http://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions
http://daily.zhihu.com/story/4252195
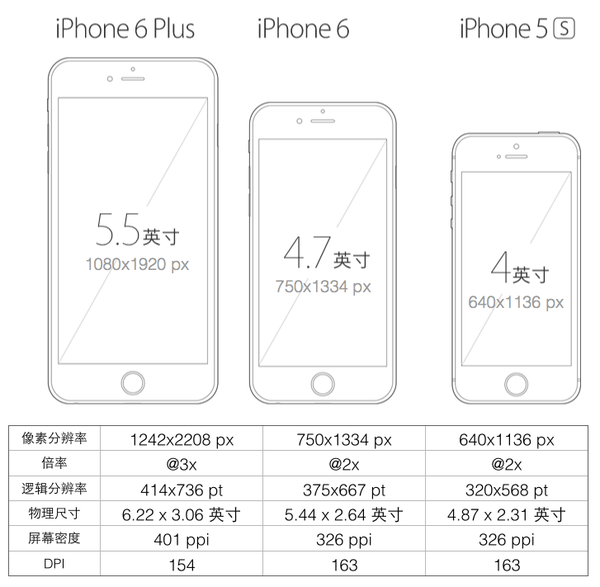
移动app开发中多种设备尺寸适配问题,过去只属于Android阵营的头疼事儿,只是很多设计师选择性地忽视android适配问题,只出一套iOS平台设计稿。随着苹果发布两种新尺寸的大屏iPhone 6,iOS平台尺寸适配问题终于还是来了,移动设计全面进入“杂屏”时代。看看下面三款iPhone尺寸和分辨率数据就知道屏幕有多杂了。

加上Android生态中纷繁复杂的各种奇葩尺寸,现在APP设计开发必须考虑适配大、中、小三种屏幕。所以如何做到交付一套设计稿解决适配大中小三屏的问题?设计和开发之间采用什么协作模式?一个基本思路是:
1、选择一种尺寸作为设计和开发基准;
2、定义一套适配规则,自动适配剩下两种尺寸;
3、特殊适配效果给出设计效果。
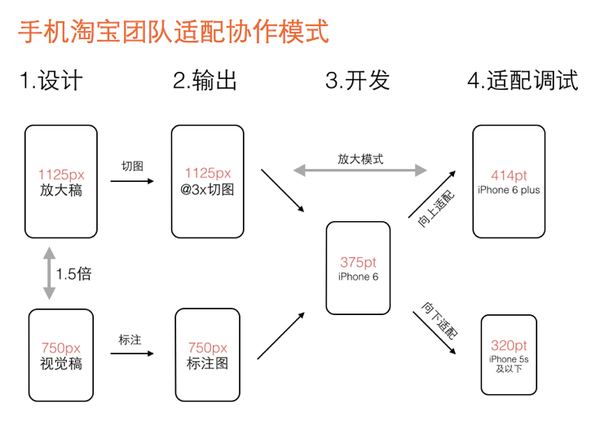
手机淘宝的iPhone 6/iPhone 6 Plus适配版本即将提交App store审核。先晒一下我们采用的协作模式,再慢慢说明原委。

