
/*
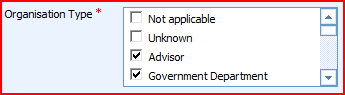
Checkbox style Multi-Select Picklist
author: Jim Wang @ January 2009
http://jianwang.blogspot.com
http://mscrm.cn
*/
// PL - the picklist attribute; PLV - used to save selected picklist values
var PL = crmForm.all.new_picklist;
var PLV = crmForm.all.new_picklistvalue;
if( PL != null && PLV != null )
{
PL.style.display = "none";
PLV.style.display = "none";
// Create a DIV container
var addDiv = document.createElement("<div style='overflow-y:auto; height:80px;border: 1px #6699cc solid;background-color: #ffffff;' />");
PL.parentNode.appendChild(addDiv);
// Initialise checkbox controls
for( var i = 1; i < PL.options.length; i++ )
{
var pOption = PL.options[i];
if( !IsChecked( pOption.text ) )
var addInput = document.createElement("<input type='checkbox' style='border:none; 25px; align:left;' />" );
else
var addInput = document.createElement("<input type='checkbox' checked='checked' style='border:none; 25px; align:left;' / >" );
var addLabel = document.createElement( "<label />");
addLabel.innerText = pOption.text;
var addBr = document.createElement( "<br />");
PL.nextSibling.appendChild(addInput);
PL.nextSibling.appendChild(addLabel);
PL.nextSibling.appendChild(addBr);
}
// Check if it is selected
function IsChecked( pText )
{
if(PLV.value != "")
{
var PLVT = PLV.value.split("||");
for( var i = 0; i < PLVT.length; i++ )
{
if( PLVT[i] == pText )
return true;
}
}
return false;
}
// Save the selected text, this filed can also be used in Advanced Find
crmForm.attachEvent( "onsave" , OnSave);
function OnSave()
{
PLV.value = "";
var getInput = PL.nextSibling.getElementsByTagName("input");
for( var i = 0; i < getInput.length; i++ )
{
if( getInput[i].checked)
{
PLV.value += getInput[i].nextSibling.innerText + "||";
}
}
}
}
Checkbox style Multi-Select Picklist
author: Jim Wang @ January 2009
http://jianwang.blogspot.com
http://mscrm.cn
*/
// PL - the picklist attribute; PLV - used to save selected picklist values
var PL = crmForm.all.new_picklist;
var PLV = crmForm.all.new_picklistvalue;
if( PL != null && PLV != null )
{
PL.style.display = "none";
PLV.style.display = "none";
// Create a DIV container
var addDiv = document.createElement("<div style='overflow-y:auto; height:80px;border: 1px #6699cc solid;background-color: #ffffff;' />");
PL.parentNode.appendChild(addDiv);
// Initialise checkbox controls
for( var i = 1; i < PL.options.length; i++ )
{
var pOption = PL.options[i];
if( !IsChecked( pOption.text ) )
var addInput = document.createElement("<input type='checkbox' style='border:none; 25px; align:left;' />" );
else
var addInput = document.createElement("<input type='checkbox' checked='checked' style='border:none; 25px; align:left;' / >" );
var addLabel = document.createElement( "<label />");
addLabel.innerText = pOption.text;
var addBr = document.createElement( "<br />");
PL.nextSibling.appendChild(addInput);
PL.nextSibling.appendChild(addLabel);
PL.nextSibling.appendChild(addBr);
}
// Check if it is selected
function IsChecked( pText )
{
if(PLV.value != "")
{
var PLVT = PLV.value.split("||");
for( var i = 0; i < PLVT.length; i++ )
{
if( PLVT[i] == pText )
return true;
}
}
return false;
}
// Save the selected text, this filed can also be used in Advanced Find
crmForm.attachEvent( "onsave" , OnSave);
function OnSave()
{
PLV.value = "";
var getInput = PL.nextSibling.getElementsByTagName("input");
for( var i = 0; i < getInput.length; i++ )
{
if( getInput[i].checked)
{
PLV.value += getInput[i].nextSibling.innerText + "||";
}
}
}
}
其中div 的style必须指定 'overflow-y:auto;‘