| ylbtech-nodejs.cn-Node.js-入门教程:如何使用 Node.js REPL |
| 1.返回顶部 |
1、
如何使用 Node.js REPL
目录
node 命令是用来运行 Node.js 脚本的命令:
node script.js如果省略文件名,则在 REPL 模式中使用它:
node注意:REPL 也被称为运行评估打印循环,是一种编程语言环境(主要是控制台窗口),它使用单个表达式作为用户输入,并在执行后将结果返回到控制台。
如果在终端中尝试,则会出现如下:
❯ node
>该命令会保持空闲状态,并等待输入内容。
提示:如果不确定如何打开终端,则百度“如何打开终端”。
确切地说,REPL 正在等待输入一些 JavaScript 代码。
从简单开始,输入:
> console.log('测试')
测试
undefined
>第一个值 测试 是告诉控制台要打印的输出,然后得到 undefined,它是运行 console.log() 的返回值。
现在可以输入一行新的 JavaScript。
使用 tab 键自动补全
REPL 酷的是它是交互式的。
在编写代码时,如果按下 tab 键,则 REPL 会尝试自动补全所写的内容,以匹配已定义或预定义的变量。
探索 JavaScript 对象
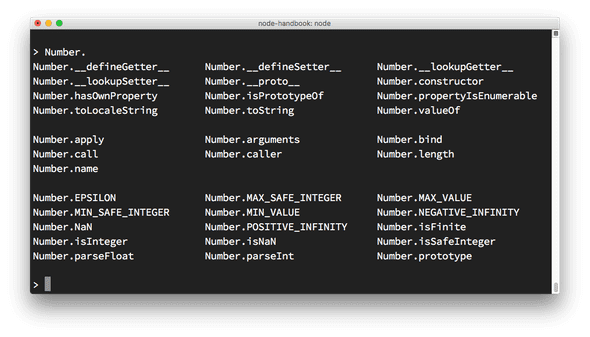
尝试输入 JavaScript 类的名称,例如 Number,添加一个点号并按下 tab。
REPL 会打印可以在该类上访问的所有属性和方法:

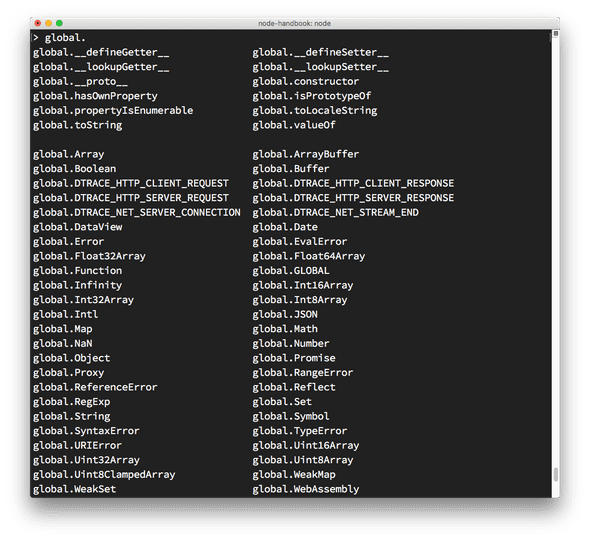
探索全局对象
通过输入 global. 并按下 tab,可以检查可以访问的全局变量:

_ 特殊变量
如果在某些代码之后输入 _,则会打印最后一次操作的结果。
点命令
REPL 有一些特殊的命令,所有这些命令都以点号 . 开头。它们是:
.help: 显示点命令的帮助。.editor: 启用编辑器模式,可以轻松地编写多行 JavaScript 代码。当处于此模式时,按下 ctrl-D 可以运行编写的代码。.break: 当输入多行的表达式时,输入.break命令可以中止进一步的输入。相当于按下 ctrl-C。.clear: 将 REPL 上下文重置为空对象,并清除当前正在输入的任何多行的表达式。.load: 加载 JavaScript 文件(相对于当前工作目录)。.save: 将在 REPL 会话中输入的所有内容保存到文件(需指定文件名)。.exit: 退出 REPL(相当于按下两次 ctrl-C)。
如果 REPL 能判断出是否正在输入多行的语句,则无需调用 .editor。
例如,如果开始输入这样的迭代:
[1, 2, 3].forEach(num => {
然后按下 enter 键,则 REPL 会跳到新的一行并以 3 个点号开头,这表示现在可以继续在该块上工作。
... console.log(num)
... })
如果在行尾输入 .break,则多行模式会停止并且该语句不会被执行。
2、
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
1、
2、
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |