组合模式:
组合模式(Composite),将对象组合成树形结构以表示“部分整体”的层次结构。组合模式使得用户对单个对象和组合对象的使用具有一致性。
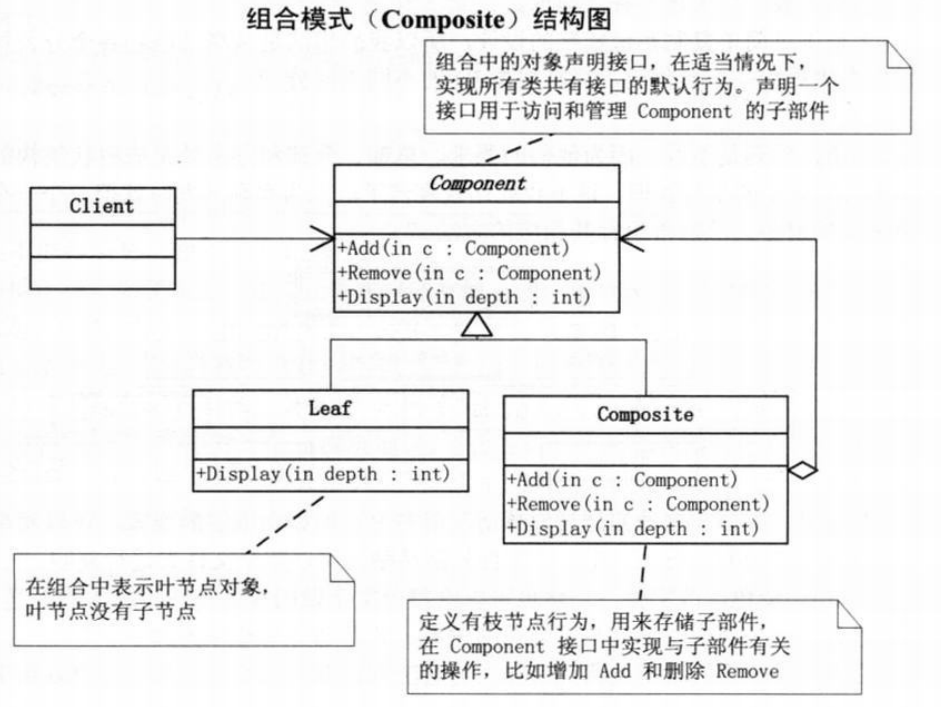
组合模式UML结构图:

组合模式的目的:让客户端不再区分操作的是组合对象还是叶子对象,而是以一种统一的方式来操作对象树,组合模式会组合出树形结构来,这也就意味着,所有可以使用对象树来描述或操作的功能,都可以考虑使用组合模式。比如读取XML文件,或是对语句进行语法分析等。
组合模式的实现根据所实现接口的区别分为两种形式,分别称为安全模式和透明模式。组合模式可以不提供父对象的管理方法,但组合模式必须在合适的地方提供子对象的管理方法(诸如:add、remove、Display等)。
透明方式:在Component(父类)(零件类)里面声明所有的用来管理子类对象的方法,包括add()、remove(),以及Display()方法。
优点:所有的构件类都有相同的接口。在客户端看来,树叶类对象与组合类对象的区别起码在接口层次上消失了,客户端可以同等的对待所有的对象。这就是透明形式的组合模式。
缺点:不够安全,因为树叶类对象和合成类对象在本质上是有区别的。树叶类对象不可能有下一个层次的对象,因此add()、remove()以及Display()方法没有意义,在编译时期不会出错,而会在运行时期才会出错。
安全方式:在Composite类(子类)(总体类)里面声明所有的用来管理子类对象的方法。
优点:这样的做法是安全的做法 ,树叶类型的对象根本就没有管理子类对象的方法,因此,如果客户端对树叶类对象使用这些方法时,程序会在编译时期出错。
缺点 :不够透明,树叶类和合成类将具有不同的接口。
组合模式何时使用:需求中是体现部分与整体层次的结构时,希望用户忽略组合对象与单个对象的不同,统一的使用组合结构中的所有对象时。
组合模式优点:
定义了包含基本对象和组合对象的类层次结构,基本对象可以组合成组合对象,组合对象又能组合成更复杂的组合对象,可以不断地递归组合下去,从而构成一个统一的组合对象的类层次结构,统一了组合对象和叶子对象,简化了客户端调用,不用区分组合对象和叶子对象,更容易扩展,由于客户端是统一的面对Component来操作,因此,新定义的Composite或leaf子类能够很容易的与已有的结构一起工作,而不需改变客户端。
组合模式缺点:很难限制组合中的组件类型:这是容易添加新的组件带来的问题,在需要检测组件类型的时候,使得我们不能依靠编译期的类型约束来完成,必须在运行期间动态检测。
组合模式本质:让客户统一使用叶子对象(单个对象)和组合对象。
基本代码:
abstract class Component
{
protected string name;
public Component(string name)
{
this.name = name;
}
public abstract void Add(Component c);
public abstract void Remove(Component c);
public abstract void Display(int depth);
}
class Composite : Component
{
private List<Component> children = new List<Component>();
public Composite(string name)
: base(name)
{ }
public override void Add(Component c)
{
children.Add(c);
}
public override void Remove(Component c)
{
children.Remove(c);
}
public override void Display(int depth)
{
Console.WriteLine(new String('-', depth) + name);
foreach (Component component in children)
{
component.Display(depth + 2);
}
}
}
class Leaf : Component
{
public Leaf(string name)
: base(name)
{ }
public override void Add(Component c)
{
Console.WriteLine("Cannot add to a leaf");
}
public override void Remove(Component c)
{
Console.WriteLine("Cannot remove from a leaf");
}
public override void Display(int depth)
{
Console.WriteLine(new String('-', depth) + name);
}
}
class Program
{
static void Main(string[] args)
{
Composite root = new Composite("root");
root.Add(new Leaf("Leaf A"));
root.Add(new Leaf("Leaf B"));
Composite comp = new Composite("Composite X");
comp.Add(new Leaf("Leaf XA"));
comp.Add(new Leaf("Leaf XB"));
root.Add(comp);
Composite comp2 = new Composite("Composite XY");
comp2.Add(new Leaf("Leaf XYA"));
comp2.Add(new Leaf("Leaf XYB"));
comp.Add(comp2);
root.Add(new Leaf("Leaf C"));
Leaf leaf = new Leaf("Leaf D");
root.Add(leaf);
root.Remove(leaf);
root.Display(1);
Console.Read();
}
}