1.多玩具遥控&&websocket回锅
2.绑定玩具时添加好友的最终逻辑
3.消息&&好友列表
4.chat聊天&&对话窗口
1.多玩具遥控&&websocket回锅


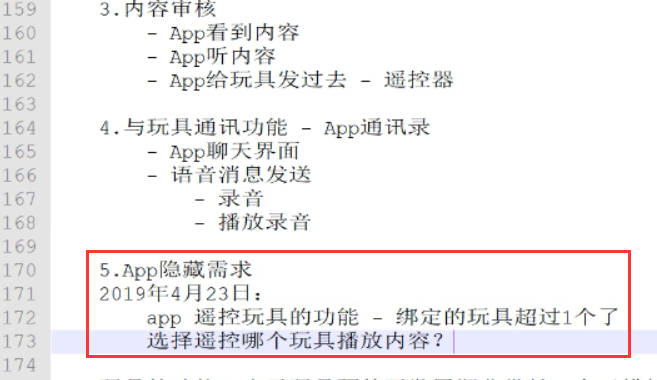
app的4个隐藏需求:

回顾:


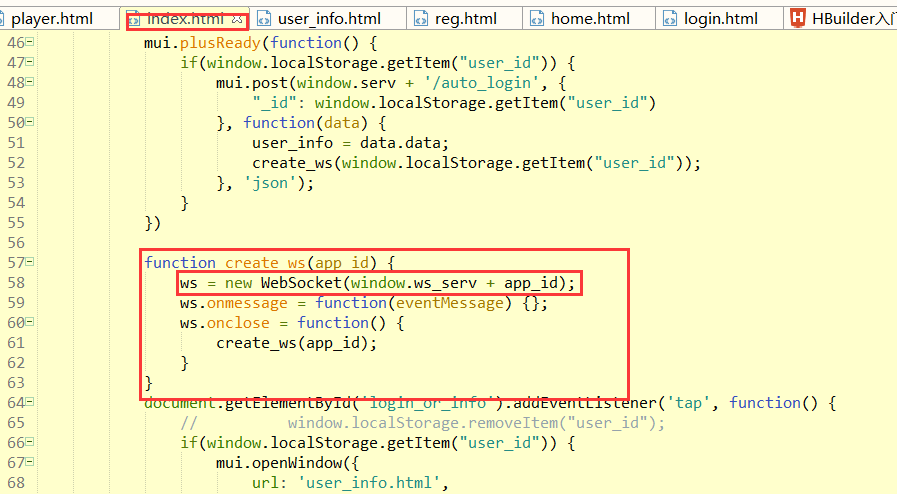
下面看一下上一讲是如何创建的websocket

下面,开始创建websocket的链接:


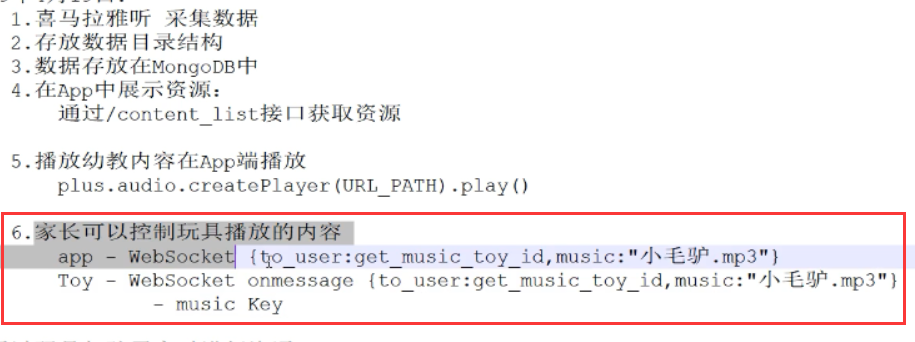
下面,我们看一下如何给两个玩具发送不同的内容,或者相同的内容:

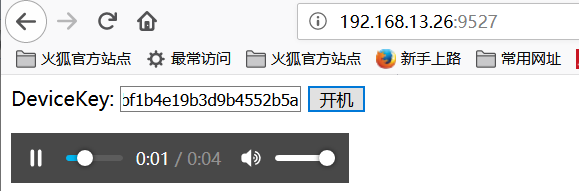
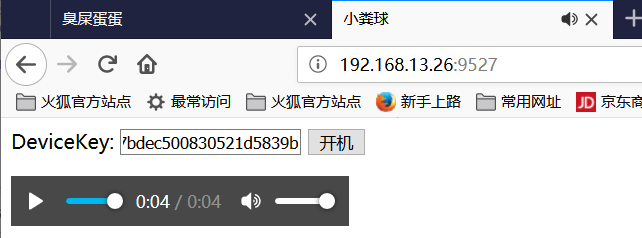
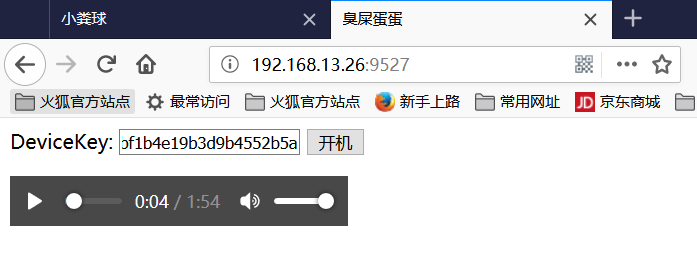
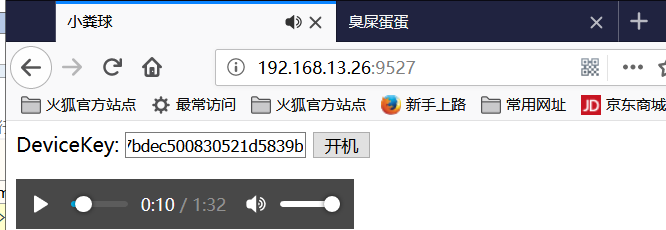
输入上边的device_key,我们可以看到点击开机,成功开机了

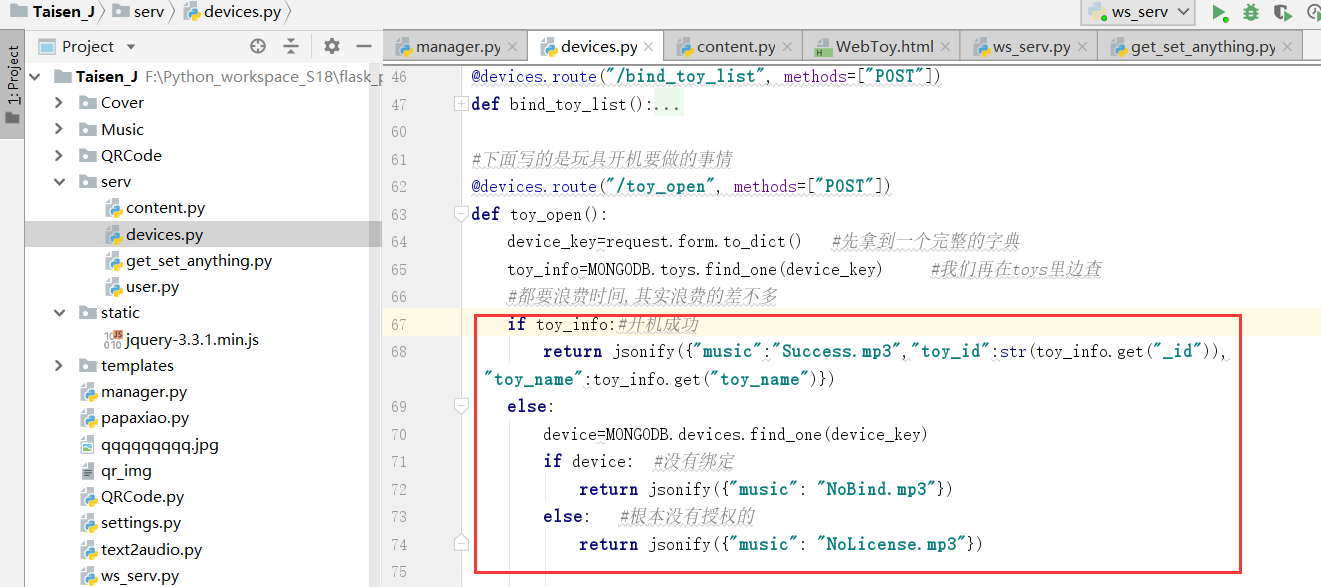
下图是我们开机的逻辑:模拟的智能玩具的硬件

我们可以在devices.py里边找到3个校验的逻辑:

如果能够找到65行的device_key就代表可以找到过了.也就属于正常的玩具.并且返回成功以及将玩具的id返回,这样的目的是为了更好的将玩具进行区分.
如果没有查找到任何的一条信息,那么走第一个else,看一下码是不是授权的玩具码.两个逻辑都不能才是没有权限
最终的逻辑是在外边,写一个播放:无论怎样都会播放一段录音

