1、安装 react-developer-tools,在chrome应用商店进行下载,因为网络限制原因,我们可以使用火狐浏览器进行安装下载
a、打开火狐浏览器的附加组件
b、搜索react-developer-tools进行安装
React Developer Tools会自动检测React组件,不过在webpack-dev-server模式下,webpack会自动将React组件放入到iframe下,导致React组件检测失败,变通方法是webpack-dev-server配置在--inline模式下即可。

二、Redux调试工具
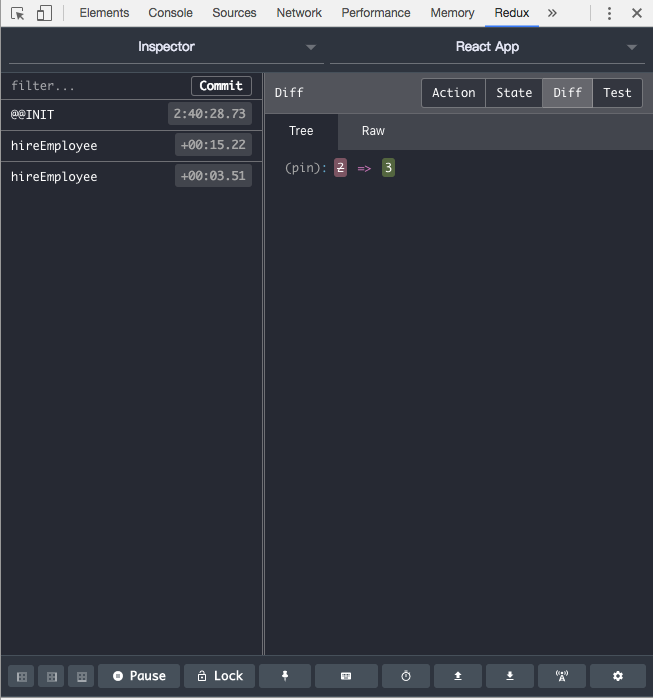
在vue中型项目开发的过程中,一般都是要用到vuex这个状态管理工具的,这样可以方便我们管理全局的状态,同时,为了在开发的过程中,更加方便地实时查看到state状态,我们会使用 vue-devtool工具,这样就可以在浏览器中实时看到 state的变化以及触发的mutations 等等。 在react的开发过程中也是如此,redux类似于vue中的vuex,也是状态管理工具,而我们今天要介绍的是一款可以在浏览器中选择使用redux-devtools工具来进行使用了redux项目的开发的chrome插件,通过redux-devtools, 我们可以清晰的看到当前 store 仓库中的 state 是怎么样的,在可视化工具的左边,我们还可以看到触发的action的变化。 这样,使得我们开发过程中很方便地进行调试。
安装方法参考react调试
import {createStore,applyMiddleware} from "redux";
importreducersfrom "./reducers/num"
importReduxThunkfrom "redux-thunk";
import {composeWithDevTools} from 'redux-devtools-extension'
conststore = createStore(reducers, composeWithDevTools(applyMiddleware(ReduxThunk)));
exportdefaultstore
当store中的数据进行修改的时候我们就可以通过调试工具进行查看