
-
DOM
(文档对象模型(Document Object Model))
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”,双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,既有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
DOM实际上是以面向对象方式描述的文档模型。DOM定义了表示和修改文档所需的对象、这些对象的行为和属性以及这些对象之间的关系。可以把DOM认为是页面上数据和结构的一个树形表示,不过页面当然可能并不是以这种树的方式具体实现。
通过 JavaScript,您可以重构整个 HTML 文档。您可以添加、移除、改变或重排页面上的项目。
要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
1、js处理DOM事件:



2、js操作DOM节点:
HTML DOM getElementById() 方法
定义和用法
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
语法
document.getElementById(id)
说明
HTML DOM 定义了多种查找元素的方法,除了 getElementById() 之外,还有 getElementsByName() 和 getElementsByTagName()。
不过,如果您需要查找文档中的一个特定的元素,最有效的方法是 getElementById()。
在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
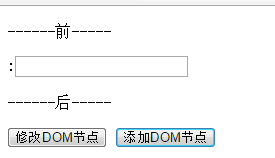
2.1修改DOM节点:



因为font是容器,所以使用.innerHTML=" ",
input表单不是容器,用.value=" "。
div包含了上述2个DOM节点。
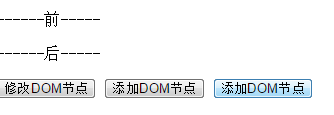
2.2添加DOM节点:


使用insertBefore方法进行插入操作,在parent的son1之前再插入一个节点para。
而往parent插入节点是默认在末尾插的:


appendChild方法默认在parent末尾添加节点。
多次点击添加DOM节点:

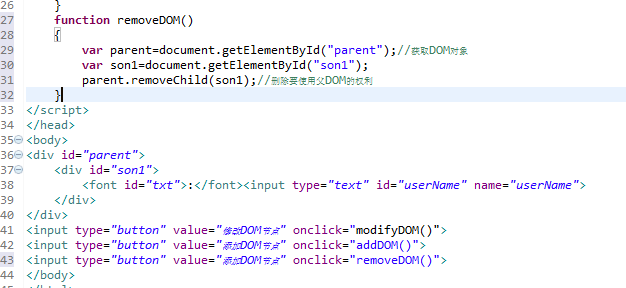
2.3删除DOM节点:



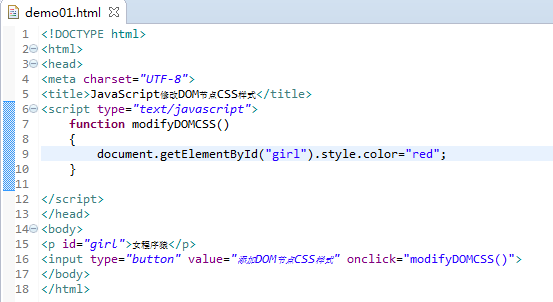
3、js修改DOM节点CSS样式:



上面只是一个修改颜色的例子,大家要学会举一反三。