MVC与MTV模型:
mvc:
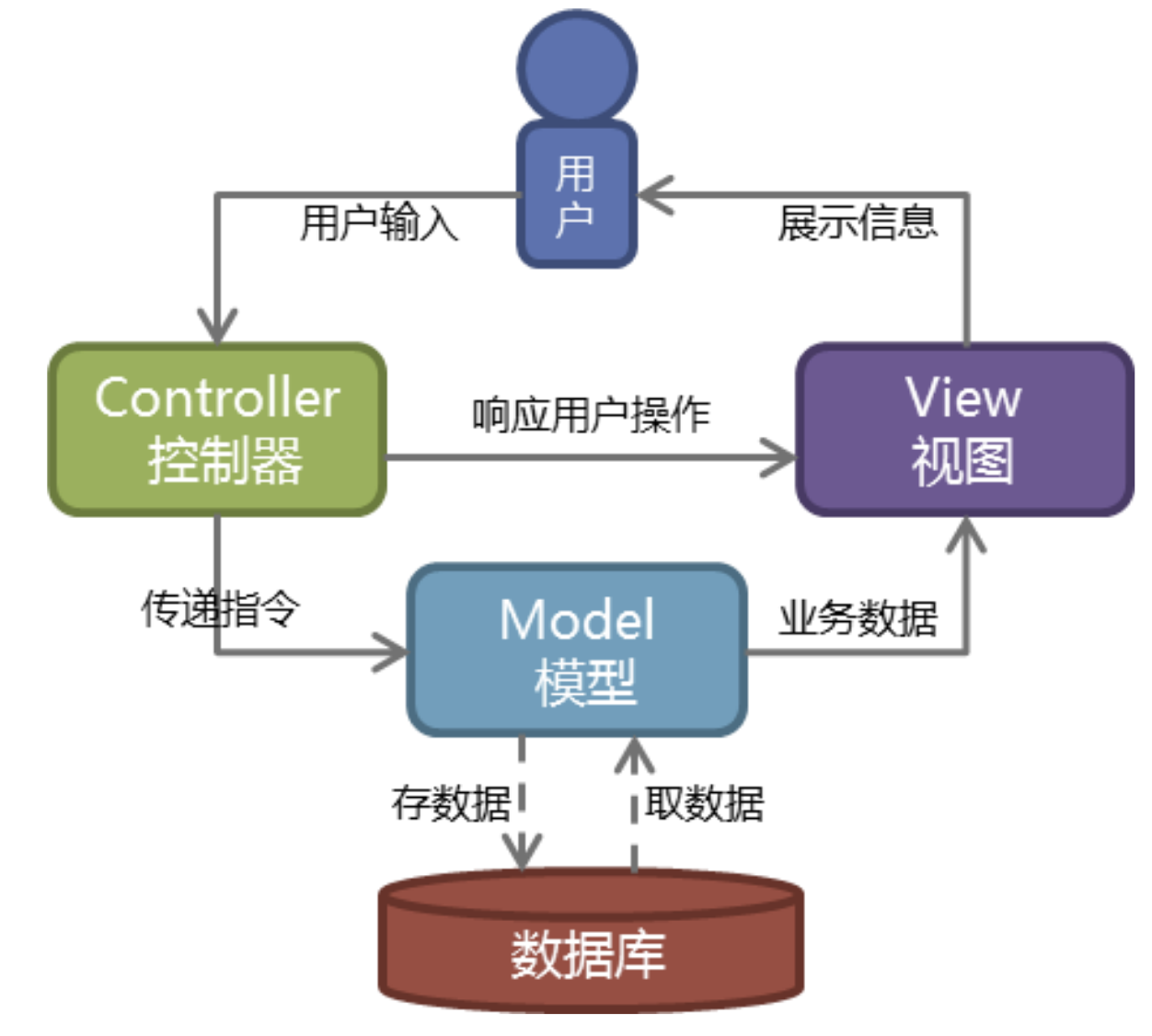
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

MTV:
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是:
M 代表模型(Model):负责业务对象和数据库的关系映射。
T 代表模板(Tempalte):负责如何把页面展示给用户。
V 代表视图(View):负责业务逻辑,并在适当时候调用Model和Template.
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问试图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中的空格中,最后返回网页给用户。
Django的下载与基本命令:
1,下载django:
pip3 install django
2,创建一个django project
django-admin.py startproject mysite
当前目录下会生成mysite的项目,目录结构如下:

manage,py :Django项目里的工具,通过它可以调用django shell 和数据库等
settings.py :包含了项目的默认设置,包括数据库信息,调试标志,以及其他一些工作的变量。
urls.py :负责把URL模式映射到应用程序。
3,再mysite目录下创建应用
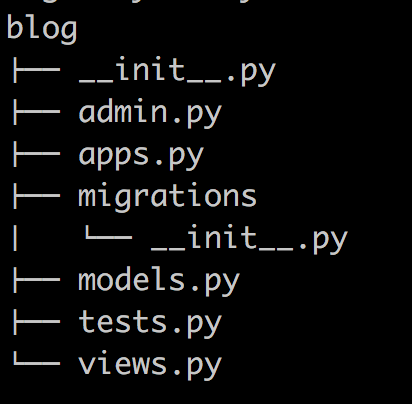
python manage.py startapp blog

4,启动django项目:
python manage.py runserver 8080(端口号) # 后面接端口号,可以改变启动项目的端口。
基于Django实现的一个简单示例:

from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), ]

from django.shortcuts import render # Create your views here. def index(request): import time now_time = time.time() return render(request,'index.html',{'t':now_time})

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3> 当前时间:{{ t }}</h3> </body> </html>

