本章我们通过设计一个简单的登录界面来讲解一下在ios中如何设计界面。打开上章创建的项目后,首先我们要导入几个需要使用的图片。导入方式其实很简单。选中assets.xcassets。然后将使用的图片拖入即可。这里说明一下的是图片的名称最好带个页面前缀什么的,因为虽然可以在assets.xcassets中虽然可以创建文件夹,但最终读取图片的时候是没有路径的,也就是说如果你在不同文件夹下有同名的图片文件的话会出问题。说到图片文件。这里推荐一个找图片资源的网站http://www.easyicon.net。这个图片网站比较贴心的有两点。1:是会讲你的中文搜索关键字自动转成英文。2:是会为每张图片都提供多种像素格式。一般登录页包含这几个元素:系统logo,用户名输入框,密码输入框,以及登陆按钮。所以我们先找一个酷炫一点的logo.我图省事,就拿weixin的logo来用用吧。补充说一句,由于xcode编译的时候会对png文件做压缩优化。所以尽量选择png图片。iphone的屏幕宽度大约是320px左右,所以我选择的logo的尺寸是128*128.下载改名拖入项目后如下图.你会发现多出了一个2x,3x。这是干什么用的呢?这就涉及到苹果的设计思路了,他的目标是希望一套代码匹配所有设备。所以1x就是用于普通iphone,2x用于plus,3x用于ipad.可惜实际情况,用过微信ipad版的都知道了。。。。。。。。

闲话少叙,资源文件准备好以后我们就开始正式设计界面了,选中main.storyboard文件。界面如下图。里面viewcontrol.control你可以理解为就是我们的aspx文件,是我们界面的容器。里面有一个view.可以理解相当于div.左侧为所有control的列表,会显示他的层级结构,包含了哪些东西。中间就是我们编辑app页面的图像化界面了。右侧是你选中的controller或者控件的属性设置,右下角为可以使用的控件
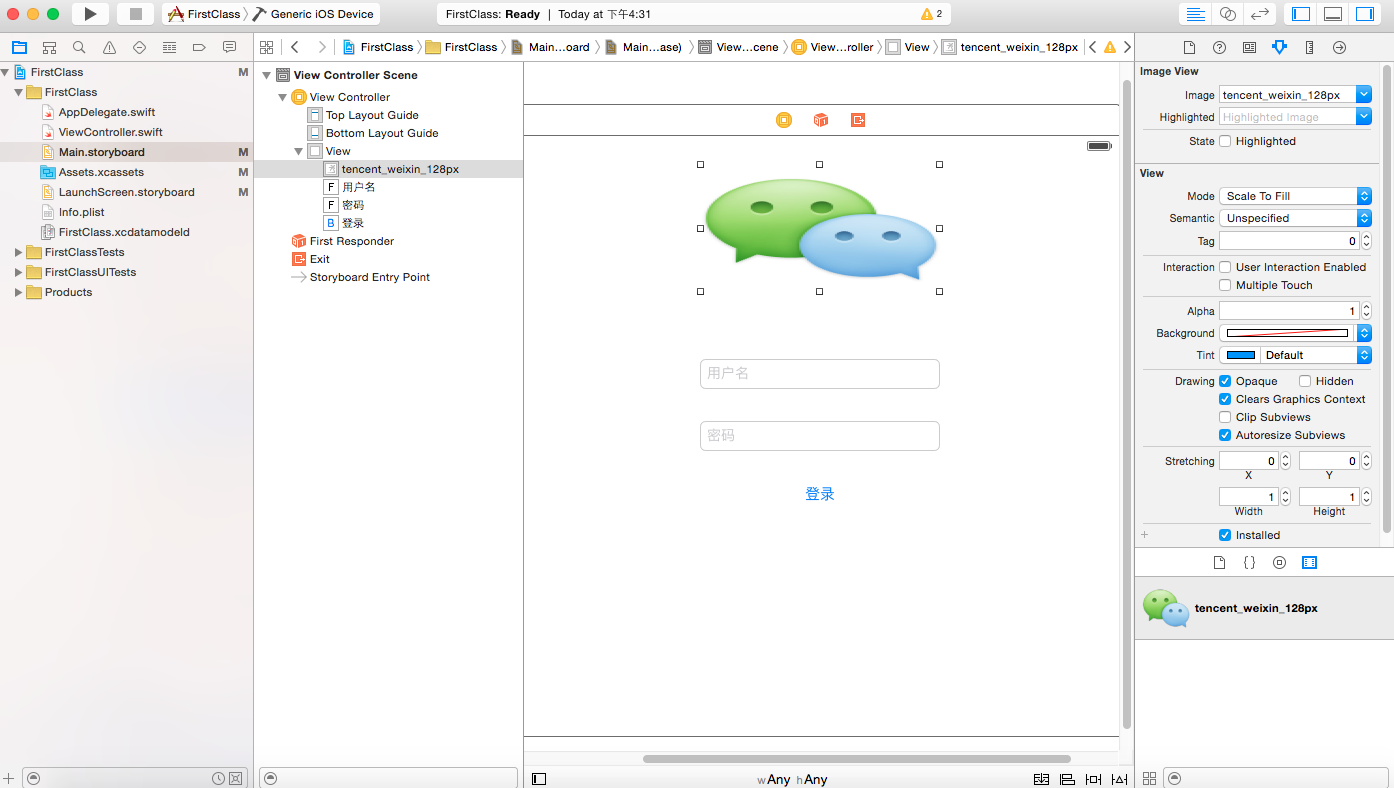
首先我们拖入一个imageview来加载logo.你可以通过底部控件区底部的搜索栏来快速定位。然后设置其image属性。这里说明一下,如果你忘记了图片的名称。可以点击右下角功能区的第4项预览,如下图

