模板语言的作用:
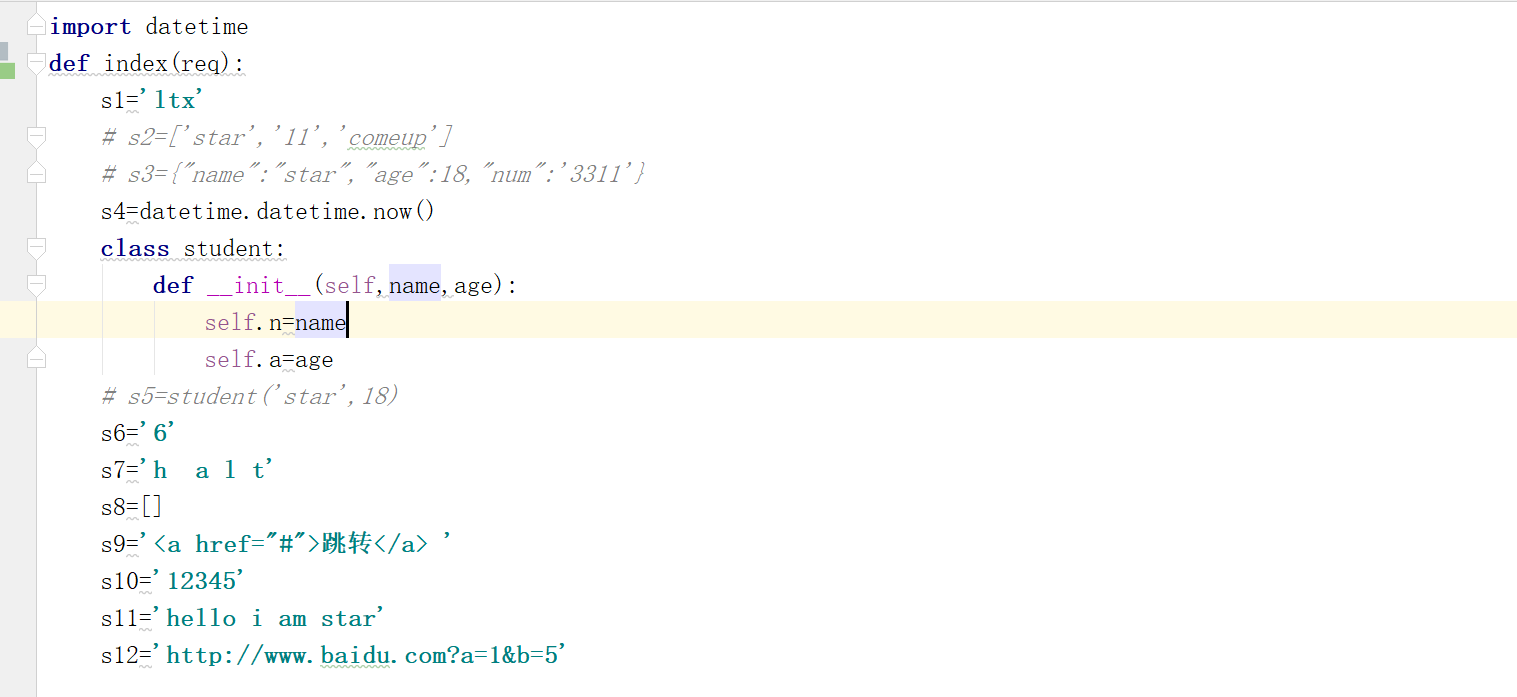
1.{{变量}}
2.万能的句点号 . -------------------------------
{#s1#}
{#{{ obj }}#}
1.{{变量}}
2.万能的句点号 . -------------------------------
{#s1#}
{#{{ obj }}#}
{#s2#}
{#{{ obj }}#}
{#{{ obj.0 }}#}
{#{{ obj.1 }}#}
{#{{ obj.2 }}#}
{#s3#}
{#{{ obj }}#}
{#{{ obj.name }}#}
{#{{ obj.age}}#}
{#{{ obj.num }}#}
{#s4#}
{#{{ obj }}#}
{#{{ obj.year}}#}
{#{{ obj.month }}#}
{#{{ obj.day }}#}
{#{{ obj }}#}
{#{{ obj.year}}#}
{#{{ obj.month }}#}
{#{{ obj.day }}#}
{#s5#}
{#{{ obj.n }}#}
{#{{ obj.a }}#}
3.if语句---------------------------------------
{% if %}
{#{{ obj.n }}#}
{#{{ obj.a }}#}
3.if语句---------------------------------------
{% if %}
{% endif %}
==============
==============
{#if语句#}
{#{% if True %}#}
{# <h1><b>hello star</b></h1>#}
{# {% elif obj%}#}
{# <h1><i>success</i></h1>#}
{##}
{##}
{#{% endif %}#}
4.for循环---------------------------------------
{% for i in list %}
{% endfor %}
============
{#{% if True %}#}
{# <h1><b>hello star</b></h1>#}
{# {% elif obj%}#}
{# <h1><i>success</i></h1>#}
{##}
{##}
{#{% endif %}#}