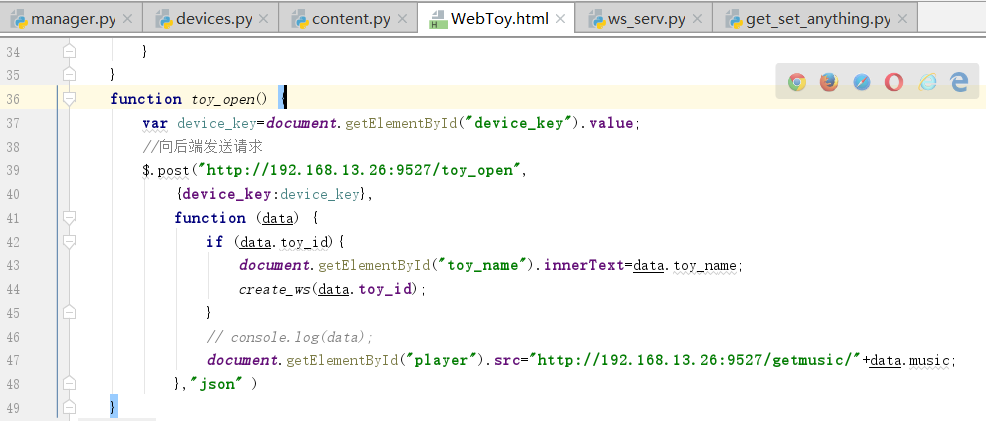
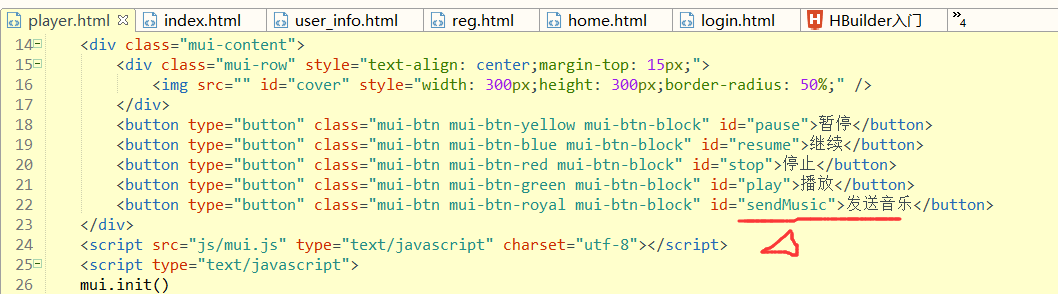
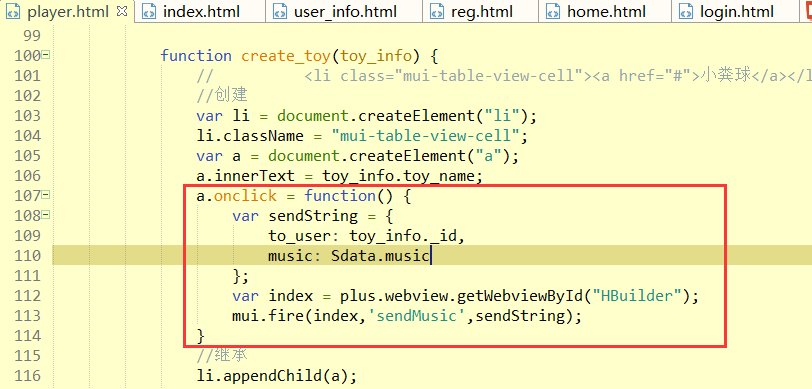
当我们点击,sendmusic这个按钮的时候,

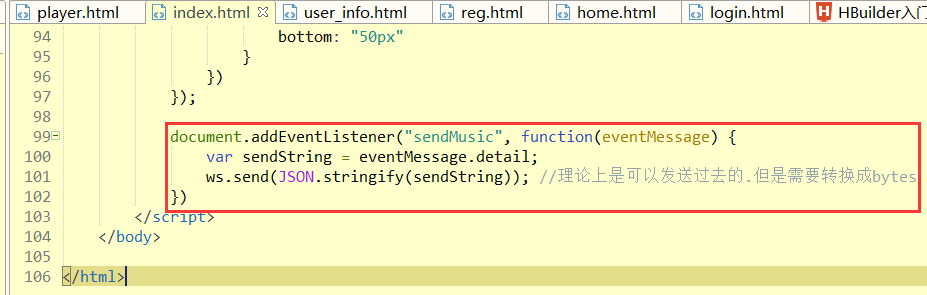
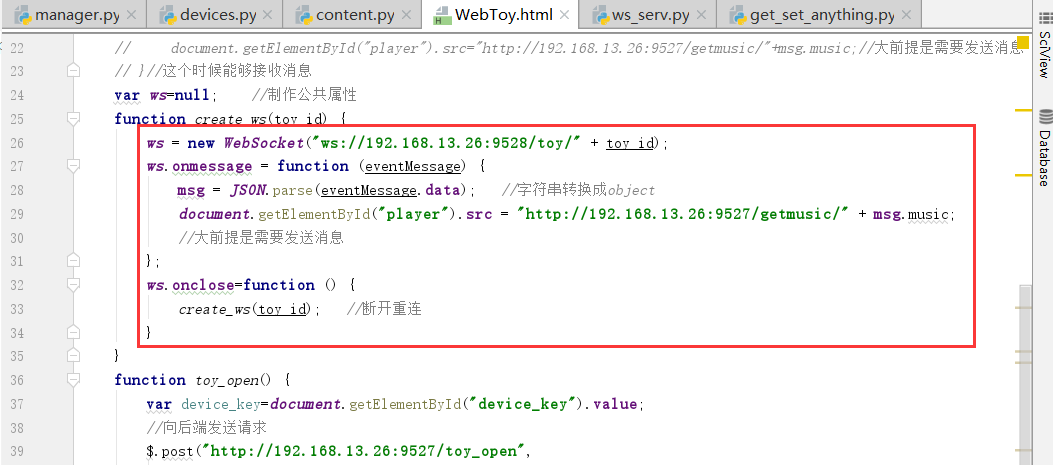
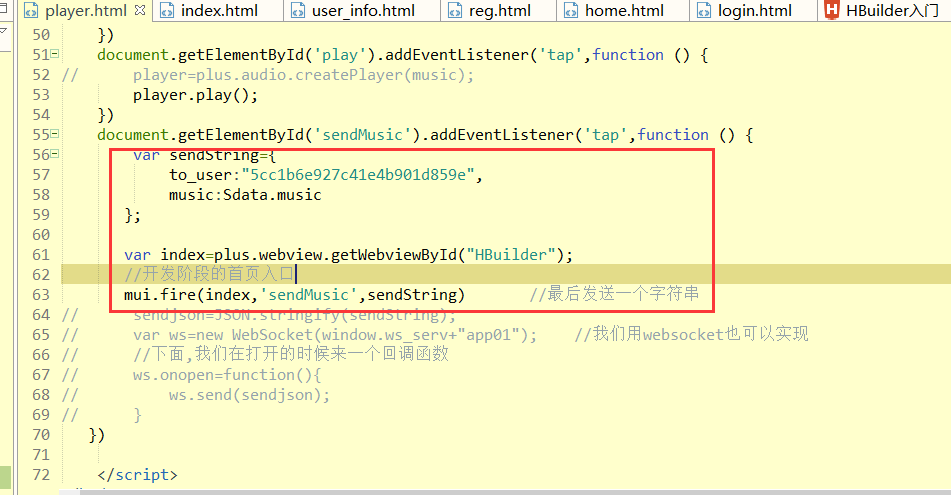
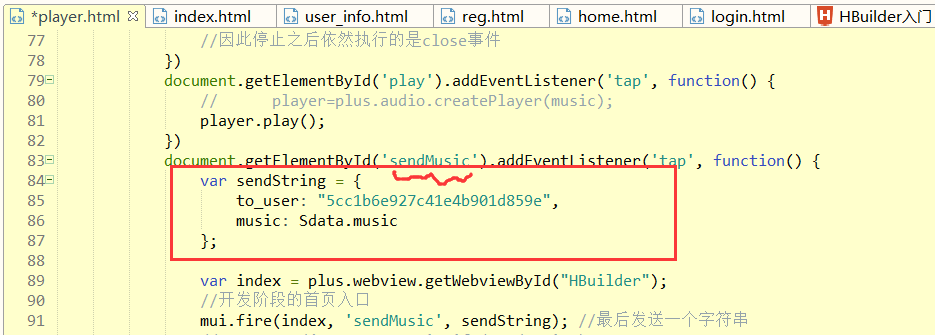
sendmusic也就是回顾的这一段代码:

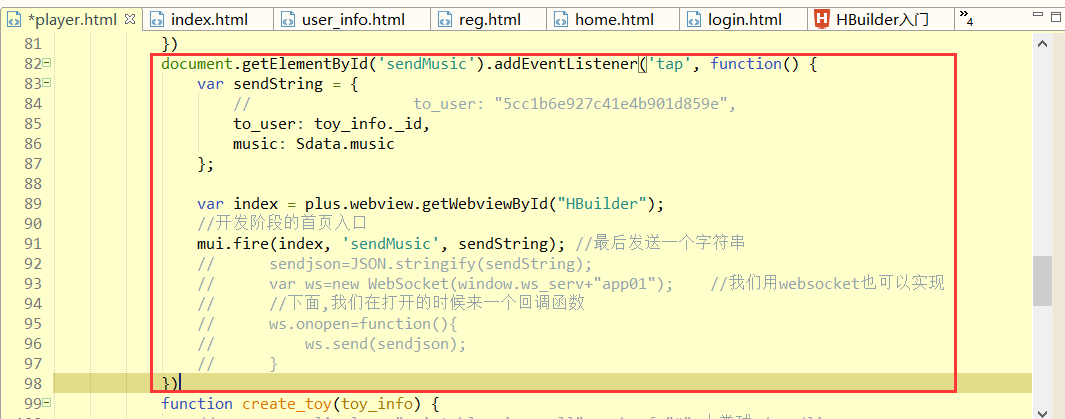
这里边,我们再监听这个事件:

下图是收到内容,并且将内容发送过去

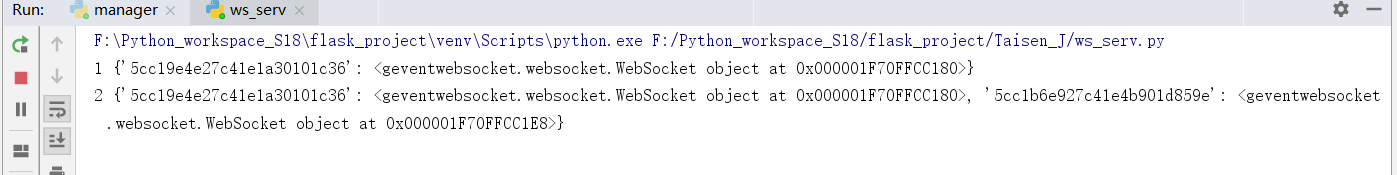
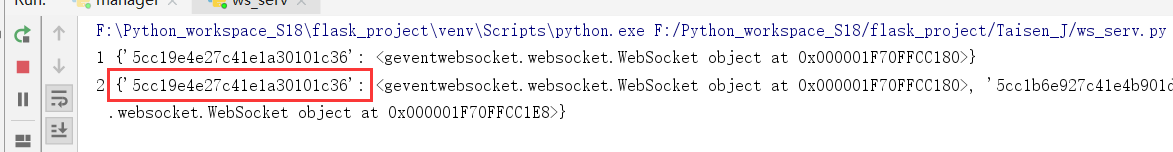
下面,我们再看一下后端的响应,

