接下来,讲的是我们最最最常用的一个操作,普通逻辑层。项目中90%以上的数据库表,都是继承此类。
先放上一个案例DEMO给大家。(还是用我们之前创建好的Users实体类)
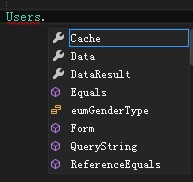
它继承了BaseModel基类。下面我们看看VS的智能感应,会弹出什么列表。

可以看到,在不实例化(静态方法、属性)的情况下。有:
缓存数据,根据条件、排序、获取数据。生成一个Cache Key值。在取值时。
可以根据CacheConfigs的配置文件中自定义的方式,来决定是否取缓存的数据。
我们先看下配置文件:~/App_Data/Cache.config 配置文件。(如果不存在,框架会在你调用访属性时,自动生成)
这里的缓存会根据下面的配置(缓存失效时间)来设置,多久过期。
这里要注意的是,数据库如果改动了。这里的数据就会变成脏数据。不会关联。
只有等到缓存失效后,才能重新获取到最新的数据。(这个也是跟缓存逻辑比较大的区别之一)
1 public class CacheConfig 2 { 3 /// <summary> 4 /// 数据在VisitTime分钟内被访问VisitCount次后开始缓存 5 /// </summary> 6 public int VisitTime = 30; 7 8 /// <summary> 9 /// 数据在VisitTime分钟内被访问VisitCount次后开始缓存 10 /// </summary> 11 public int VisitCount = 10; 12 13 /// <summary> 14 /// 缓存失效分钟 15 /// </summary> 16 public int CacheTimeOut = 120; 17 }
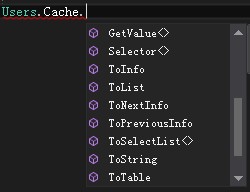
接下来,直接看下Cache属性下,有哪些操作吧:

就是一些常用的获取数据的操作。(这个方法则没有对数据库进行写、删除的操作)
比如:
1 Users.Cache.Where(o => o.ID == 1).ToInfo(); 2 List<int> lst = new List<int>() { 1, 2, 3, 4, 5 }; 3 Users.Cache.Where(o => lst.Contains(o.ID)).ToList();
同时,每个方法里。都有参数:
/// <param name="isIgnoreStatistics">是否忽略统计,直接加入缓存</param>
默认为False,如果显示传入True时,则表示,不经过统计,直接加入缓存。

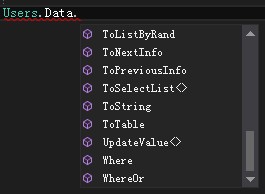
可以看到,该属性跟Cache是很相似的。唯一不同的两处地方是:Data不是缓存操作;
Data含有单值修改、删除等操作。一般来说,只要不考虑缓存。都是用Data属性里面的操作方法。
这里的Data 返回的对象是:Bean<Users>对象。
在Data操作后,会返回操作结果,包括:查询数据库时间、SQL、等一系列性能反馈。
 View Code
View Code
1 namespace FS.Core.Bean 2 { 3 /// <summary> 4 /// 返回执行结果 5 /// </summary> 6 public class DataResult<TInfo> where TInfo : ModelInfo, new() 7 { 8 /// <summary> 9 /// 执行的Sql 10 /// </summary> 11 public string Sql { get; set; } 12 13 /// <summary> 14 /// Sql生成时间 15 /// </summary> 16 public double SqlBuildTime { get; set; } 17 18 /// <summary> 19 /// 操作数据时间 20 /// </summary> 21 public double OperateDataTime { get; set; } 22 23 /// <summary> 24 /// 转到实体用时 25 /// </summary> 26 public double ToModelTime { get; set; } 27 28 /// <summary> 29 /// 参数列表 30 /// </summary> 31 public List<DbParameter> ParmsList { get; set; } 32 } 33 }
即从表单中获取填入的值,赋值到实体类中。
这里有个规则,表单控件的命名ID组成:前缀 + 实体属性名称
如:在我们的实体类中有个属性:UserName。
那我们控件命名为:ID="hlUserName" 即前缀为 hl (框架默认为hl)
这里要注意的是,单次获取的表单里的前缀必需统一。
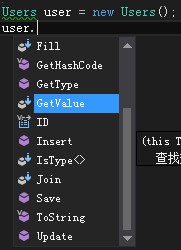
最后,我们看下实例化后,有哪些方法操作。