4.for循环---------------------------------------
{% for i in list %}
{% endfor %}
============
{#for循环#}
{#{% for i in obj %}#}
{# 从1开始1 2 3#}
{# <h1>{{ forloop.counter }}:{{ i }}</h1>#}
{# 从0开始 0 1 2#}
{# <h1>{{ forloop.counter0 }}:{{ i }}</h1>#}
{# 反过来3 2 1#}
{# <h1>{{ forloop.revcounter }}:{{ i }}</h1>#}
{# 反过来2 1 0#}
{# <h1>{{ forloop.revcounter0 }}:{{ i }}</h1>#}
{#{% endfor %}#}
-----------------------------------------------------
5.过滤器----- |
{#{% for i in obj %}#}
{# 从1开始1 2 3#}
{# <h1>{{ forloop.counter }}:{{ i }}</h1>#}
{# 从0开始 0 1 2#}
{# <h1>{{ forloop.counter0 }}:{{ i }}</h1>#}
{# 反过来3 2 1#}
{# <h1>{{ forloop.revcounter }}:{{ i }}</h1>#}
{# 反过来2 1 0#}
{# <h1>{{ forloop.revcounter0 }}:{{ i }}</h1>#}
{#{% endfor %}#}
-----------------------------------------------------
5.过滤器----- |
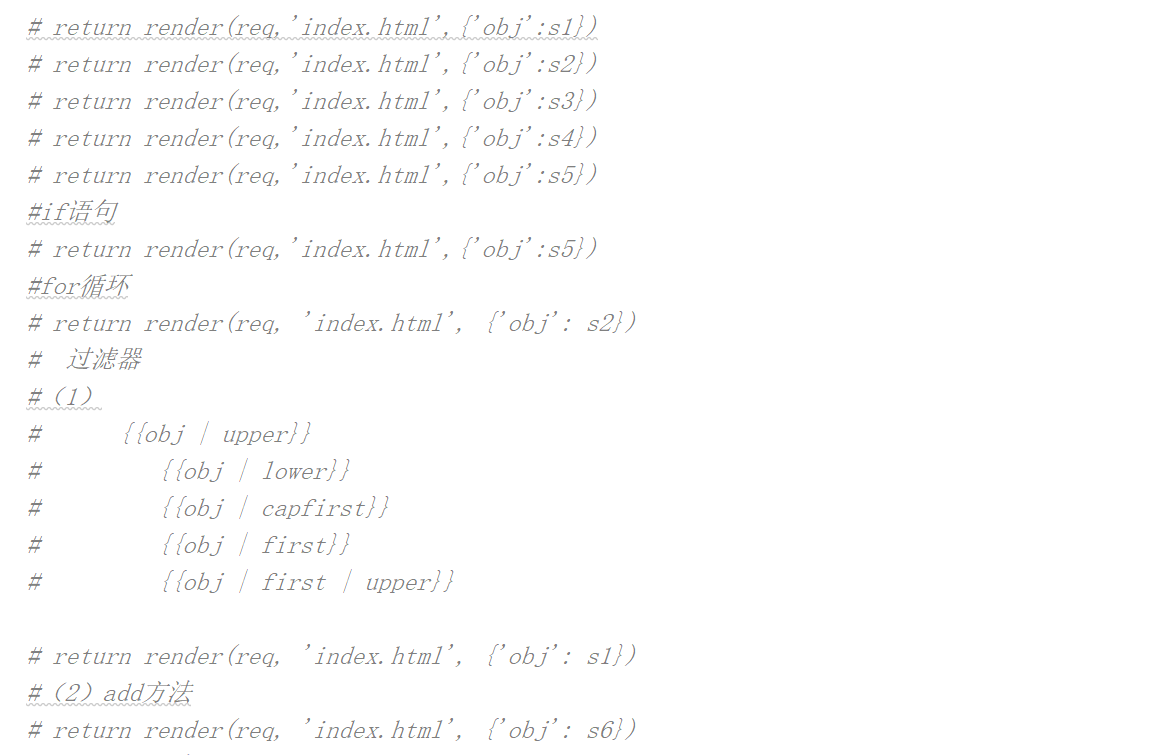
{#过滤器#}
{#{{ obj|upper }}#}
{#{{ obj|lower }}#}
{#{{ obj|capfirst }}#}
{#{{ obj|first }}#}
{#{{ obj|first|upper }}#}
{#{{ obj|upper }}#}
{#{{ obj|lower }}#}
{#{{ obj|capfirst }}#}
{#{{ obj|first }}#}
