margin的塌陷问题:
元素和元素在垂直方向上的margin会有塌陷问题。会以margin数值大的为准,大的会覆盖掉小的。

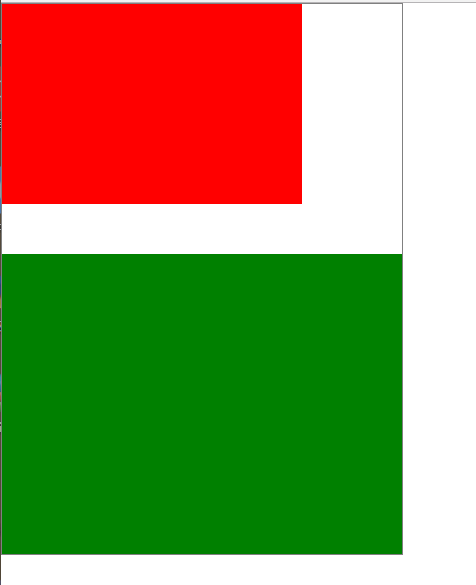
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding: 0; margin:0; } .father{ width: 400px; overflow: hidden; border:1px solid gray; } .box1{ width: 300px; height: 200px; background-color: red; margin-bottom: 20px; } .box2{ width: 400px; height: 300px; background-color: green; margin-top: 50px; } </style> </head> <body> <div class="father"> <div class="box1"></div> <div class="box2"></div> </div> </body> </html>

当给两个标准流下兄弟盒子设置垂直方向上的margin时,那么以较大的为准,那么我们成这种现象叫塌陷,没法解决。当设置浮动后就不会有塌陷现象了。
margin:0 auto;

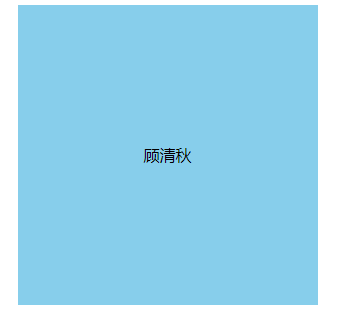
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 300px; height: 300px; background-color: skyblue; margin:0 auto; line-height: 300px; text-align: center; } </style> </head> <body> <div>顾清秋</div> </body> </html>

当div盒子设置 margin: 0 auto;盒子会自动居中。
使用margin: 0 auto; 要注意:
1.使用margin: 0 auto;水平居中盒子必须有width,要有明确width,文字水平居中使用text-align: center;
2.只有标准流下的盒子 才能使用margin:0 auto; 当一个盒子浮动了,固定定位,绝对定位(后面会讲), 不能用了
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
margin属性是描述兄弟盒子的关系。
善于使用父盒子的padding来调整子盒子的位置:

使用padding属性调整上图红色盒子的位置:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .father{ width: 300px; height: 250px; padding-top: 50px; background-color: skyblue; } .son{ float: left; width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>
