项目经理最近返回了一些问题:
(客户浏览器为IE11,本地360,谷歌没发现任何问题)
1、加载页面时下拉框中没有数据,关闭之后再打开出现数据;
2、数据保存之后页面没有刷新;
我也是接手别人的项目,发现问题之后开始尝试解决问题
首先,查看兼容性,我们公司的系统前端用的是easyui这个前端UI框架,查看兼容性兼容IE10以上,客户浏览器是IE11,框架应该没有问题。
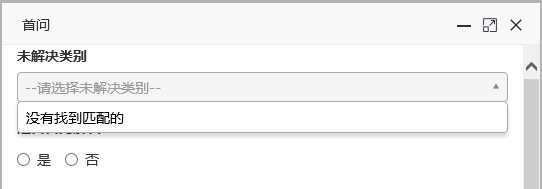
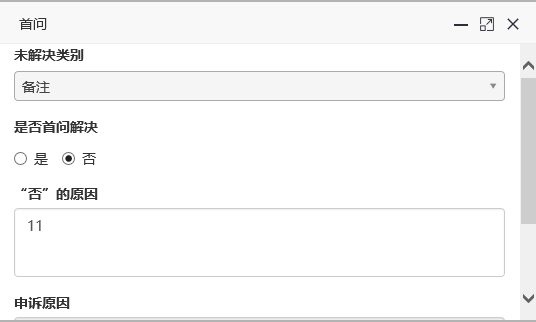
还原一下客户出现的问题:

这是代码:

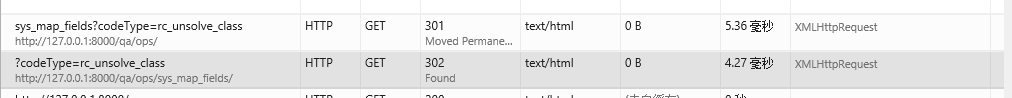
按F12进行检查,发现第一次打开该页面的时候请求报错302,但是第二次打开的时候请求正常,很奇怪:
第一次打开:

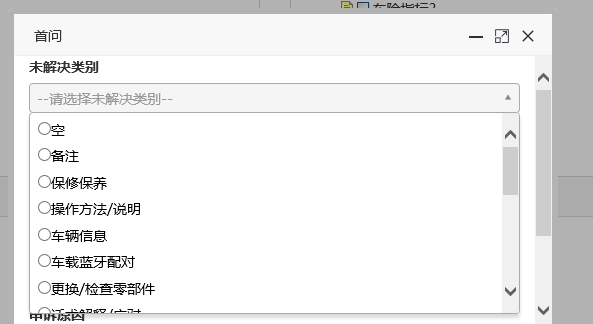
关闭,第二次打开,发现正常展示了:

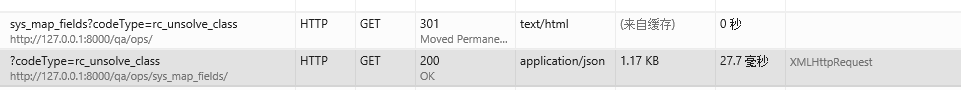
查看网络:

好奇怪啊,然后根据这个现象,想出了一个简单快速解决该问题的方法:
我执行两次加载下拉框的方法就行了,我打开一次页面发送两个请求,测试发现问题解决了,下拉框出现数据了。
但是总是感觉这个方法不是特别的靠谱,虽然说暂时性的解决了这个问题。
好景不长,再次测试的时候发现在该页面添加数据点击保存按钮重新打开数据没有刷新,查看数据库已经保存完毕,怎么回事呢,
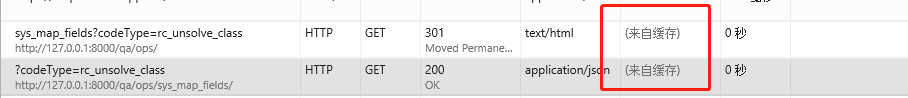
查看网络发现所有的请求后面都带上了(来自缓存)这个标签:

数据库中是存在的:

那么,问题又来了,怎么清楚这么缓存呢:答案是找度娘。
网友们给出了两个方法:
第一,将get请求变为post请求(这也是大多数网友推荐的)。实测结果:一直重复发出请求,game over。
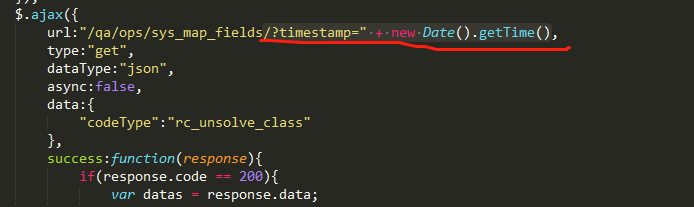
幸好还有第二种方法,给url请求后面加上随机数。我感觉随机数相同的几率也不小,所以我加的是时间戳,保证每次的请求都是新鲜的:

问题解决了:

但是,新的问题又来了,数据不见了:

看来之前那种方法执行两次方法确实不靠谱,执行两次方法数据可以正常显示应该与浏览器的缓存机制有关系。
反过头来继续查看刚才的问题吧,为什么数据会出不来呢?通过对比成功和失败的url最后找到的问题:
ajax发出的请求如果是post请求的话,末尾的 / 可以不加,但是如果是get请求且携带有参数的话,必须的加上(真的特别容易忽视这个问题),然后测试:

完美!那是不是所有的问题都能这么解决呢,答案是错误的。
我们前端用的是easyui这个前端框架,当我在datagrid的url里面用这个方法的时候发现表格刷新时时间戳没发生变化,还是缓存,纠结。
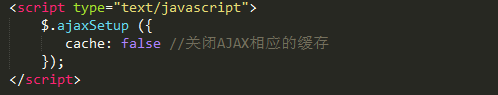
最后发现了一种方法,利用js关闭ajax的缓存机制:

OK,到此,所有的问题都完美解决了。