项目使用ant-pro的EditableProTable,在编辑时给表格数据赋值初始值的时候报错,主要是因为这里面有文件展示
报错内容如下
Error: Objects are not valid as a React child (found: object with keys {id, projectId, businessType, businessId, fileName, filePath, uploaderId, uploaderName, createTime, updateTime}).
If you meant to render a collection of children, use an array instead.
一开始看这个以为是数据格式不对,改了好多种,发现只要是有数组数据就报错
赋值信息代码
// 获取信息 const getProjectRisk = async () => { const res = await getProjectRiskInfo(projectId) // 调接口获取后台数据 const { data } = res if (data && data.projectRiskMitigantsList && data.projectRiskMitigantsList.length) { setDataSource(data.projectRiskMitigantsList) setEditableRowKeys(() => data.projectRiskMitigantsList.map((item) => item.id) ) } }
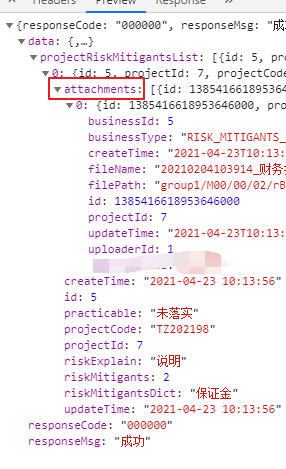
数据格式:

pro的EditableProTable的编辑是根据设置的editableKeys来编辑的,我一开始的赋值是先setDataSource设置表格数据,再设置setEditableRowKeys的数据,正确的应该先设置setEditableRowKeys,
将代码修改
// 获取信息 const getProjectRisk = async () => { const res = await getProjectRiskInfo(projectId) const { data } = res if (data && data.projectRiskMitigantsList && data.projectRiskMitigantsList.length) { setEditableRowKeys(() => data.projectRiskMitigantsList.map((item) => item.id) ) setDataSource(data.projectRiskMitigantsList) } }
修改后就能正常展示了