实例化后有:Fill、Join、GetValue、Insert、Save、Update 等方法
其中Join 是关联其它表的数据,这里将在其它篇幅中讲解
Fill:将实体类填充到控件中。即当这个实体类从数据库得到值后。
我们可以用这个方法。将所有属性的值,赋值到控件中。
代替:等一系列的操作。
1 hlUserName.TextBox = user.UserName; 2 hlID.TextBox = User.ID.ToString();
GetValue:获取单个属性的值。在运行的时候,动态获取属性值。下面两句是等同的。
1 user.GetValue("ID", 0); 2 user.ID;
Insert:数据插入
 页面控件
页面控件
1 <table class="auto-style1"> 2 <tr> 3 <td class="auto-style2">用户名</td> 4 <td><asp:TextBox ID="hlUserName" runat="server"></asp:TextBox></td> 5 </tr> 6 <tr> 7 <td class="auto-style2">密码</td> 8 <td><asp:TextBox ID="hlPassWord" runat="server"></asp:TextBox></td> 9 </tr> 10 <tr> 11 <td class="auto-style2">性别</td> 12 <td><asp:RadioButtonList ID="hlGenderType" runat="server" RepeatDirection="Horizontal"></asp:RadioButtonList></td> 13 </tr> 14 <tr> 15 <td class="auto-style2">邮箱</td> 16 <td><asp:TextBox ID="hlEmail" runat="server"></asp:TextBox></td> 17 </tr> 18 <tr> 19 <td colspan="2" align="center"><asp:Button ID="btnAdd" runat="server" Text="添加" /></td> 20 </tr> 21 </table>
1 void btnAdd_Click(object sender, EventArgs e) 2 { 3 // Form 即从表单提交过来的数据。赋值到实体类中。与Fill操作,正好相反 4 var info = Users.Form(); 5 // Check 检测实体类赋值情况。根据实体类的特性申明,进行判断 6 if (!info.Check()) { return; } 7 8 info.Insert(); 9 10 JavaScript.Alert("注册成功!", "/"); 11 }
Update:数据修改
 页面html
页面html
1 <table class="auto-style1"> 2 <tr> 3 <td class="auto-style2">用户名</td> 4 <td><asp:TextBox ID="hl2UserName" runat="server"></asp:TextBox></td> 5 </tr> 6 <tr> 7 <td class="auto-style2">密码</td> 8 <td><asp:TextBox ID="hl2PassWord" runat="server"></asp:TextBox></td> 9 </tr> 10 <tr> 11 <td class="auto-style2">性别</td> 12 <td><asp:RadioButtonList ID="hl2GenderType" runat="server" RepeatDirection="Horizontal"></asp:RadioButtonList></td> 13 </tr> 14 <tr> 15 <td class="auto-style2">邮箱</td> 16 <td><asp:TextBox ID="hl2Email" runat="server"></asp:TextBox></td> 17 </tr> 18 <tr> 19 <td colspan="2" align="center"><asp:Button ID="btnSave" runat="server" Text="修改" Enabled="false" /></td> 20 </tr> 21 </table>
1 void btnSave_Click(object sender, EventArgs e) 2 { 3 // Form 即从表单提交过来的数据。赋值到实体类中。与Fill操作,正好相反 4 var info = Users.Form(null, "hl2"); 5 // Check 检测实体类赋值情况。根据实体类的特性申明,进行判断 6 if (!info.Check()) { return; } 7 8 info.Update(reqID); 9 10 JavaScript.Alert("修改成功!", "/"); 11 }
这篇基本上都介绍了BaseModel的使用。
可能有些同学们会疑问Data、Cache的区别。
Data:读写数据。不作缓存处理。即时操作。
Cache:只有读数据操作。根据一定时间内和调用次数。会判断是否加入缓存。
下次在调用时。会根据同样的条件、排序的SQL,生成Key值来取缓存的值。
也就是说,如果缓存没有命中,它跟Data的读数据,是没有区别的。但是当命中缓存时。这时他会到缓存中取值。
原理:
根据Where条件、Sort排序、Top数量 组合成 Key 加入统计队列。
根据这个Key ,统计在一定时间范围内,访问的次数。如果符合,则加入缓存。
这里涉及到的三个配置项:统计时间、访问次数、缓存失效时间。都可以在~/App_Data/Cache.config 中进行手动配置。
QQ群:116228666 (Farseer.net开源框架交流) 请注明:Farseer.Net
Farseer.Net是一款ORM框架 + 常用工具 + 扩展集合。
Farseer 意为:先知、预言家 通常在某些场合时,提供计谋、策略。也希望该框架能给大家提供最大化的便捷。
ORM:其英文全称是:Object(对象) Relational(关系) Mapping(映射)
Farseer.Net的目标是:快速上手、快速开发、简单方便。
1 new User { ID = 1, Name = "张三" }.Insert()