一个是开机,另一个是发送歌曲

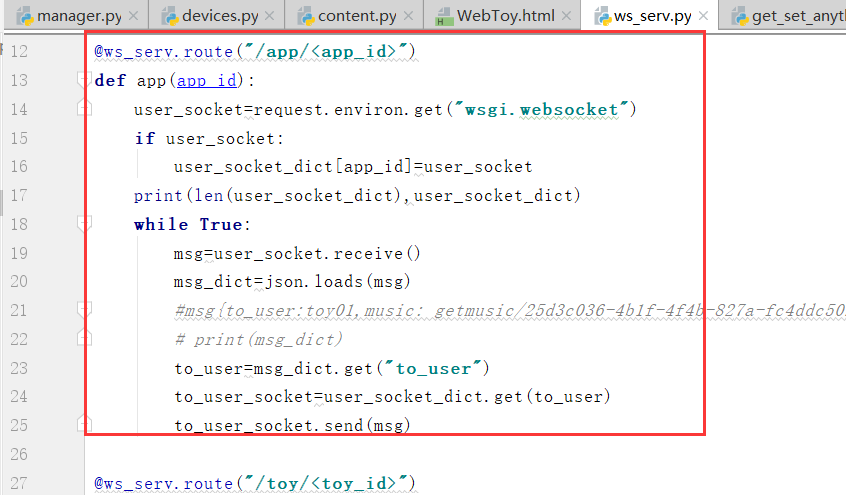
上图显示的是app要走的代码:
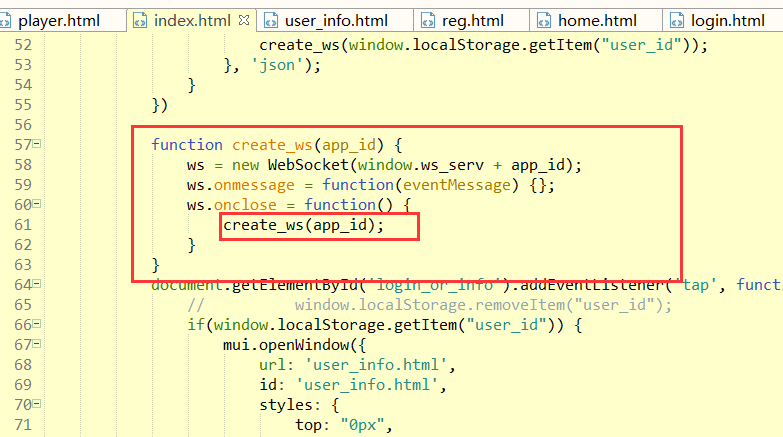
while上边是app连接过程的代码:
while部分是收发消息的过程:首先将受到的消息反序列化成字典,拿出第21行的代码:

键对应后边的是值是websocket链接.
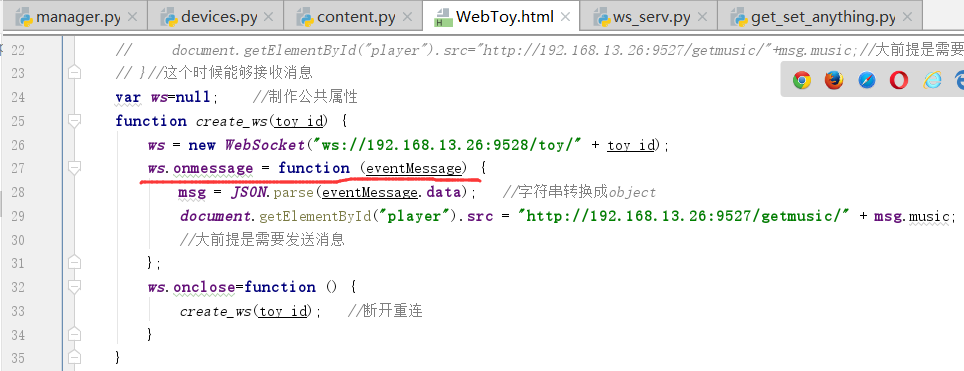
再过来找onmessage事件:

这个地方一开始没有写var

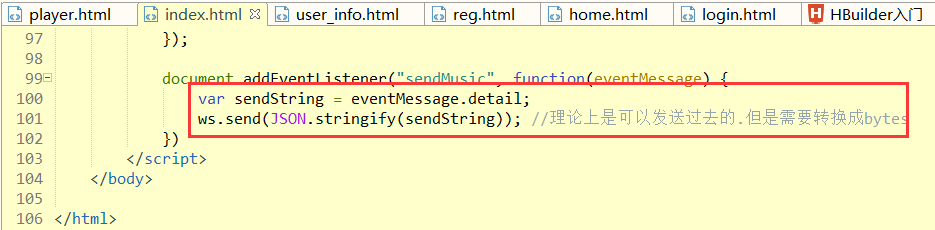
玩具端收到链接之后,
我们再对message里边的信息进行序列化,然后获取music的url
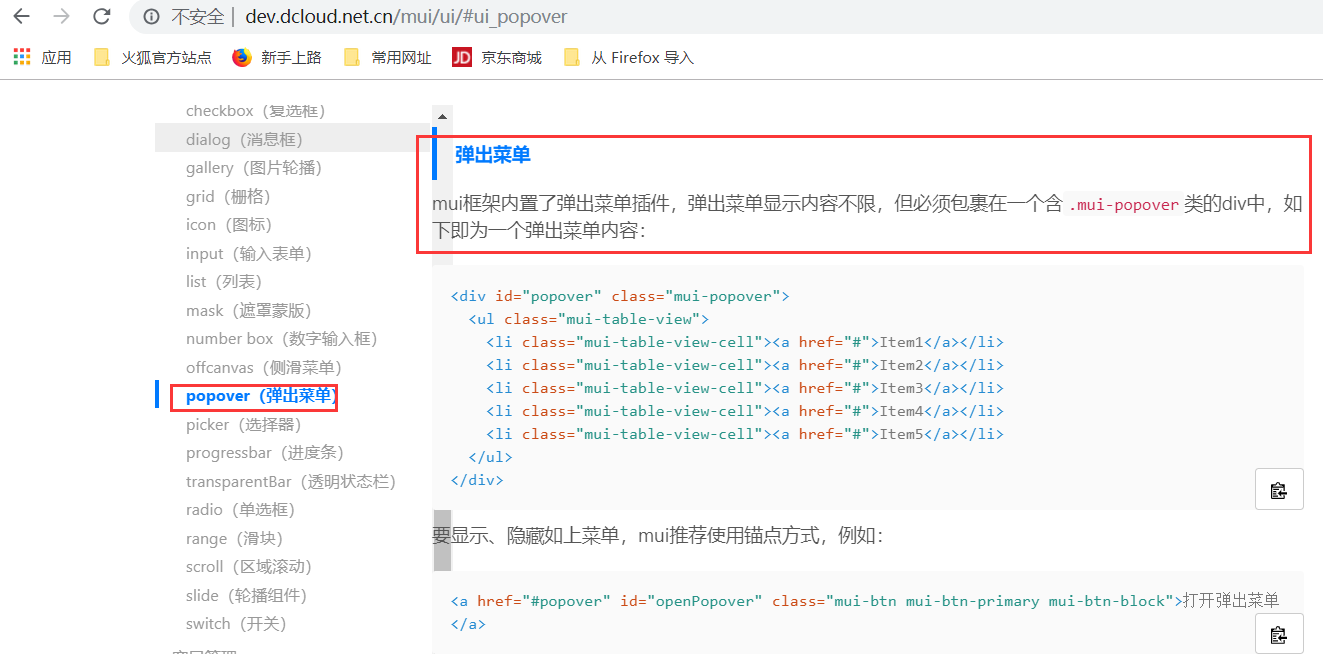
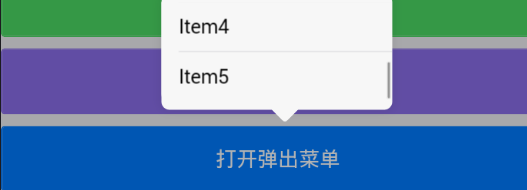
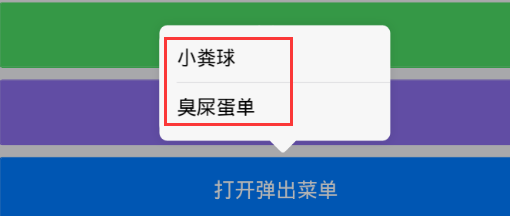
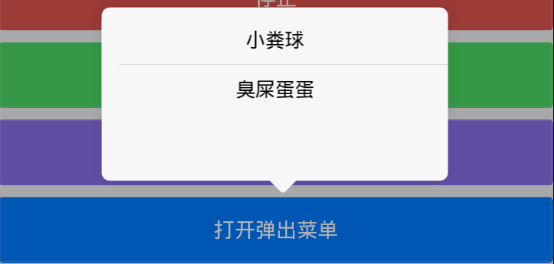
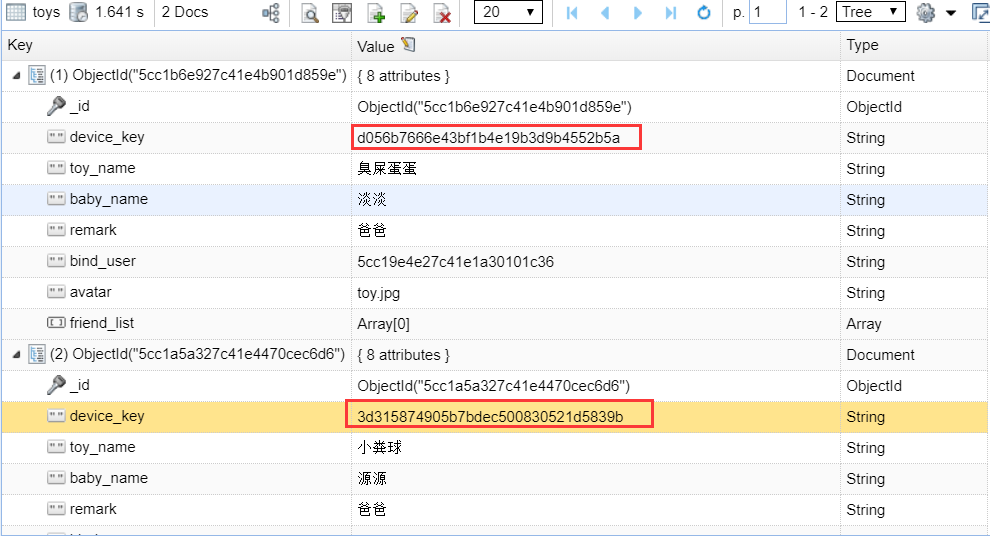
点击发送的时候,至少应该能够给两个玩具发送消息,一个叫做"小粪球",另一个叫"臭屎蛋",弹出框来
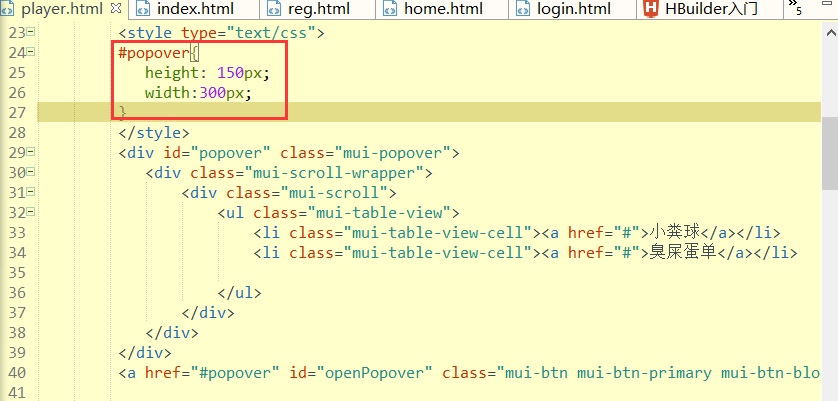
选择器是选择时间的.

