AngularJS基础知识
——2015.06.28
1. AngularJS是什么?
Angular官网:https://angularjs.org/ ,API: http://docs.angularjs.org/api
AngularJS是一个MV*(Model-View-Whatever, 不管是MVC或者MVVM,统称为MDV(Model Drive View))的JavaScript框架,是Google推出的SPA(single-page-application, 单页面应用),即协助搭建单页面工程的开源前端框架。通过AngularJS可以使得开发与测试变得更容易。
AngularJS试图成为Web应用中的一种端对端的解决方案。它由2009年发布第一个版本,由Google进行维护。
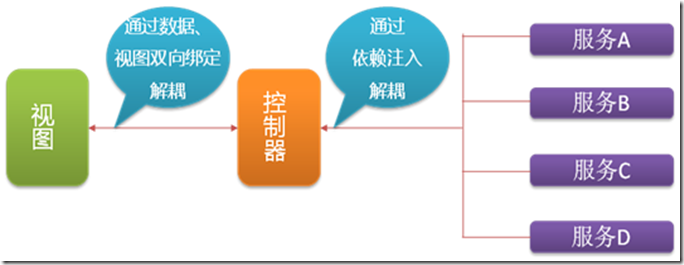
AngularJS的核心思想就是将视图与业务逻辑解耦,而实现方法则是通过数据和视图的双向数据绑定实现。解耦的代码更有利于进行测试。
图1. 双向数据绑定实现解耦
AngularJS依然遵循MVC模式开发,鼓励视图(View)、数据(Model)、逻辑(Controller)组件间的松耦合。
图2. 控制器通过依赖注入各项所需要的服务,实现解耦
AngularJS将测试与应用程序编写看得同等重要,在编写模块的同时即可编写测试代码。而且由于实现了各组件的松耦合,因此使得这种测试更容易实现。
AngularJS在编写一个单页面应用时的通常顺序如下:
图3. AngularJS构建单页面应用时的顺序
第一步是根据设计好的页面布局,进行HTML代码的编写,在编写的过程中,为相应的控件和元素设置与AngularJS对应的指令(如ng-app, ng-controller, ng-click, ng-model等);
第二步是在控制器Controller中根据业务逻辑,编写代码改变模型的值,由于数据和视图双向绑定,因此视图中的值会相应改变;
第三步是编写控制器中所需要依赖的各项服务的代码。这些服务可能是AngularJS中已经自带的服务(如$http, $timeout, $q, $filter等),也可以是根据业务实际需要编写的自定义service。这些服务最终通过注入的方式,传递给Controller进行使用。
如下是一个简单的例子示例以上步骤:
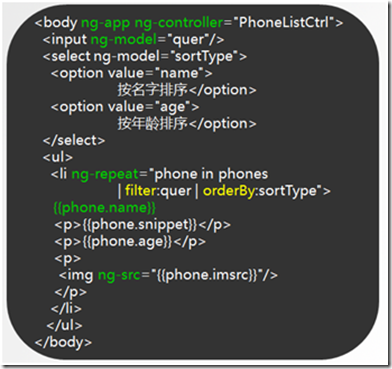
(1) 编写HTML代码,如下:
a)
如a)所示,
ng-app: 它是AngularJS的程序入口,表示body标签内的所有元素都在该app的范围内;
ng-controller: 表示在当前元素范围内的元素都在controller的控制范围内;
ng-model: 指定当前元素(例子中是select元素)与数据模型($scope)中的sortType进行了双向数据绑定,如果数据模型中没有定义这个属性,会自动新建一个;
ng-repeat: 循环$scope中的数据模型中的属性(例子中是phones),这样会将phones数组内的所有元素都列在视图中;
{{xxx}}: 花括号表示读取某一属性值,这里是读取$scope.phone.snippet/age/imsrc这三个属性;
filter, orderBy: 由”|”符号后跟的是过滤器filter,如oderBy是排序过滤器,过滤器既可以是内置的,也可以使根据业务自定义的。Filter类似Unix里面的”|”管道概念。
b)
如b)所示是控制器的声明方法:
控制器的声明方法是:
var controller = [‘service1’, ‘service2’, function(service1, service2)];
controller是控制器的名称(如PhoneListCtrl),service1和service2是该控制器所依赖的服务,这两个服务以声明的方式注入到了控制器中。例子中将$scope(数据模型服务), $http(封装了ajax的服务)。这两个服务都是angularJS的内置服务,当然也可以自定义服务再注入controller中。