{#{{ obj|first|upper }}#}
{#add方法#}
{#{{ obj|add:5 }}#}
{#{{ obj|add:5 }}#}
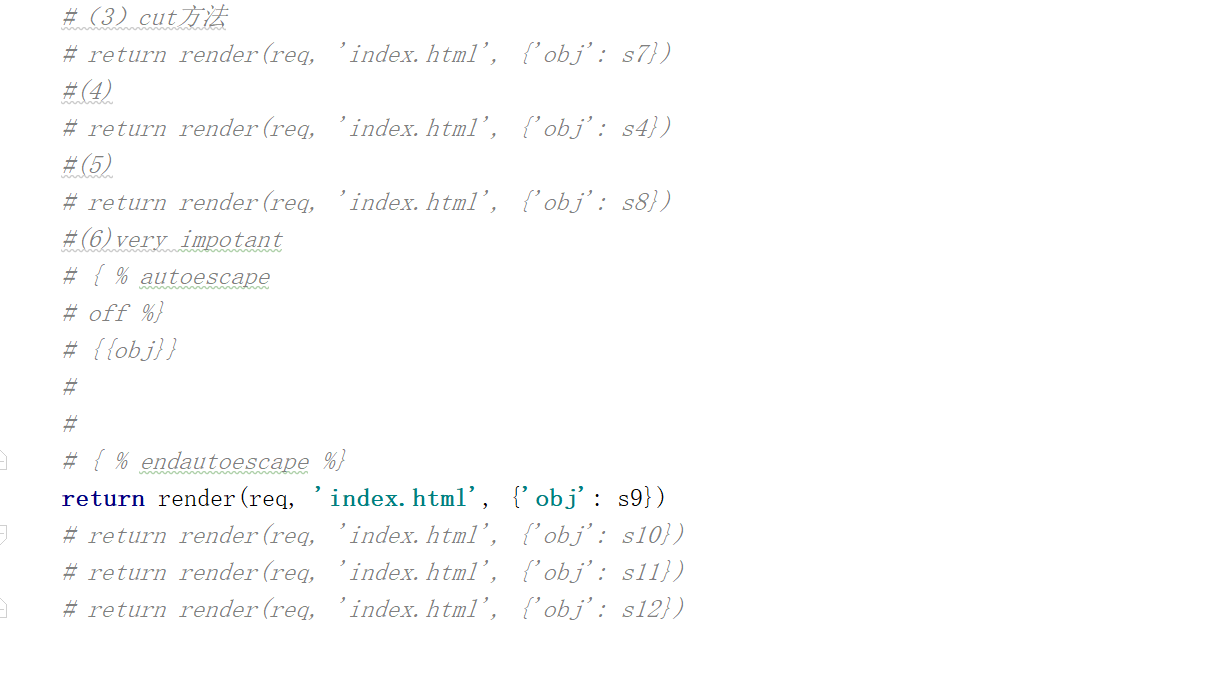
{#cut方法#}
{#{{ obj|cut:' ' }}#}
{#date方法#}
{#{{ obj|date:'y-m-d' }}#}
{#{{ obj|date:'y-m-d' }}#}
{#default#}
{#{{ obj }}#}
{#{{ obj|default:"空的" }}#}
{#{{ obj }}#}
{#{{ obj|default:"空的" }}#}
{#添加autoescape off浏览器知道这是安全的才会渲染,如果只是这样写 {{ obj }} 则只会原样输出{#<a href="#">跳转</a>#}
{#{% autoescape off %}#}
{# {{ obj }}#}
{##}
{#{% endautoescape %}#}
{#====其同样的作用,让浏览器渲染===#}
{{ obj|safe }}
{#striptags只显示innerHtml,即只显示内容#}
{{ obj|striptags }}
{##}
{#{{ obj|filesizeformat }}#}
{#{{ obj|length }}#}
{#{{ obj|slice:':-1' }}#}
{#{% autoescape off %}#}
{# {{ obj }}#}
{##}
{#{% endautoescape %}#}
{#====其同样的作用,让浏览器渲染===#}
{{ obj|safe }}
{#striptags只显示innerHtml,即只显示内容#}
{{ obj|striptags }}
{##}
{#{{ obj|filesizeformat }}#}
{#{{ obj|length }}#}
{#{{ obj|slice:':-1' }}#}
{#{{ obj|truncatechars:'6' }}#}
{#{{ obj|truncatewords:'2' }}#}
{#{{ obj|truncatewords:'2' }}#}
{#浏览器默认编码:http%3A//www.baidu.com%3Fa%3D1%26b%3D5#}
{#{{ obj|urlencode }}#}
{#{{ obj|urlencode }}#}