iView框架的文档 https://www.iviewui.com/docs/guide/install
这里使用的是 npm 来安装,在项目下执行下面命令npm install iview --save:
$ npm install iview --save
npm WARN ajv-keywords@3.2.0 requires a peer of ajv@^6.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modulesfsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ iview@2.14.3
added 10 packages from 12 contributors and audited 32865 packages in 17.509s
found 7 vulnerabilities (1 low, 1 moderate, 4 high, 1 critical)
run `npm audit fix` to fix them, or `npm audit` for details
在main.js 里面引入:
import iView from 'iview'; import 'iview/dist/styles/iview.css'; Vue.use(iView);
然后在页面中使用:

<template> <Row> <Col span="14"> col-14 </Col> <Col span="4"> col-4 </Col> </Row> </template>
运行就可以看到实现的效果 :)
上面是全部引入该组件库,如果仅使用里面的部分组件,也可以选择按需引入
最后就是统一 iView 标签书写规范,所有标签都可以使用首字母大写的形式,包括 Vue 限制的两个标签 Switch 和 Circle。
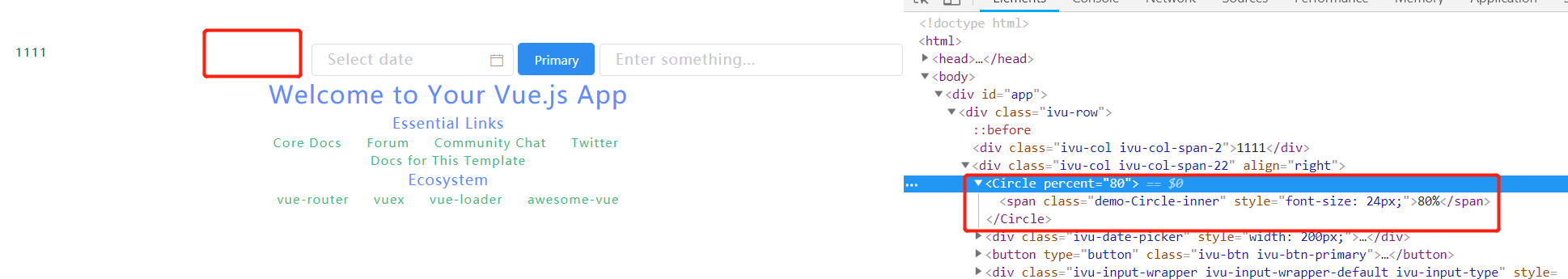
<Circle :percent="80"> <span class="demo-Circle-inner" style="font-size:24px">
80% </span> </Circle>

可以看到虽然添加了进度环,但是在页面上并没有显示出来:

虽然不推荐,但通过 loader 选项配置,可以开启所有标签前缀的写法了,比如 i-date-picker。
首先通过 npm 安装 iview-loader :
npm install iview-loader --save-dev
然后配置 webpack,改写平时 vue-loader 的配置,如下图:

module: { rules: [ // { // test: /.vue$/, // loader: 'vue-loader', // options: vueLoaderConfig // }, { test: /.vue$/, use: [{ loader: 'vue-loader', options: { } }, { loader: 'iview-loader', options: { prefix: false } } ] },
最后重启服务就行啦:
