一、概念
前端:HTMl CSS JS
上网:就是下载网页
浏览器:就是一个解释器
cs模式---c:client s:server
bs模式---b:browser s:server
例子:bs模型
import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind(('127.0.0.1',8089)) sock.listen(5) while True: connection, address = sock.accept() buf = connection.recv(1024) connection.sendall(bytes("HTTP/1.1 201 OK ","utf8")) connection.sendall(bytes("<h1>Hello,World</h1>","utf8")) connection.close() if __name__ == '__main__': main()
浏览器输入地址和端口。返回结果为:

HTML
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
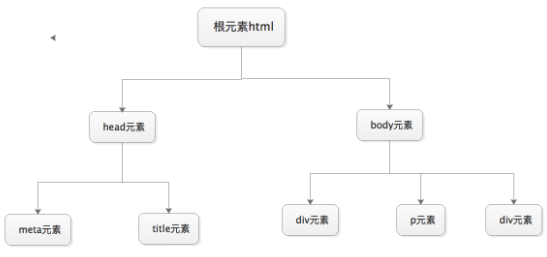
HTML文档树形结构图

二、标签
定义
- 是由一对尖括号包裹的单词构成 例如: <html>
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭合标签.例如: <br/> <hr/> <input /> <img />
- 标签可以嵌套.但是不能交叉嵌套
属性
- 通常是以键值对形式出现的. 例如 name="steven"
- 属性只能出现在开始标签 或 自闭合标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
<!DOCTYPE html>标签
因为历史遗留问题,为保持浏览器渲染的兼容性,使以前的页面能够正常浏览,浏览器渲染上就产生了Quircks mode和Standars mode,两种渲染方法共存在一个浏览器上。
window.top.document.compatMode: //BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。 //CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
页面添加了<!DOCTYPE html>那么,那么就等同于开启了标准模式
head标签
<meta>
meta标签的组成:meta标签有两个属性,它们分别是http-equiv属性和name 属性
- name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,关键词"> <meta name="description" content="浏览器看到的描述网站信息">
- http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面),表示2秒后刷新跳转到后面的网址 <meta http-equiv="content-Type" charset=UTF8"><meta http-equiv="X-UA-Compatible"content="IE=EmulateIE7"/> //表示兼容ie7
非meta标签
<title>oldboy</title> <link rel="icon" href="http://www.jd.com/favicon.ico"> <link rel="stylesheet" href="css.css"> //引入css文件 <script src="hello.js"></script> //引入js文件
body标签
一 基本标签(块级标签和内联标签)
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup> <sub>: 上角标和下角标. <br>: 换行. <hr>: 水平线 <div><span>
块级标签:<p><div><h1><table><ol><ul><form>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点:
总是在新行上开始;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
inline元素的特点:
和其他元素都在一行上;
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
特殊字符
<小于 >大于 " ©和®版权符号  空格(还有很多其他特殊字符见百度)
二 图形标签: <img>
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放).
三 超链接标签<a>
href:要连接的资源路径
target: _blank : 在新的窗口打开超链接.
name: 定义一个页面的书签.
四 列表标签
<ul>: 无序列表 <ol>: 有序列表 <li> 列表中的每一项. <dl>: 定义列表 <dt> 列表标题 <dd> 列表项
五 表格标签: <table>
border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. 像素 百分比.(最好通过css来设置长宽) <tr>: table row <th>: table head cell <td>: table data cell rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) <th>: table header <tbody>(不常用): 为表格进行分区.
补充:<thead><tbody>是<table>的下级标签标识表头和表体,<tr>包含在表头,<th>在表体中。 <thead><tbody>是为了便于读也可以不写
例子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1px" cellpadding="10px" cellspacing="5px"> <thead> <tr> <th>111</th> <th>222</th> <th>333</th> </tr> </thead> <tbody> <tr> <td>1111</td> <td>1111</td> <td>1111</td> </tr> <tr> <td rowspan="2">2222</td> <td>2222</td> <td>2222</td> </tr> <tr> <td colspan="2">3333</td> </tr> </tbody> </table> </body> </html>
六 表单标签<form>
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
<form>属性
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理, method: 表单的提交方式 post/get 默认取值就是get
表单元素
<input> 标签的属性和对应值
<input>
type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮 file 提交文件(form表单需要加上属性enctype="multipart/form-data")
name: 表单提交项的键.name属性是和服务器通信时使用的名称
value: 表单提交项的值.对于不同的输入类型,value属性的用法也不同
checked: radio 和 checkbox 默认被选中
readonly: 只读 text和password的类型可使用
disabled: 对所用input都好使.
上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"
<select> 下拉选择标签属性
<select>
name: 表单提交项的键. size:显示选项个数 multiple:multiple 可多选 <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中 <optgroup>为每一项加上分组
注意,表单提交时一个键有多个值的,多个值是放在列表中的
<textarea> 文本域
<textarea>
name: 表单提交项的键.
cols: 文本域默认有多少列
rows: 文本域默认有多少行
例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>静夜思</h1> <h2>窗前明月光</h2> <h3>疑是地上霜</h3> <h4>举头望明月</h4> <h5>低头思故乡</h5> <hr> <ul> <li>第一页</li> <li>第二页</li> <li>第三页</li> </ul> <hr> <form action="http://127.0.0.1:8090/index" method="post" enctype="multipart/form-data"> <p>用户:<input type="text" name="username" placeholder="姓名" disabled></p> <p>密码:<input type="password" name="password" readonly></p> <p>爱好:音乐<input type="checkbox" name="hobby" value="music" checked>电影<input type="checkbox" name="hobby" value="movie"></p> <p>性别:男<input type="radio" name="gender" value="men">女<input type="radio" name="gender" value="women"></p> <p><input type="file" name="put_file"></p> 省:<select name="province" multiple size="2"> <option value="beijing">北京市</option> <option value="hebei">河北省</option> <option value="henan">河南省</option> <option value="shanxi" selected>山西省</option> </select> 市:<select name="shi"><optgroup label="广安"> <option value="guanan">广安</option> <option value="wusheng">武胜</option> <option value="linshui">邻水</option> </optgroup></select> 简介:<textarea name="desc" rows="4" cols="20"></textarea> <label for="www">姓名</label> <input id="www"type="text"> <p><input type="submit" value="提交注册"></p> <p><input type="reset" value="重置"></p> <p><input type="button" value="点击"></p> </form> </body> </html>
<label>标签
<label for="www">姓名</label> //文本标签,这里表示与下面的输入标签产生关联,点击文本,输入标签就有光标显示 <input id="www" type="text">
<fieldset>
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset> //加了个样式,input标签就在样式中