第一步,视觉设计阶段,设计师按宽度750px(iPhone 6)做设计稿,除图片外所有设计元素用矢量路径来做。设计定稿后在750px的设计稿上做标注,输出标注图。同时等比放大1.5倍生成宽度1125px的设计稿,在1125px的稿子里切图。
第二步,输出两个交付物给开发工程师:一个是程序用到的@3x切图资源,另一个是宽度750px的设计标注图。
第三步,开发工程师拿到750px标注图和@3x切图资源,完成iPhone 6(375pt)的界面开发。此阶段不能用固定宽度的方式开发界面,得用自动布局(auto layout),方便后续适配到其它尺寸。
第四步,适配调试阶段,基于iPhone 6的界面效果,分别向上向下调试iPhone 6 plus(414pt)和iPhone 5S及以下(320pt)的界面效果。由此完成大中小三屏适配。
为什么选择iPhone 6作为基准尺寸?
当面对大中小三种屏幕需要适配的时候,很容易想到先做好一种屏幕,再去适配剩下两种屏幕。第一个决定是到底以哪种屏幕作为设计和开发的基准尺寸。我们选择中间尺寸的iPhone 6(750px/375pt)作为基准,基于几个原因:
1、从中间尺寸向上和向下适配的时候界面调整的幅度最小。375pt下的设计效果适配到414pt和320pt偏差不会太大。假设以414pt为基准做出很优雅的设计,到320pt可能元素之间比例就不是那么回事了,比如图片和文字之间视觉比例可能失调。
2、iPhone 6 plus有两种显示模式,标准模式分辨率为1242x2208,放大模式分辨率为1125x2001(即iPhone 6的1.5倍)。可见官方系统里iPhone 6和iPhone 6 plus分辨率之间就存在1.5倍的倍率关系。很多情况下这两种尺寸可以用1.5倍直接等比适配。
3、1242x2208这个奇葩的数值是苹果官方都不愿意公开宣传的一个分辨率,不便于记忆和计算栅格。640x1136虽然是广泛应用的一个分辨率,但是大屏时代依然以小尺寸为设计基准显然不合时宜,设计师会停留在小屏的视角做设计。
所以,iPhone6的750x1334是最适合基准尺寸。
只交付一套设计稿,默认用什么规则来适配?
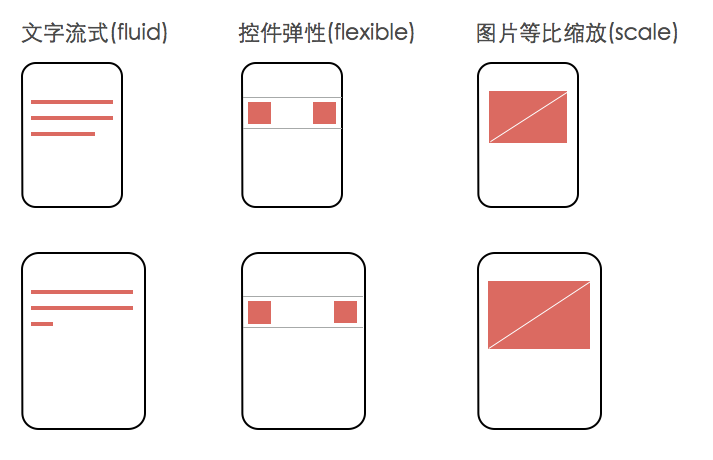
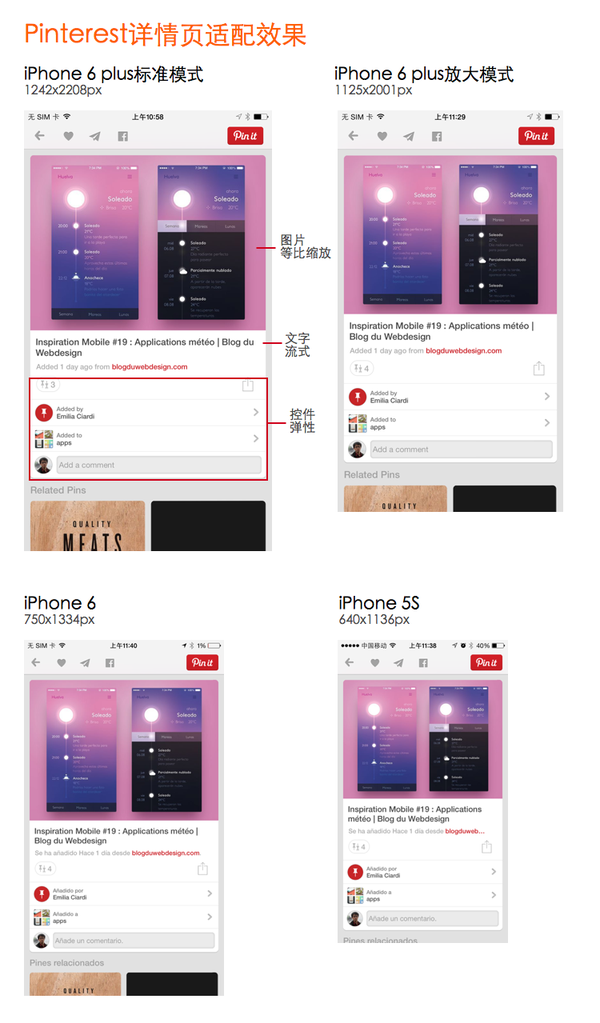
前文提到适配策略是先选择iPhone 6作为基准设计尺寸,然后通过一套适配规则自动适配到另外两种尺寸。这套适配规则总结起来就一句话:文字流式,控件弹性,图片等比缩放。

控件弹性指的是,navigation、cell、bar等适配过程中垂直方向上高度不变;水平方向宽度变化时,通过调整元素间距或元素右对齐的方式实现自适应。这样屏幕越大,在垂直方向上可以显示更多内容,发挥大屏幕的优势。


