输入数字,转换成汉字,在统计数据量时很好用,而输入数字转成大写汉字,可以用于填写收据报销单哦
下载链接
https://pan.baidu.com/s/1nv3Ci6l
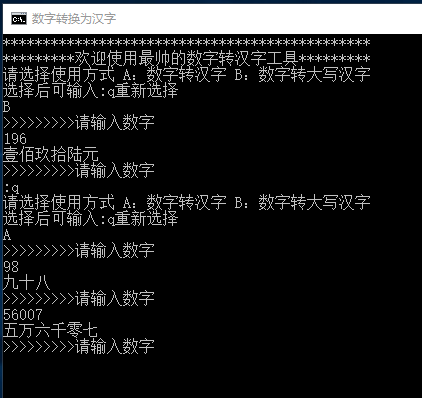
效果图如下:

直接上代码
object toChinese {
def toChinese(number: Long) = {
var count = number.toString.reverse.toList.map(_.toString.toInt)
val num = List("零", "一", "二", "三", "四", "五", "六", "七", "八", "九")
val numtype = List("", "十", "百", "千", "万", "十", "百", "千", "亿", "十", "百", "千")
var ch: List[String] = Nil
for (i <- 0 until count.length - 1) {
if (count(i + 1) == 0 && count(i) != 0) {
ch = ch :+ "零" + (num(count(i)) + numtype(i))
}
if (count(i + 1) != 0 && count(i) != 0) {
ch = ch :+ (num(count(i)) + numtype(i))
}
else if (i == 4 && !(count.length>7 && count(4)==0&& count(5)==0&& count(6)==0&& count(7)==0)) {
ch = ch :+ "万"
}
else if (i == 8) {
ch = ch :+ "亿"
}
}
ch = ch :+ (num(count.last) + numtype(count.length - 1))
ch.reverse.mkString("")
}
def toChinesemoney(number: Long) = {
var count = number.toString.reverse.toList.map(_.toString.toInt)
val num = List("零", "壹", "贰", "叁", "肆", "伍", "陆", "柒", "捌", "玖")
val numtype = List("", "拾", "佰", "仟", "万", "拾", "佰", "仟", "亿", "拾", "佰", "仟")
var ch: List[String] = Nil
for (i <- 0 until count.length - 1) {
if (count(i + 1) == 0 && count(i) != 0) {
ch = ch :+ "零" + (num(count(i)) + numtype(i))
}
if (count(i + 1) != 0 && count(i) != 0) {
ch = ch :+ (num(count(i)) + numtype(i))
}
else if (i == 4&& !(count.length>7 && count(4)==0&& count(5)==0&& count(6)==0&& count(7)==0)) {
ch = ch :+ "万"
}
else if (i == 8) {
ch = ch :+ "亿"
}
}
ch = ch :+ (num(count.last) + numtype(count.length - 1))
ch.reverse.mkString("")+"元"
}
def main(args: Array[String]) = {
println("**********************************************")
println("*********欢迎使用最帅的数字转汉字工具*********")
while (1==1){
var flag=true
while (flag){
try {
println("请选择使用方式 A:数字转汉字 B:数字转大写汉字")
println("选择后可输入:q重新选择")
val line0 = Console.readLine()
var flag=true
while (flag) {
if (line0 == "A") {
try{
println(">>>>>>>>>请输入数字")
val line1 = Console.readLine()
if(line1==":q"){flag=false} else{println(toChinese(line1.toLong))}}
catch {
case e: Exception => {
println("!!!输入有误!!!")
println(">>>>>>>>>错误信息:" + e.getMessage)
}
}
}
else if (line0 == "B") {
try{
println(">>>>>>>>>请输入数字")
val line2 = Console.readLine()
if(line2==":q"){flag=false} else{println(toChinesemoney(line2.toLong))}}
catch {
case e: Exception => {
println("!!!输入有误!!!")
println(">>>>>>>>>错误信息:" + e.getMessage)
}
}
}
else{println("!!!输入有误!!!");flag=false}
}
}catch {
case e: Exception => {
println("!!!输入有误!!!")
println(">>>>>>>>>错误信息:" + e.getMessage)
}
}}}
}
}
欢迎下载使用,谢谢