$scope.phones = data,是当前台向后台发起请求test-1.json后,当成功后将后台返回的data赋值给$scope的phones属性,这样前台的 <li ng-repeat=”phone in phones”>就会遍历phones数组,并全部列表显示出来。
$scope.sortType = ‘age’,是为过滤器赋值,这样最后排列时会按年龄age进行。
2. AngularJS的特点
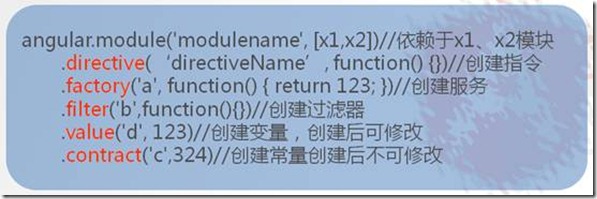
模块化-module
在AngularJS中,模块负责组织、启动和实例化应用。
图4. 模块的简单写法
指令-directive
指令是AngularJS中用来扩展浏览器能力的技术之一。在DOM编译期间,和HTML关联着的指令会被检测到,并且被执行。这使得指令可以为DOM指定行为,或者改变DOM的结构。
在AngularJS进行单页面构造时,Controller和Service在大部分情况下都不应该直接引用DOM,而只有Directive是负责进行DOM生成或操作的。
angularJS为开发者带来了大量的内置指令,如已经知道的ng-app, ng-controller, ng-click, ng-model, ng-repeat(注angularJS的内置指令都是以ng开头的)。
“ng-repeat”会为集合中的每一项(如之前的ng-repeat phone is phones),创建一个新的模板,然后添加到界面中的相应部分。
指令(directive)是angularJS中最复杂的点。Directive需要一个object的返回对象,在编写指令时可以定义一些需要关注的属性,如返回一个link的链接函数(link函数主要作为directive的行为绑定),如果需要,也可以替换HTML中的模板。
服务-service
AngularJS应用中的服务是一些用依赖注入捆绑在一起的、可替换的对象。这些对象可以提供一些封装好的逻辑操作,以供调用。
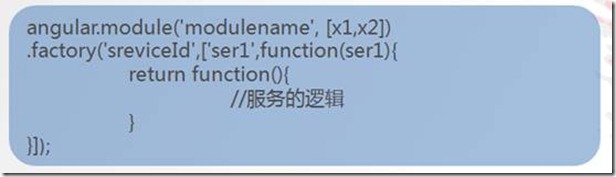
AngularJS本身已经内置了很多有用的服务,例如$http, $timeout, $q等,使用内置的服务既可以完成大部分业务逻辑。但有时也需要自定义一些服务,写法如下:
ServiceId为自定义服务的名称,之后注入实现该服务所需要的其他服务(例子中如ser1),函数体写实现该服务的逻辑代码。不过这里我们定义的其实并不是服务本身,而是定义的服务的工厂。
3. 参考资料及推荐
1. 2013年度最强AngularJS资源合集
http://www.iteye.com/news/28651-AngularJS-Google-resource
2. AngularJS最佳实践(id-尘埃落定) http://www.lovelucy.info/angularjs-best-practices.html,
(里面有很多angularJS的例子代码,一些注意事项,项目代码结构的建议,通过自定义指令实现引入jquery的插件等知识点);
3. Angular.js为什么会这么火?(id-破狼)
http://www.cnblogs.com/whitewolf/p/angularjs-start.html
4. Think In AngularJS: 对比jQuery和AngularJS的不同思维模式?(翻译自stackoverflow的经典问答)(id-大漠孤秋)
http://damoqiongqiu.iteye.com/blog/1926475
5. 对比Angular/jQueryUI/Extjs: 没有一个框架是万能的(id-大漠孤秋)
http://damoqiongqiu.iteye.com/blog/1922004
6. 《AngularJS》5个实例详解Directive指令机制(id-大漠孤秋)