jQuery解决单/双击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box{
100px;
height: 100px;
background-color: red;
}
</style>
<script type="text/javascript" src="../../jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
var timer = null;
$('.box').click(function(){
clearTimeout(timer);
timer = setTimeout(function(){
$('body').append('<p>单击事件</p>')
},300);
});
$('.box').dblclick(function(){
clearTimeout(timer);
$('body').append('<p>双击事件</p>')
});
})
</script>
</head>
<body>
<div class="box"></div>
<input type="text" name="">
<textarea></textarea>
</body>
</html>
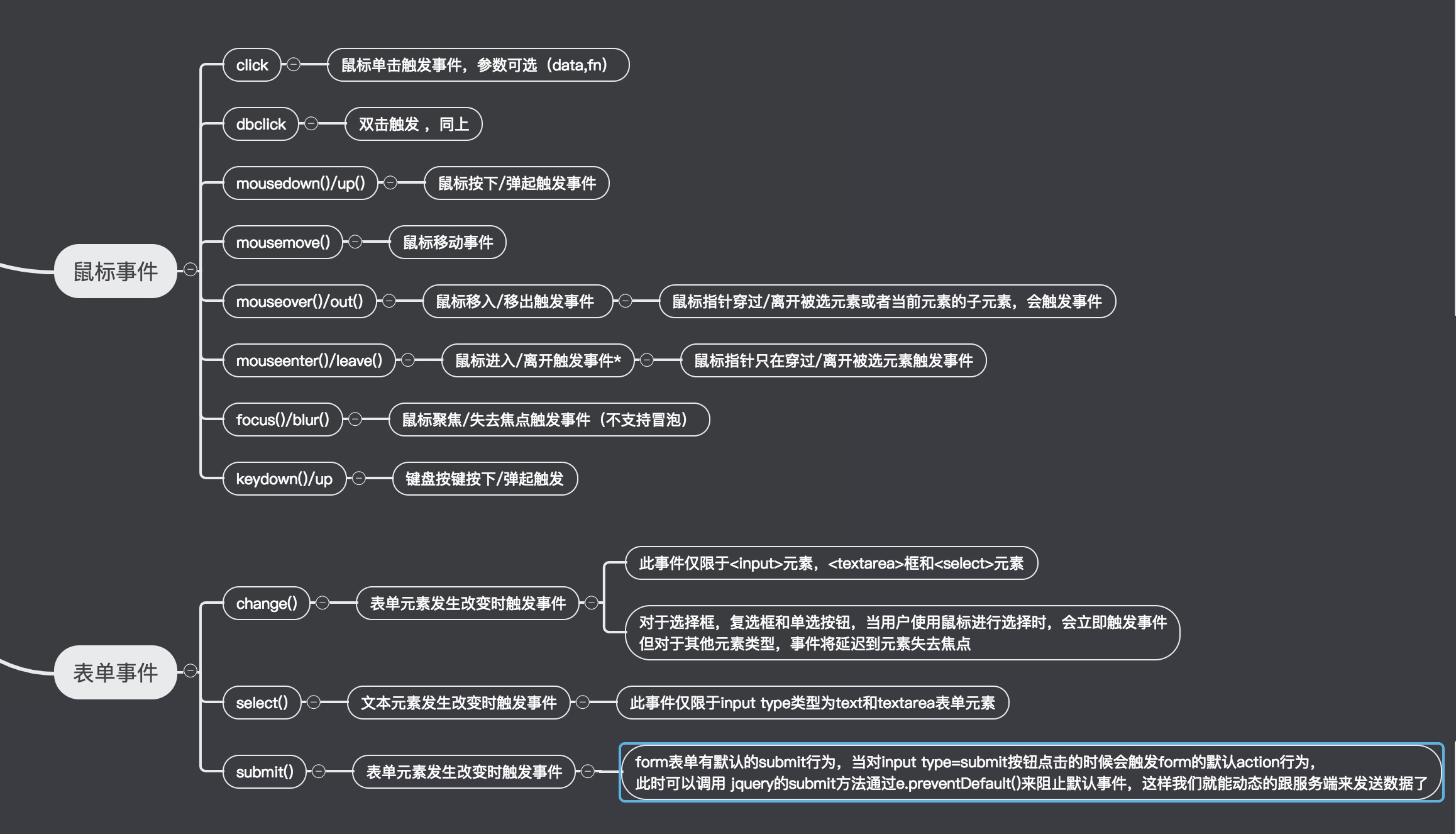
mousemove: 实时检测鼠标动向
$('.box').mousemove(function(ev){
console.log('move');
})
focus:聚焦
blur:失焦
$('input').focus(function(ev){
console.log('聚焦了');
})
$('input').blur(function(ev){
console.log('失去焦点');
})
change: 表单元素改变时触发的事件,仅限于input,textarea,select.
$('textarea').change(function(){
console.log('改变了');
})
$('input').change(function(ev){
console.log('选择');
})
select:文本元素发生改变时触发事件,此事件仅限于input type类型为text和textarea表单元素。
$('input:eq(1)').select(function(ev){
console.log('123')
})
oninput:实时监控文本框内的信息:
document.getElementById('user').oninput = function(ev){
console.log(ev.target.value)
}
submit:表单元素发生改变时触发事件。
form表单有默认的submit行为,当对input type=submit按钮点击时会触发form的默认action行为,此时可以调用jQuery·的submit方法,通过ev.preventDefault()来阻止默认事件,这样我们就能动态的向服务器发送数据了。
$('form').submit(function(ev){
ev.preventDefault();
console.log('haha');
$.ajax({
url:"http://www.baidu.com",
type:'get',
success:function(data){
console.log(data);
}
})
})