弹性布局(Flexible Layout)
1、什么是弹性布局
弹性布局(Flexible Layout),是一种布局方式,是一种解决某元素中"子元素"的布局方式
2、flex的容器
将元素变为flex容器后,那么所有的子元素都将成为flex项目,都允许按照弹性布局的方式来排列
如何将元素变为 flex 的容器 ???
属性:display
取值:
1、flex:将块级元素变为弹性布局的容器
2、inline-flex:将行内元素变为弹性布局的容器
注意:
1、元素设置为 display:flex 之后,子元素的float,clear,vertical-align 将失效
2、子元素的尺寸是允许被修改的
3、弹性布局容器的text-align属性会失效
3、属性
1、容器的属性
1、flex-direction
作用:指定容器的主轴及其排列方向
主轴:项目排列的一根轴,如果横轴作为主轴的话,那么项目们则横向排列,如果纵轴作为主轴的话,那么项目们则纵向排列
交叉轴:与主轴交叉的轴,如果横轴为主轴,那么纵轴则为交叉轴,如果纵轴为主轴,那么横轴则为交叉轴
取值:
1、row
默认值,即主轴为 "横轴",起点在左端
2、row-reverse
主轴为横轴,起点在右端
3、column
主轴为纵轴,起点在顶端
4、column-reverse
主轴为纵轴,起点在底端




row(默认) row-reverse column column-reverse
2、flex-wrap
作用:一根主轴排列不下所有的项目时,如何换行
取值:
1、nowrap :默认值,即不换行,项目缩小
2、wrap :换行
3、wrap-reverse:换行 第一行在下方
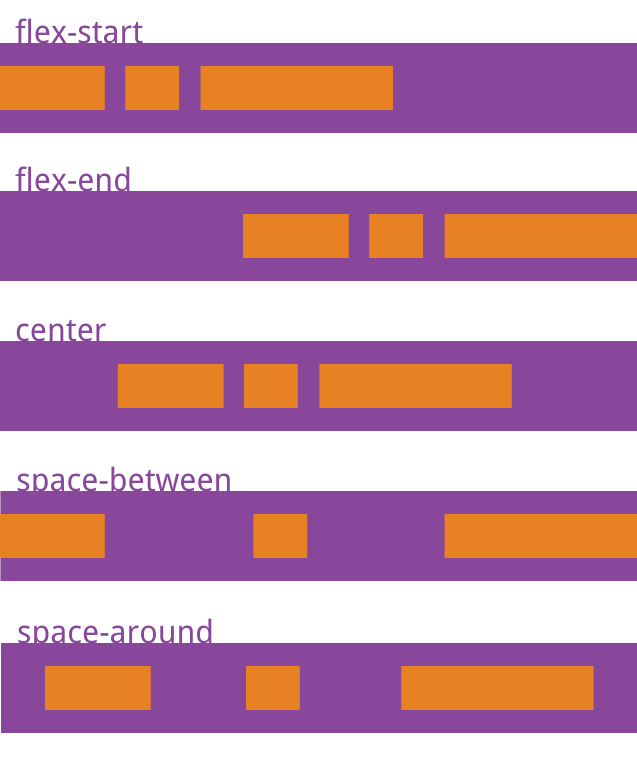
3、justify-content
作用:定义项目在主轴上的对齐方式
取值:
1、flex-start : 在主轴的起点对齐
2、flex-end : 在主轴的终点对齐
3、center : 在主轴上居中对齐
4、space-between
两端对齐,第一个项目挨着起点,最后一个项目挨着终点,中间间隔平分
5、space-around
每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍

4、align-items
作用:项目在交叉轴上如何对齐
取值:
1、flex-start :在交叉轴的起点对齐
2、flex-end :在交叉轴的终点对齐
3、center :在交叉轴上居中对齐
4、baseline :在交叉轴上基线对齐
5、stretch :如果项目未设置高度的话,将沾满容器的整个高度