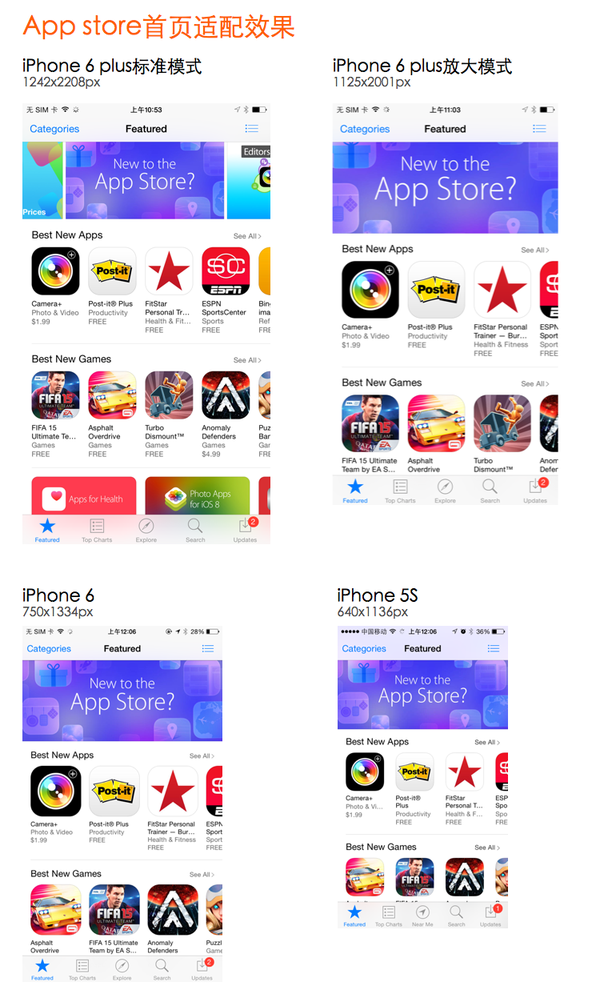
按照上述默认适配规则,大中小三种屏幕显示效果均相同。有时候想在大屏幕显示更多内容,需要设计出特殊适配效果。比如App store首页焦点图,从iPhone 6适配到iPhone 6 plus时焦点图尺寸和排版做了特殊处理。底下应用列表也从一排3+个变成一排4+个,真正实现了大屏幕显示更多内容的理念。这些就需要设计师给出相应设计稿。

2、iPhone 6 plus有两种显示模式,标准模式分辨率为1242x2208,放大模式分辨率为1125x2001(即iPhone 6的1.5倍)。可见官方系统里iPhone 6和iPhone 6 plus分辨率之间就存在1.5倍的倍率关系。很多情况下这两种尺寸可以用1.5倍直接等比适配。
4.0 inch screen:
Default-568h@2x.png (old 640x1136 ~ for iPhone 5)
4.0 inch screen:
LaunchImage-700-568h@2x.png (new 640x1136 ~ for iPhone 5)
4.7 inch screen:
LaunchImage-800-667h@2x.png (750x1334 ~ for iPhone 6)
5.5 inch screen:
LaunchImage-800-Portrait-736h@3x.png (1242x2208 ~ for iPhone 6 Plus Portrait)
5.5 inch screen:
LaunchImage-800-Landscape-736h@3x.png (2208x1242 ~ for iPhone 6 Plus Landscape)
Retina iPad:
Default-Portrait@2x~ipad.png (1536x2048 ~ for Retina iPad Portrait)
Retina iPad:
Default-Landscape@2x~ipad.png (2048x1536 ~ for Retina iPad Landscape)
iPad Mini/iPad:
Default-Portrait~ipad.png (768x1024 ~ for iPad Portrait)
iPad Mini/iPad:
Default-Landscape~ipad.png (1024x768 ~ for iPad Landscape)
 适配iphone6/6+启动界面
适配iphone6/6+启动界面
如果旧的工程直接跑到这两个模拟器中时,默认是"兼容模式",即系统会简单的把内容等比例放大,显示效果有些模糊但尚可接受。此时App内部获取到的设备分辨率和iPhone5是一样的:320*568 point。
启用高分辨率模式有2个方法:
1.添加大屏的LaunchImage:
在Images.xcassets里,删除旧的LaunchImage组,然后新建LaunchImage组,添加对应高分辨率的图片。(参考:http://matthewpalmer.net/blog/2014/09/10/iphone-6-plus-launch-image-adaptive-mode/)