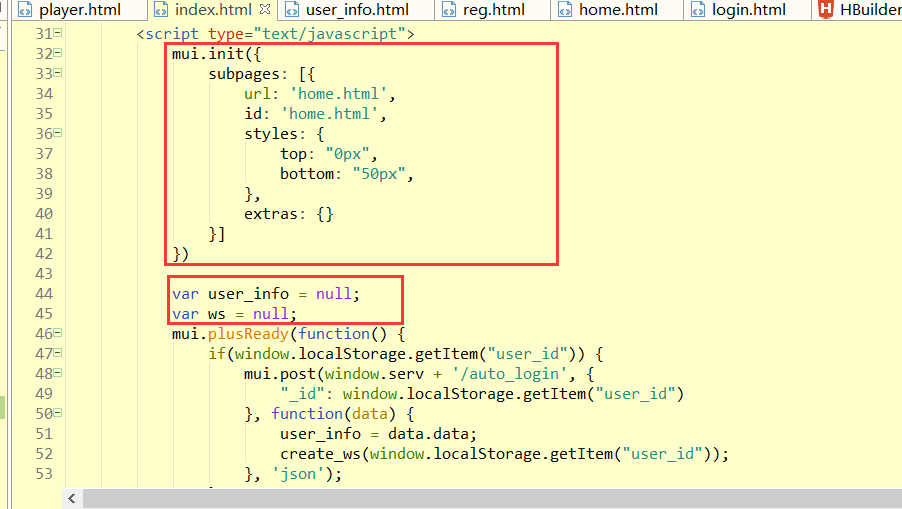
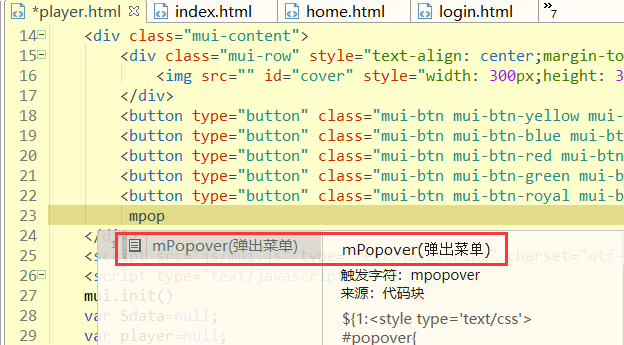
下面我们尝试一下加上一个菜单.


初始化上边的li条的

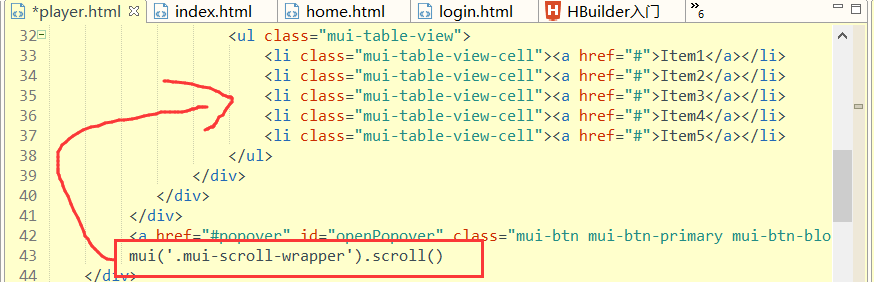
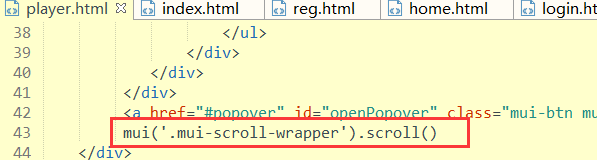
保存:


43行就是用来开启滑动的代码
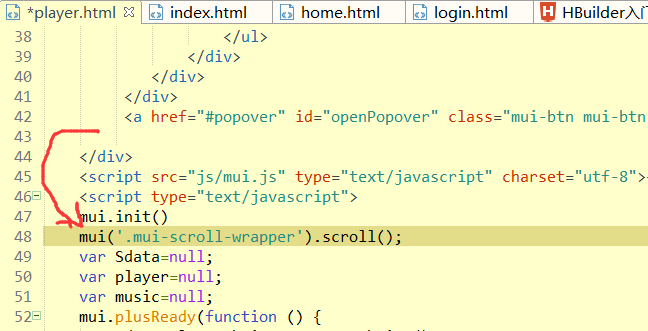
我们需要将这行代码放在初始化代码里边:很明显下面是JavaScript代码

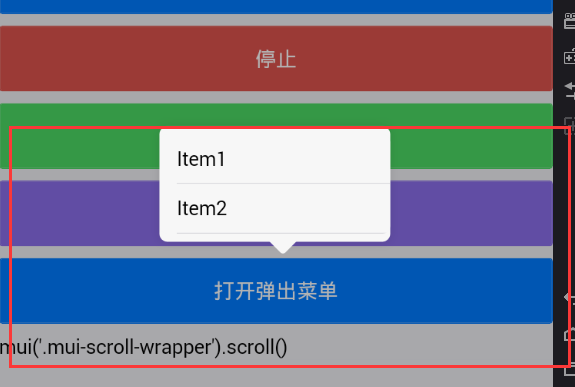
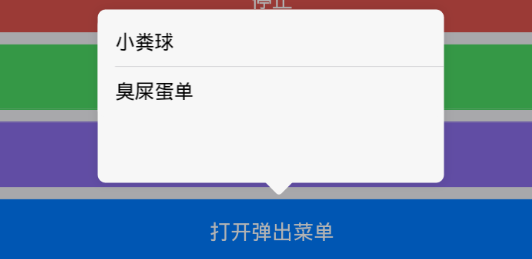
这个时候,可以滑动菜单了

我们只需要保留两个就可以了,原因是我们保存了两个玩具


如何把信息写活???
ul&&li
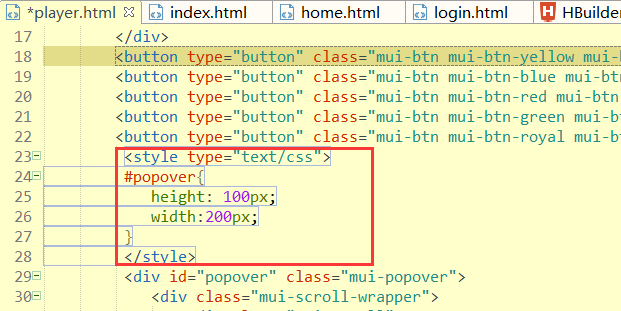
我们调整一下,使展示的内容多一点:


