什么是Grid布局?Gird为网格的意思,顾名思义就是让你的页面布局像一个网格一样,把对应的组件一个个的放到你想放入的位置里面.Grid布局的优势在于他是一个基于网格的布局系统,可以运用行与列的来设计每个组件的位置与大小,与其它布局相对来说能够更加的方便与灵活.
怎么设置为网格布局呢?很简单,只需在html里面需要先设置一个父元素(网格容器)来包括所有的子元素,设置为Grid布局只需要在其父元素中声明display:grid/inlinegird即可,此时网格容器的所有直接子节点都自动成为网格项.例如:
HTML代码:
1 <div class="container"> 2 <div class="item">1</div> 3 <div class="item">2</div> 4 <div class="item">3</div> 5 </div>
CSS代码:
.container { display: grid/inline-gird; }
(ps:值得一提的是如果设置为grid布局的话,父元素的宽度默认为全屏,高度自适应,但如果是inline-grid的话则是宽高全部自适应.除非你指定了宽高)
grid-gap
可能你的界面会是这样的:
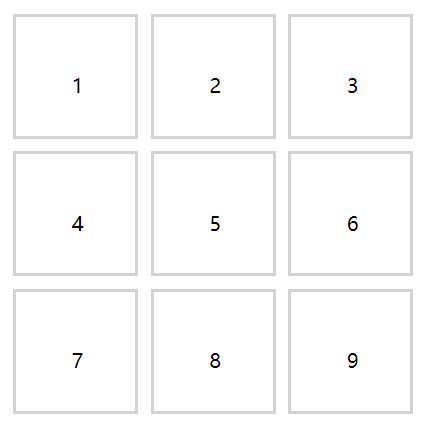
 全部元素都紧紧的挤在一起,看起来十分的不美观,这时候你可以使用 grid-gap:10px 来使每个元素之间相距10px的间隙,如下图所示:
全部元素都紧紧的挤在一起,看起来十分的不美观,这时候你可以使用 grid-gap:10px 来使每个元素之间相距10px的间隙,如下图所示:

你也可以使用 grid-column-gap/grid-row-gap 来分别使列与行之间的间隙.
grid-column-start/end 与 gird-row-start/end:
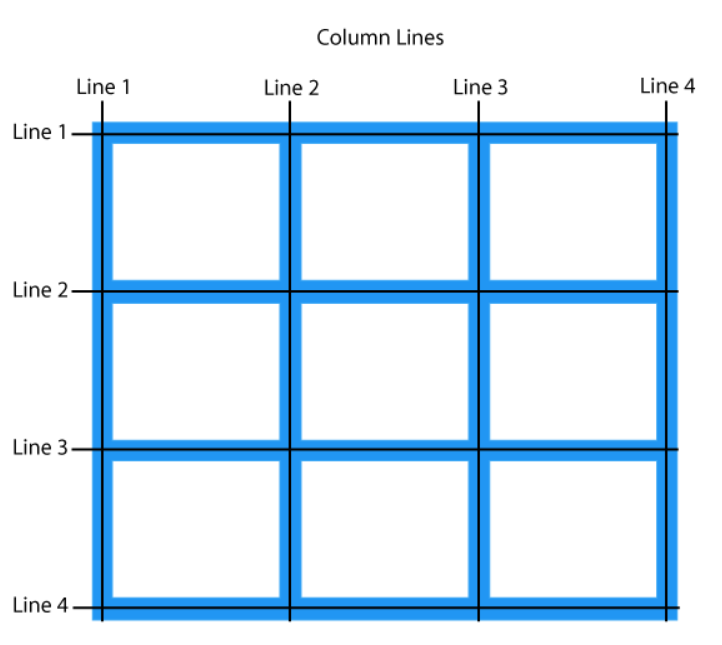
先来看看网格线的概念,下面的Line 1分别代表了第一行/列网格线,其它Line x同上.

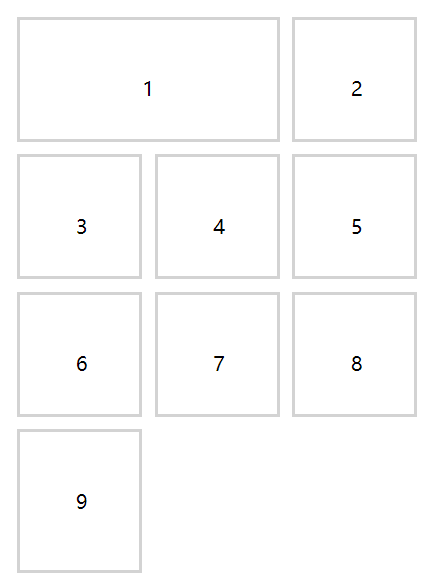
使用以下代码 .item1{ grid-column-start:1; grid-column-end: 3; } 可以达到以下效果:

grid-column-start 是规定改元素的列起始基线处于哪个网格线,grid-column-end 是规定改元素的结束基线处于哪个网格线,这样做可以将某个元素所占的空间给增大. 而 grid-row-start/end 则上面的功能相同,只不过改变的是行而已.
grid-template-columns/rows:
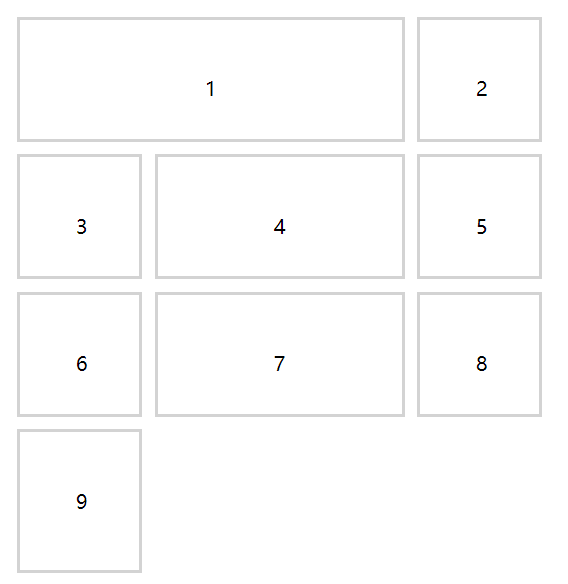
grid-template-columns: 100px 200px 100px; 设置每列元素的宽度,是用改属性后明显第2列要比其它两列宽两倍.如果是 grid-template-rows: 100px 200px 100px; 的话则是改变行间的高度,你们可以自己试试.

一口气写完好累,抱歉,剩下的内容后面补上