在这里我们新创建一个任务来演示

然后再布局文件中定义一个ListView 来当作显示数据的容器,布局文件代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ListView android:id="@+id/listShow" android:layout_width="match_parent" android:layout_height="wrap_content" > </ListView> </LinearLayout>
我们先来看一个简单的演示:
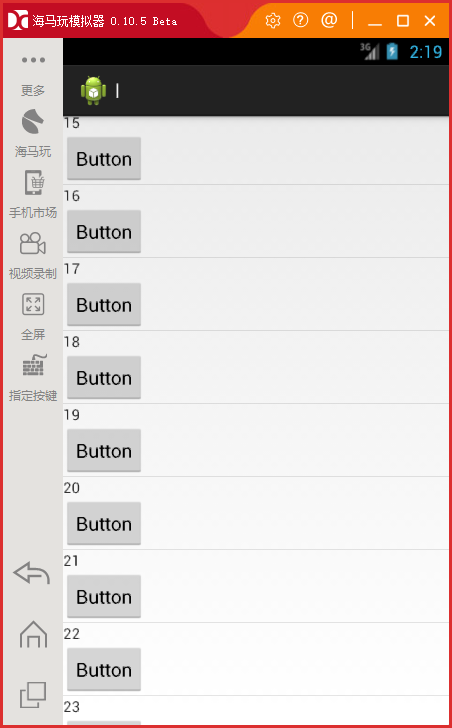
先贴出运行时的效果图

主Activity中的代码如下,在这里我们可以看到我们使用了系统的预留布局
android.R.layout.simple_expandable_list_item_1
private ListView ls; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ls= (ListView)findViewById(R.id.listShow); ls.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_expandable_list_item_1,getArray()){ }); } private ArrayList<String> getArray() { ArrayList<String> s=new ArrayList<String>(); for(int i=0;i<100;i++) { s.add(String.valueOf(i)); } return s; }
可是这样显示往往不能满足我们的需求,我们需要自定义的布局

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/tv_show" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> <Button android:id="@+id/btn_show" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </LinearLayout>
那我们需要使用自己的布局文件,那么我们肯定是要自己写Adapter的啦,那么问题来了,怎么写?
private class MyAdapter extends ArrayAdapter<String> { public MyAdapter(ArrayList<String> ay) { super(MainActivity.this, 0,ay); } @Override public View getView(int position, View convertView, ViewGroup parent) { if(convertView==null) { convertView=getLayoutInflater().inflate(R.layout.myls,null); } String s=getItem(position); TextView tx=(TextView)convertView.findViewById(R.id.tv_show); tx.setText(s); return convertView; } }

当然我们也可以使用BaseAdapter 来实现