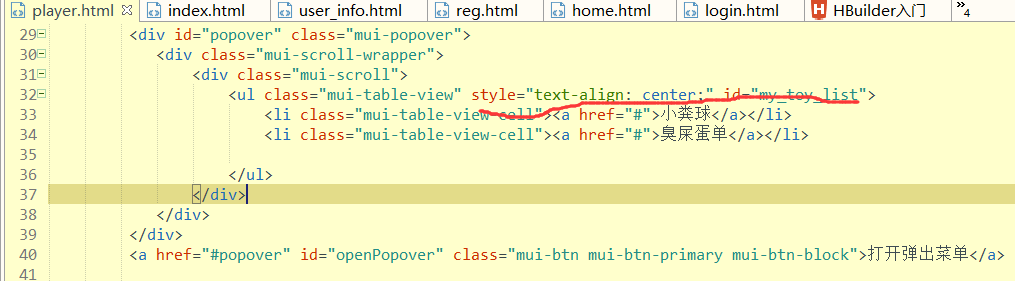
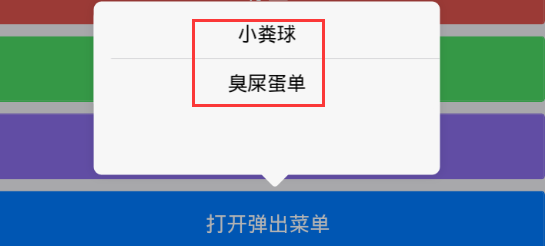
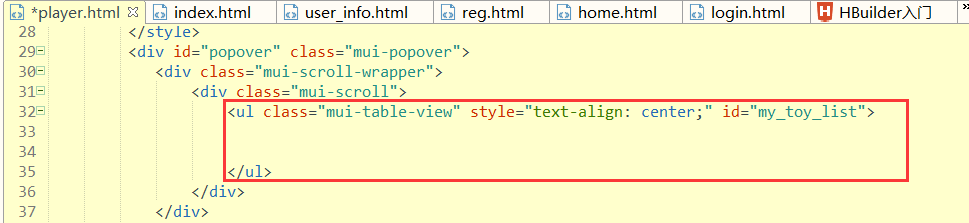
我们再尝试居中

加上文字居中以及id

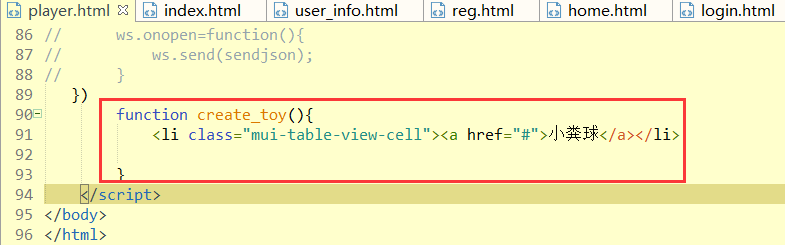
两个只需要留一行就行了,下面我们通过函数进行创建:



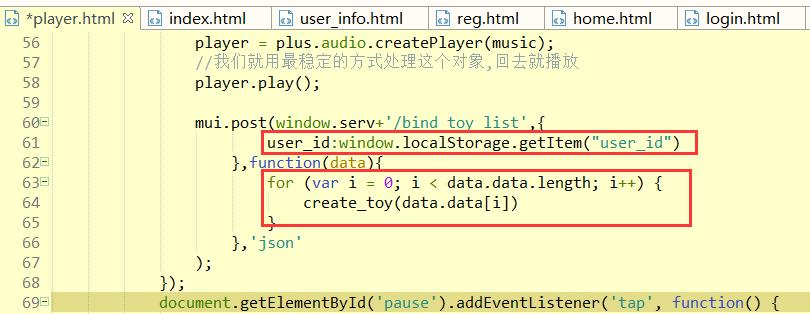
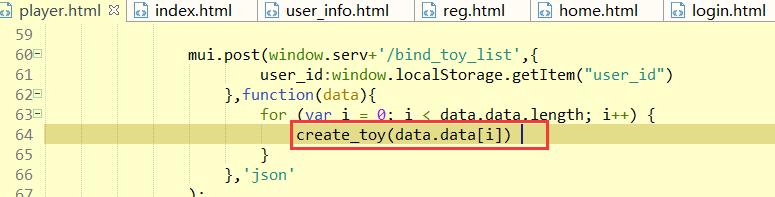
下面,我们需要再发送一个信息:

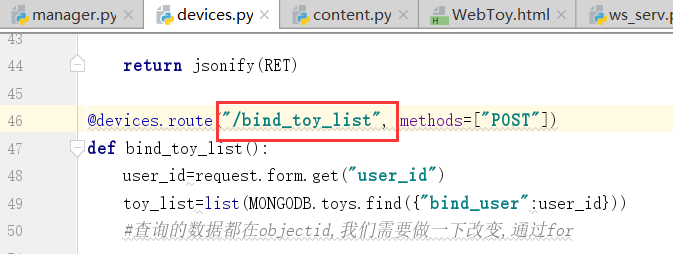
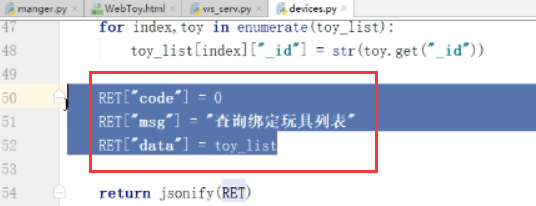
上边,我们写的是绑定的玩具列表我们需要的参数是user_id

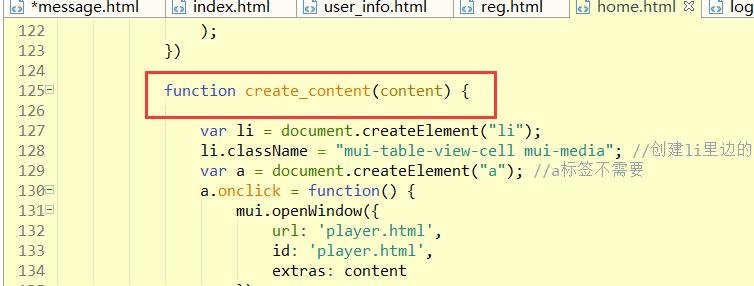
我们开始在player.html里边开始写
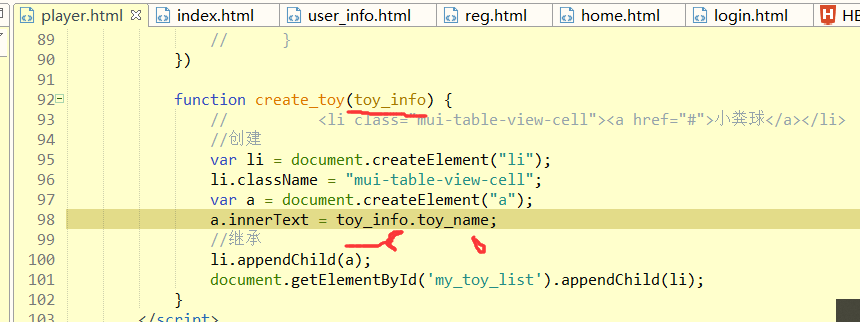
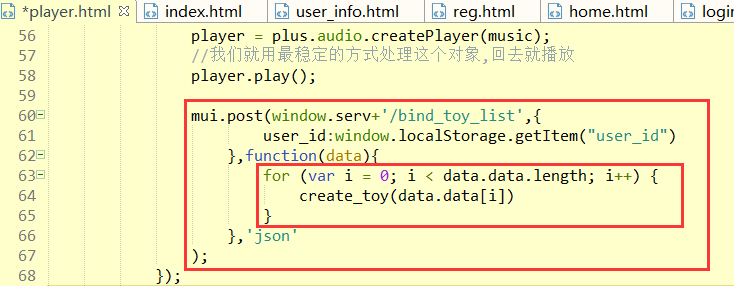
写完user_id,我们拍立在function里边写一个for循环进行处理

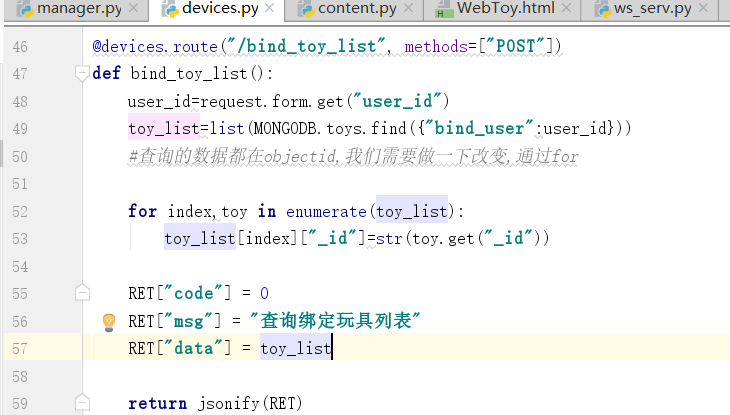
下面,我们说一下实现的关系:

通过上边的逻辑,先找user_id,再找toy_list
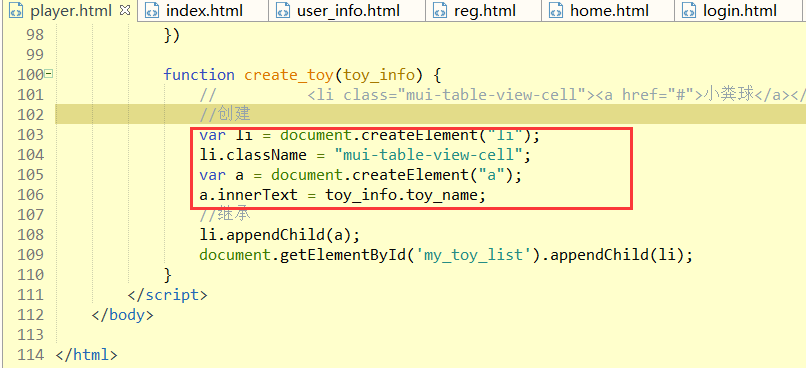
下面,我们再执行下图的位置:

当我们点击"设置",再点击"管理我的玩具",应该弹出下面的内容,我的内容没有出来,但是这个


执行上图这个函数,会生成两个标签.

