每一个元素都会有属于自己定位系统
今天想总结relative(相对定位)的一些小知识
如果我们设置了一个元素的position属性值为relative那么这个元素就属于相对定位
而我们设置相对定位后,改变了元素的位置,但它并没有脱离文档流,他原来所占的位置还是实实在在存在的
所以并不会引起父元素的高度坍塌,也不会改变周边元素的布局,它仍然属于常规文档流
然而,当我们想要给他的left right bottom top设置属性值已改变它的位置时我们会发现,与我们传统的方向感的方式有点不一样
首先,我们需要明白relative是基于它原来所占位置的左上角为基点,进行移动。如果实在不明白它的移动原理
可以有一种死记硬背的办法,例如我想要让一个基于relative定位下的元素移动100px
那么我们可以写如下代码

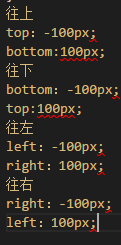
每个方向有两种写法,任选其一就好,不过我们一般按照(你要移动的方向的相反方向):正数px;这样的方式来书写我们的代码

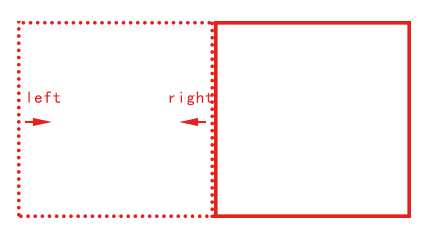
个人觉得 我们可以看到以上的示意图来理解,假设有一个元素,我把它向右移动的100px;
这样它就相当于它的左边移动了+100px;而相对它的就右边就移动了-100px;
因为“相对于它的左边left”这个描述是向右边的,而我们本来就向右边移动了,所以我们写left:100px;
而“相对于它的右边right”这个描述是向左边的,但我们的元素却在右边,与right的相对方向相反,所以我们写right:-100px;
用同样的思维,我们可以理解向上下左移动该怎么书写代码
以及我们对于icon的设置的时候我们一般会采用background-position的方法来改变bg显示的位置
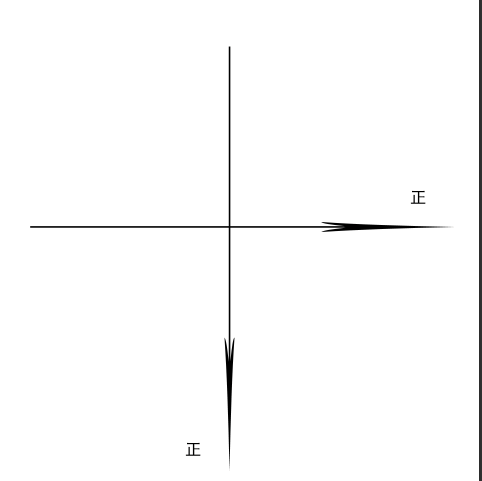
我们可以这样理解它的坐标

我们可以看到这个坐标是向右和向下为正,向上和向左为负
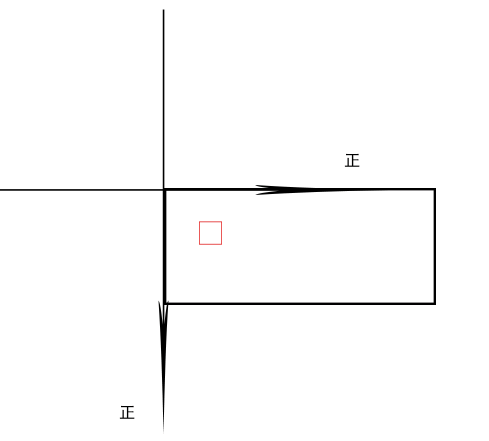
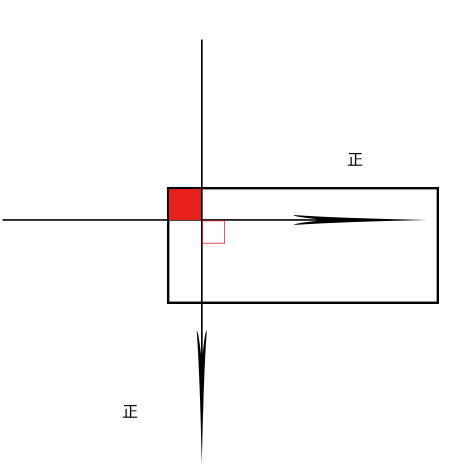
而此时我们有这样一张图,我想截取红色框区域显示

所以我们需要进行这样的移动

如图,我们将图像左和向上移动一段距离,所以我们就可以书写如下代码
background-position: -xpx -ypx;
而图中红色填充区域就是我们移动的路径的面积,我们只需要测出该区域的width和height就可以了
这里我们假设该区域的width为50px,height也为50px;
最终我们的代码为background-position:-50px -50px;
这样我们就可以显示图片中红色边框框选的区域,从而达到显示我们小icon的方法