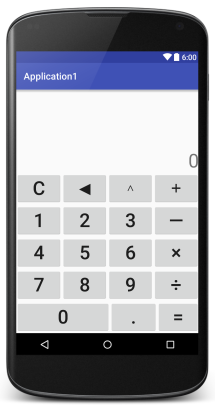
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:hint="0" android:gravity="bottom|right" android:textSize="40dp" /> <TableRow> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:textSize="40dp" android:text="C"/> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="◀" android:textSize="40dp" /> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="∧" android:textSize="20dp"/> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="+" android:textSize="40dp"/> </TableRow> <TableRow> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="1" android:textSize="40dp"/> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="2" android:textSize="40dp"/> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="3" android:textSize="40dp"/> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="—" android:textSize="40dp"/> </TableRow> <TableRow> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="4" android:textSize="40dp"/> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="5" android:textSize="40dp"/> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="6" android:textSize="40dp"/> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="×" android:textSize="40dp"/> </TableRow> <TableRow> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="7" android:textSize="40dp"/> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="8" android:textSize="40dp"/> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="9" android:textSize="40dp"/> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="÷" android:textSize="40dp"/> </TableRow> <TableRow> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="0" android:layout_span="2" android:textSize="40dp"/> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="." android:textSize="40dp"/> <Button android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1" android:text="=" android:textSize="40dp"/> </TableRow> </TableLayout>