上图显示的是原生安卓的样式:
现在我们的需求是,点击上边的弹框内容,我们要发送歌曲的.
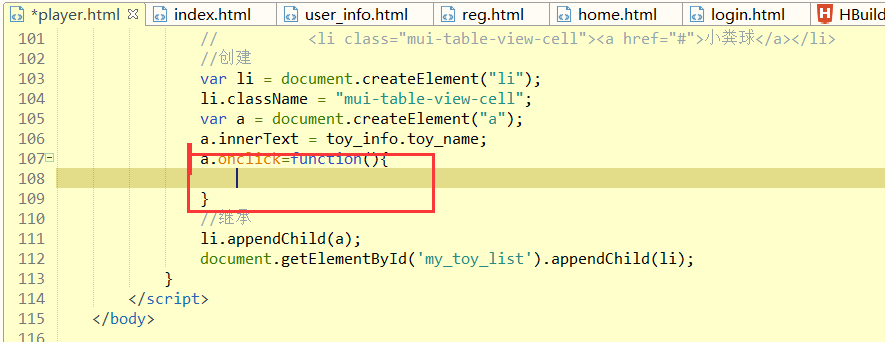
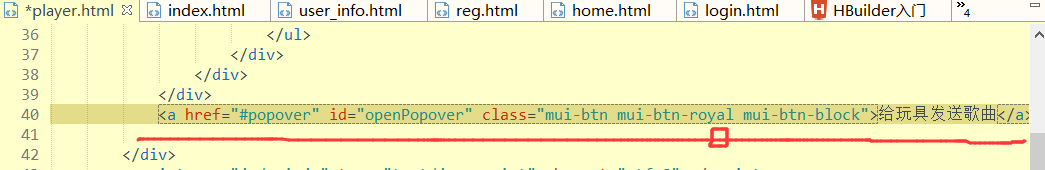
现在,这个a没有事件


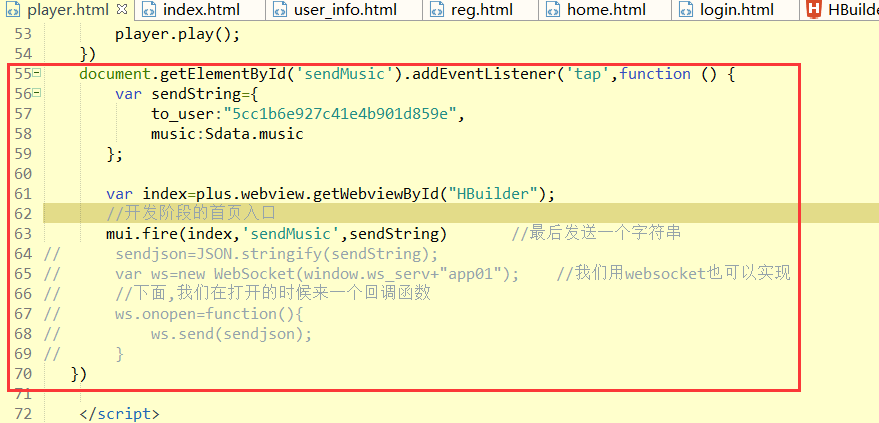
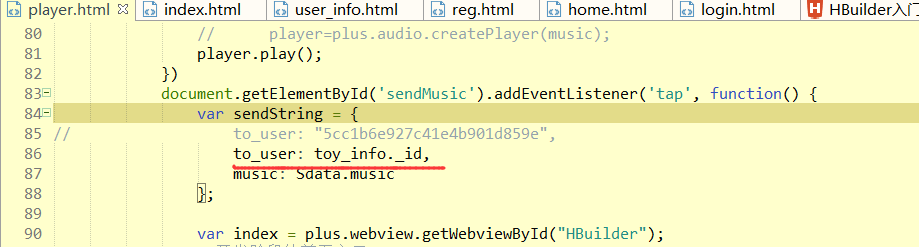
下面找一下发送歌曲的按钮:

向index界面发送

修改上边字典里边to_user里边的参数:
下面,我们还要登录一个臭屎蛋:

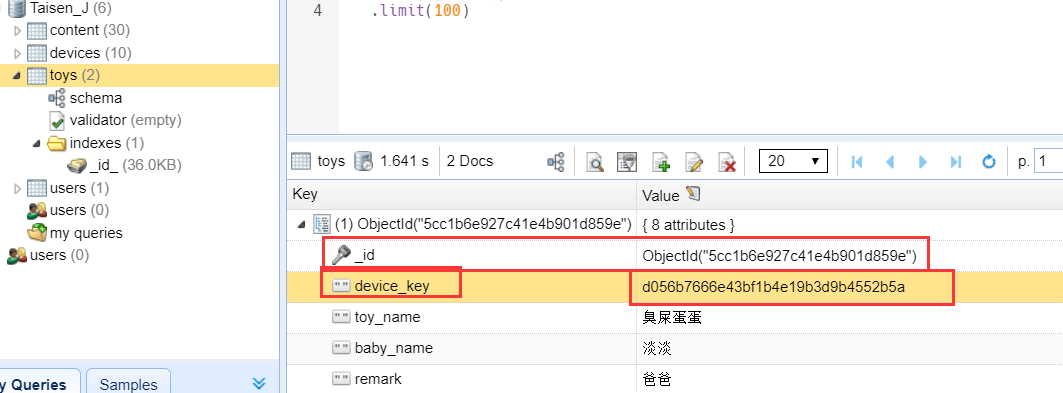
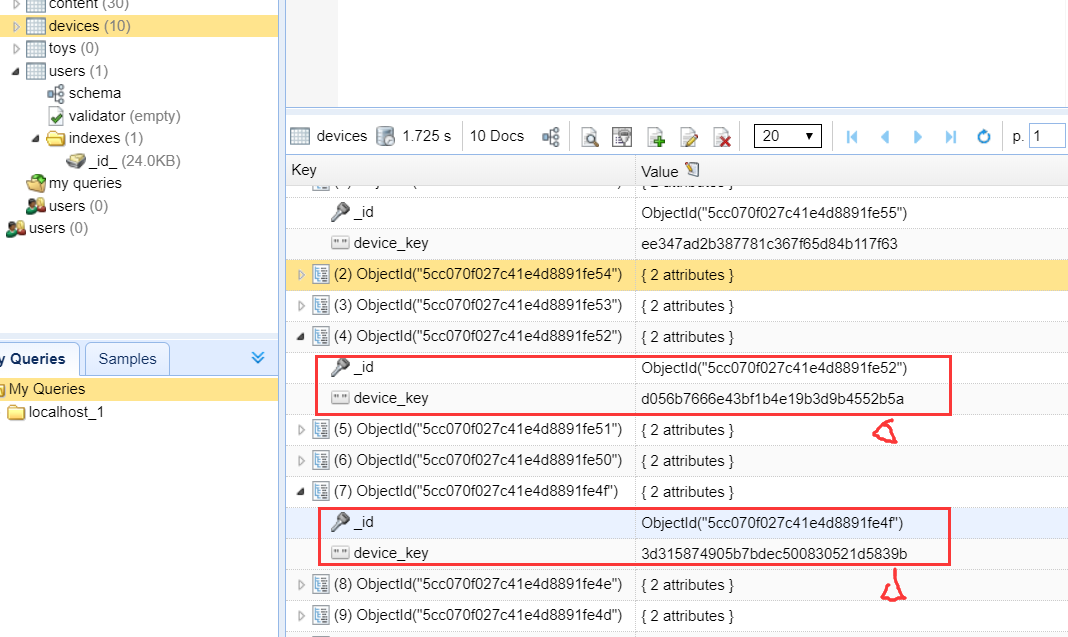
我们需要输入的是下图中的:device_key


现在我们可以从app向浏览器也就是模拟硬件端发送音乐了

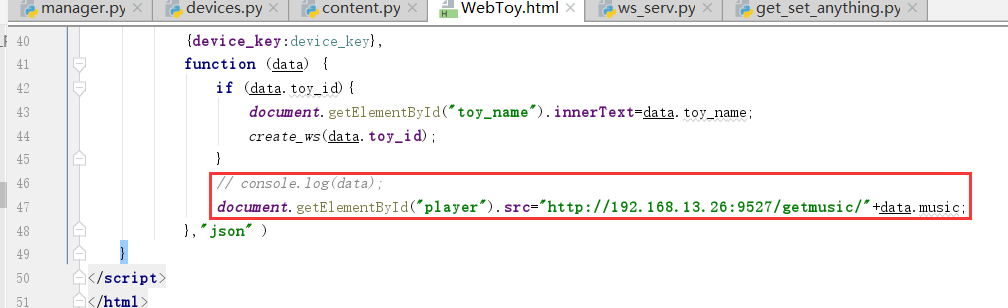
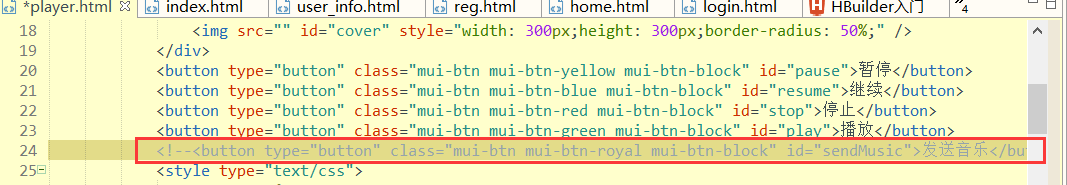
为了解决的彻底一点,我们注释下面的事件

注释"发送音乐"这个按钮


这样我们的硬件端,也就是在这里的浏览器可以看到效果了

2.绑定玩具时添加好友的最终逻辑

欣慰
基于mpop给多个玩具发送音乐
一个接口的复用:一个是toy_manager里边用的,另一个是在player页面.
也就是bind_toy_list接口

rest就经常会用到,rest是什么,其实就是一种规范
例如下图,后端的

聊天做的时候,需要将绑定的玩具全部删除掉
玩具时我创建的问题,还有,陌生人不能随便和孩子说话
家长应该自然和孩子创建好友关系.你是小主人的什么人?爸爸&&妈妈
还有就是朋友.
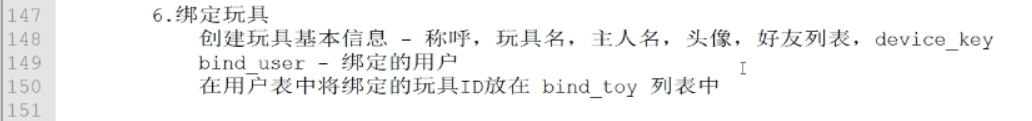
下面,我们需要制作好友的这样的一个功能

一些隐藏的功能:



