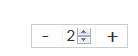
初次使用input的数字输入类型type="number"时会发现默认有个上下的箭头,如下图:

很明显这里不需要这个默认箭头,那么我们如何移出这个默认样式呢?
第一种方式,写css兼容代码 :
input::-webkit-outer-spin-button,input::-webkit-inner-spin-button{
-webkit-appearance: none !important;
margin: 0;
} // chrome
input[type="number"]{-moz-appearance:textfield;} // Firefox
input::-webkit-outer-spin-button,input::-webkit-inner-spin-button{
-webkit-appearance: none !important;
margin: 0;
} // chrome
input[type="number"]{-moz-appearance:textfield;} // Firefox
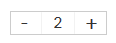
第二种方案,很简单,就是将type="number"改为type="tel",同样是数字键盘,但是没有箭头。

这里用第一种方法移出了上下箭头,感觉好看多了,(*^__^*)