然后再拖入两个textField.其中一个设置其placeholder(就是输入框中的输入提示)为用户名。另一个设置其placeholder为密码。并钩上Secure Text Entry设置,保证输入密码不可见。如下图

最后再拖入一个Button,设置其Title属性为登录。这样我们这个界面的所有元素都已经准备好了。接下来就是布局。在xcode中默认的布局方式是需要你提供4个值,即你的控件左上角所在点的x,y坐标和控件本身的宽和高。如下图

这在早期是可以满足开发需要的。但由于现在iphone的屏幕的尺寸有多种。直接写死明显会出问题。当然你也可以在代码中动态计算。但明显不太直观,调试起来也不方便。好在官方推出了AutoLayout,即自动布局。主要思路是两种。一种是指定该控件距离上左右相邻元素的相对距离和高度,然后让宽度随屏幕自适应,还有一种就是指定控件的宽高以及上相邻元素的相邻像素的相对距离,然后设置控件水平方向自动居中。这两种方式听起来是不是很熟悉?这其实也就是网页中处理屏幕不同分辨率的做法,原理说清楚了,就让我们开始具体操作吧。
首先选中我们的imageview.由于图片的长宽比是固定的,所以我们不可能让图片宽度自适应,否则图片会变形。所以我们采用第二种方式,让图片固定长宽然后居中。这这里顺便说下,iphone系列手机的屏幕的可见宽度大于等于320px.如下图。我们选中imageview后点击中部下方的第三个按钮。设置imageview距离上方为8px(注意要先选中对应的红线).宽度为240px.高度为120px.然后点击Add 3 constraints(即添加我们设置的3个约束)。

然后选择底部第2个按钮。勾选Horizontally in container(水平居中)

然后选中用户名输入框。我们采用第一种方式,如下图

接下来我们以类似的方式设置密码和登录按钮。做完以后你会发现。左边列表多了一个黄色的箭头,如图。

点击一下。他会提示你的几个控件的约束和你实际显示的效果不一致,没关系,一个个点击过去选择UpdateFrames即可

刷新后界面效果如下图

接下来,我们来看看运行效果吧。调试有两种方式,一种是使用模拟器,一种是使用真机调试。如果有条件的话还是尽量使用真机。还是先讲如何使用模拟器吧。如下图,先选择模拟器的型号,然后点击运行即可。

运行效果下下图

另外说一下,模拟器默认的宽度比较丑,不像手机效果,建议调整下比例。调整方式如下图。选中模拟器,然后点击window,设置对应比例

关于真机调试,以前由于需要开发者证书还是比较麻烦的,xcode7版本后简化了很多,具体方式见这个教程 http://www.skyfox.org/ios-xcode7-debug-device.html。好本章就讲到这里。