下面我们要对朋友列表进行处理:
下面是回顾一下MONGODB的用法

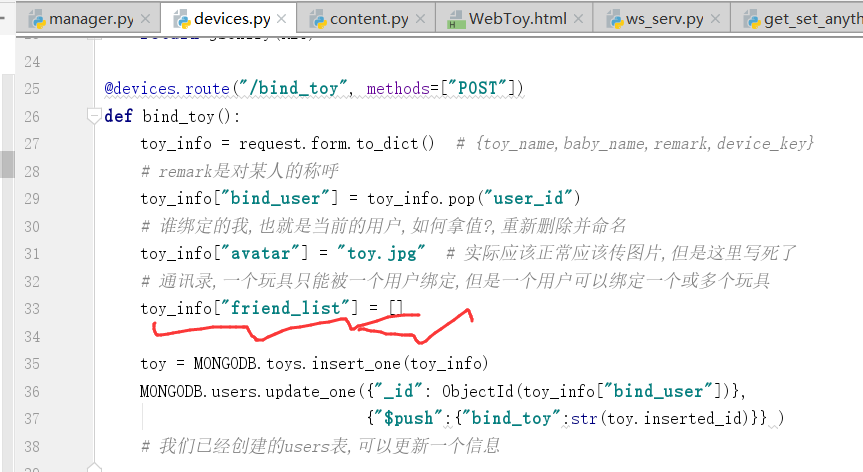
@devices.route("/bind_toy", methods=["POST"]) def bind_toy(): toy_info = request.form.to_dict() # {toy_name,baby_name,remark,device_key} # remark是对某人的称呼 toy_info["bind_user"] = toy_info.pop("user_id") # 谁绑定的我,也就是当前的用户,如何拿值?,重新删除并命名 toy_info["avatar"] = "toy.jpg" # 实际应该正常应该传图片,但是这里写死了 # 通讯录,一个玩具只能被一个用户绑定,但是一个用户可以绑定一个或多个玩具 app_user=MONGODB.users.find_one({"_id":ObjectId(toy_info["bind_user"])}) chat_window=MONGODB.chats.insert_one({"user_list":[],"chat_list":[]})#按照下面的需求创建一个聊天对话框 # 字典里边的 用户列表和聊天列表 toy_info["friend_list"] = [{ "friend_id":toy_info["bind_user"], "friend_nick":app_user.get("nickname"), "friend_avatar":app_user.get("avatar"), "friend_remark":toy_info.pop("remark"), "friend_type":"app",#区分是玩具还是好友, 幼儿社交圈{app/toy} "friend_chat":str(chat_window.inserted_id) #聊天对话框 }] toy = MONGODB.toys.insert_one(toy_info) app_add_toy={ "friend_id": str(toy.inserted_id), "friend_nick": toy_info.get("toy_name"), "friend_avatar": toy_info.get("avatar"), "friend_remark": toy_info.get("baby_name"), "friend_type": "toy", # 区分是玩具还是好友, 幼儿社交圈{app/toy} "friend_chat": str(chat_window.inserted_id) # 聊天对话框,因为用的是一个窗口,因此只需要创建一次就可以了 } app_user["friend_list"].append(app_add_toy) #插入字典 app_user["bind_toy"].append(str(toy.inserted_id)) MONGODB.users.update_one({"_id": ObjectId(toy_info["bind_user"])},{"$set":app_user}) # $set会稍微慢一点点,但是不会又太多感知到这个现象 # MONGODB.users.update_one({"_id": ObjectId(toy_info["bind_user"])}, # {"$push":{"bind_toy":str(toy.inserted_id)}} ) # 我们已经创建的users表,可以更新一个信息 user_list=[toy_info["bind_user"],str(toy.inserted_id)] MONGODB.chats.update_one({"_id":chat_window.inserted_id},{"$set":{"user_list":user_list}}) RET["code"]=0 RET["msg"]="绑定成功" RET["data"]={} return jsonify(RET) @devices.route("/bind_toy_list", methods=["POST"])
下面,我们要恢复一下数据,将玩具toys表里边的数据删除,将users表里边的bind_toy里边的值删除掉.

如果一不小心新删除,我们需要重新创建,但是一定要小心这个东西很容易出错,刚才是删除"bind_toy"里边的内容

现在,电脑模拟手机,如何确认扫码成功?
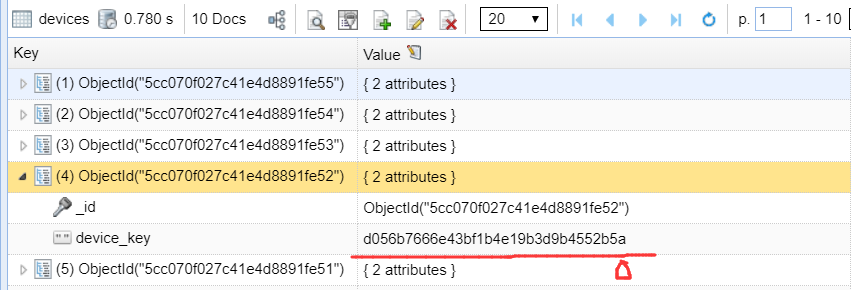
我们依然选择这两条数据

我们再scan页面,先注释下面的两行:



这个时候,我们再次点击绑定,应该直接跳转到"创建你的玩具"

点击"绑定创建玩具",

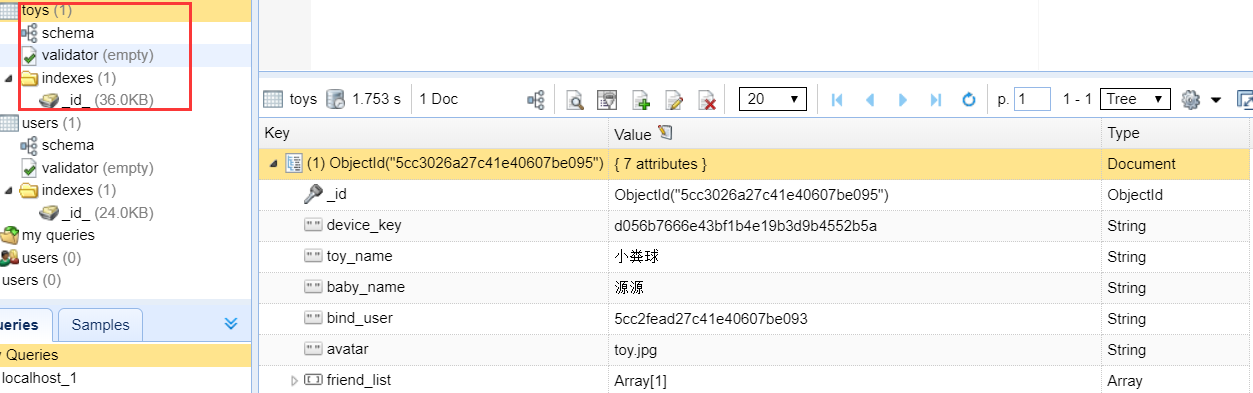
这个时候,玩具列表就有了这条信息

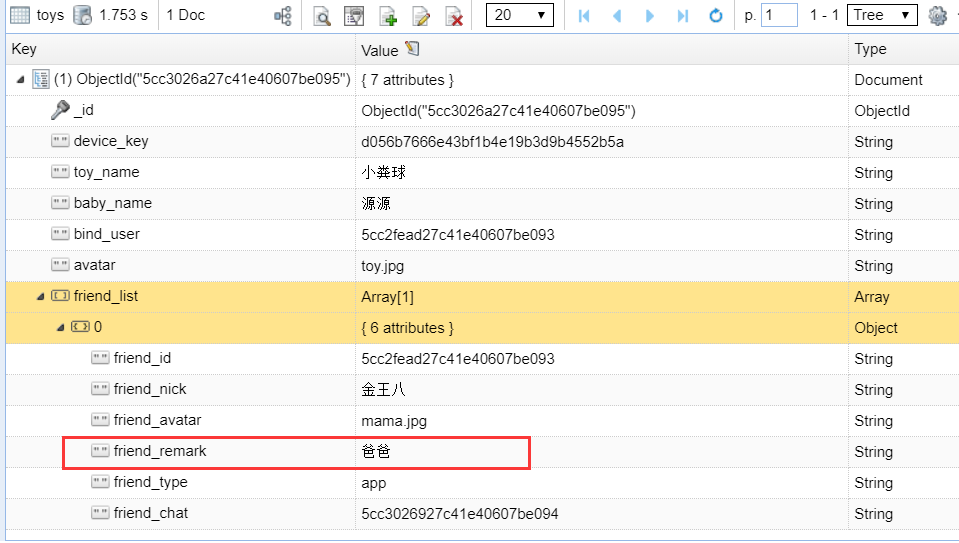
现在缺少一个数据remark,我们可以从朋友列表中找到friend_remark信息"爸爸"
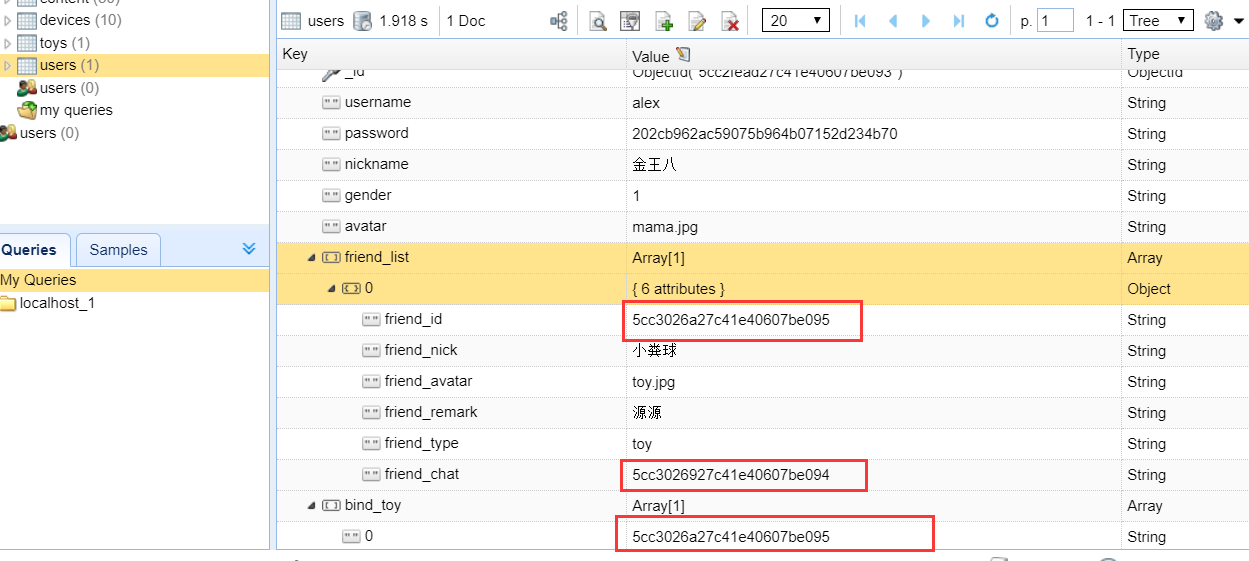
下图是toys表内容

