
浏览器渲染机制(五步):
1.处理html生成DOM Tree(根节点就是document对象)
2.处理css生成CSSOM Tree
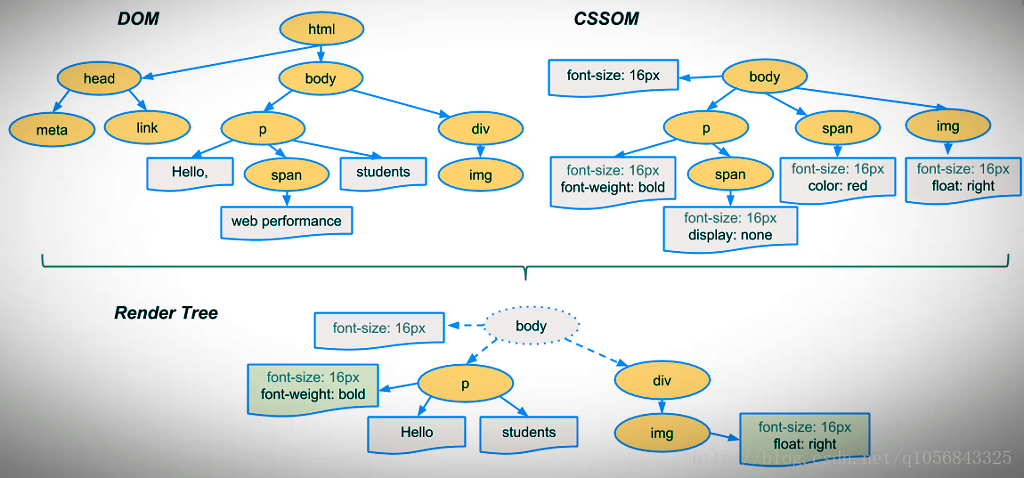
3.DOM 树与CSS-DOM树合并为Render渲染树
4.对Render树进行布局计算
5.遍历Render树每一个节点回执到屏幕
详解:01. DOM树 DOM树生成 浏览器会把得到的html 代码转换为DOM 树
用js动态生成的DOM节点也在DOM 树上
02. CSSOM树 浏览器会把所有样式解析为样式结构体
03. Render 树的生成 渲染树由DOM树和CSSOM树合成的渲染树每一个节点都有自己的style样式 渲染树上没有隐藏的节点,dispaly:none;和 舞阳市head节点因为这些节点不会呈现不影响呈现;(visbility:hidden会存在渲染树,因为它占有空间,会影响布局)
04. 布局计算 这个阶段会根据render树的样式计算布局 输出的结果称为盒模型;
盒模型精确的标识每一位元素位置和大小;所有相对度量单位转化了绝对单位;
05 绘制
将信息渲染到屏幕每一个真是的像素点;这个过程叫绘制或者栅格化rasterizing
转载:原文地址 https://blog.csdn.net/q1056843325/article/details/53336130