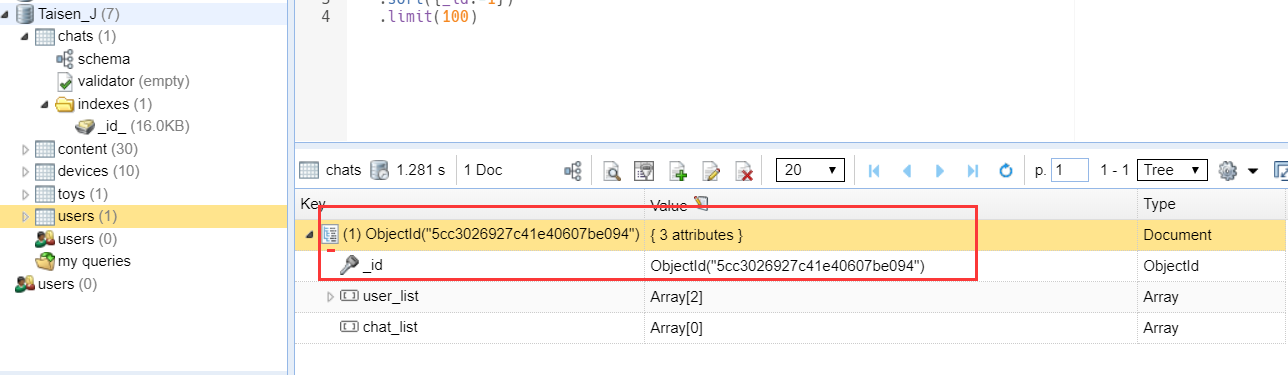
下图是chat表内容:

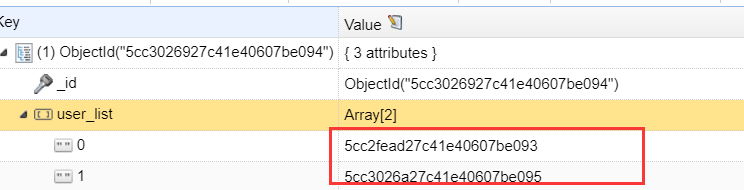
我们可以从charts表中寻找到这个id
下图是chats表内容:

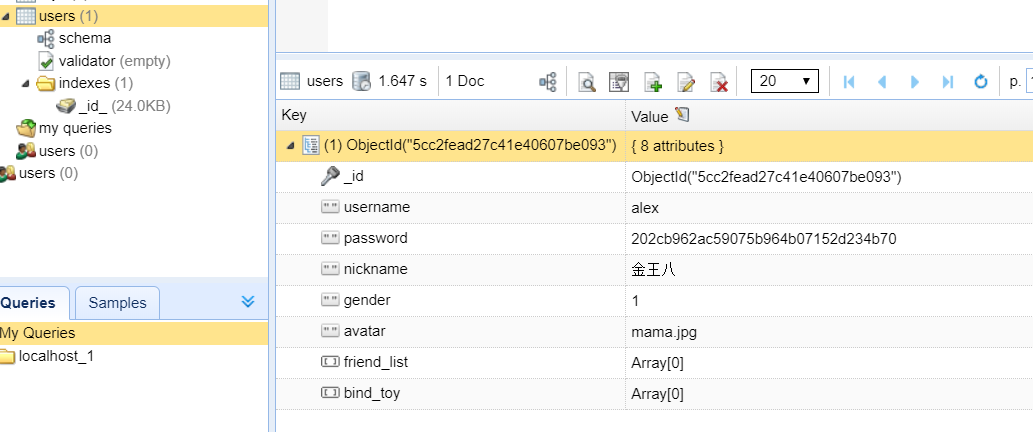
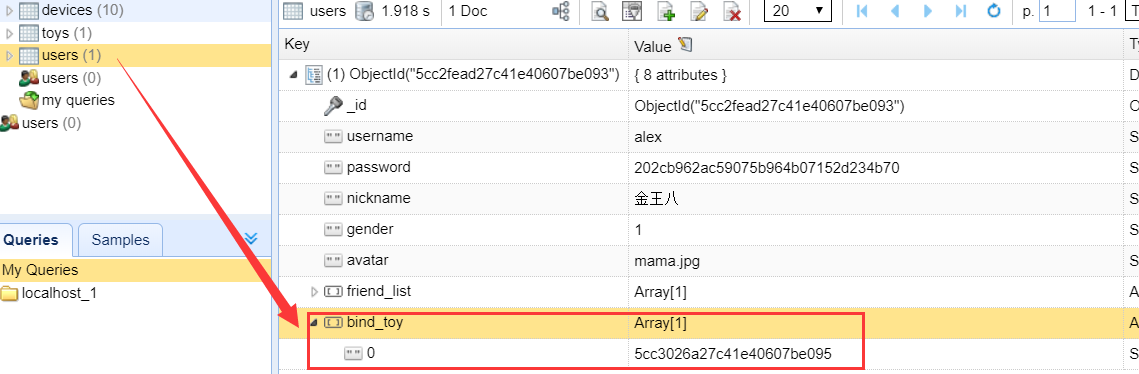
下边是用户users表里边的bind_toy信息

下图是 users表信息

这个就是绑定玩具时添加好友的最终逻辑.上边的逻辑还需要捋
3.消息&&好友列表
下面,我们需要做的是,在app中显示好友的列表:

我们的目的是将"通讯录"和好友的列表放在一起


头像换一下,


我们对设置进行修改


现在,我们想要点击"消息"跳转到新的页面,md代码块,以及mhe"不带箭头的代码块"

mbo

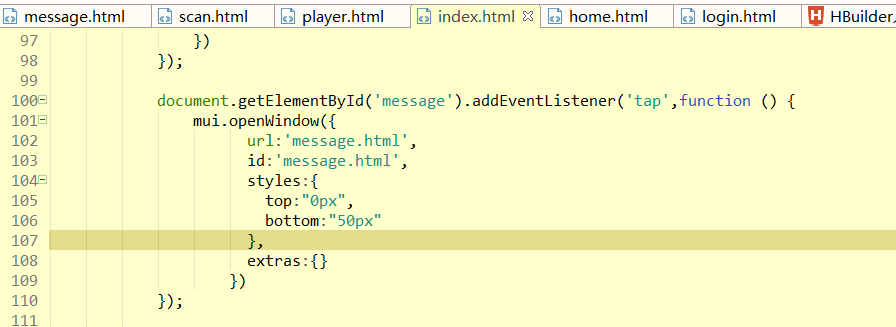
下面,我们需要再写打开这个页面,
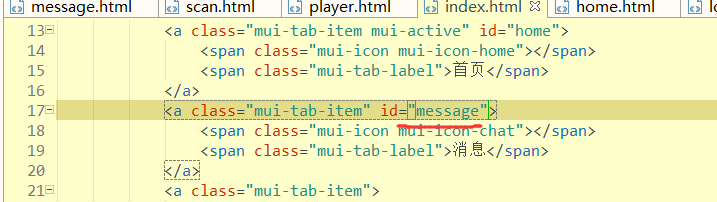
在index.html里边写一个id


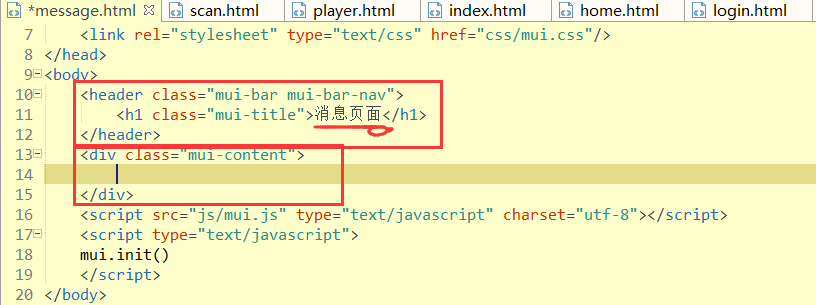
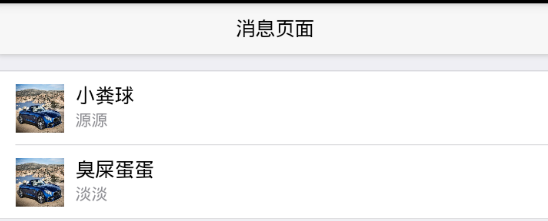
这个时候,我们可以打开message页面可,里边什么都没有,下面我们再在message里边写一个图文列表,选择第三个


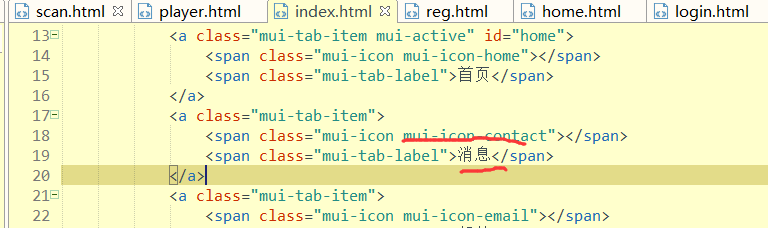
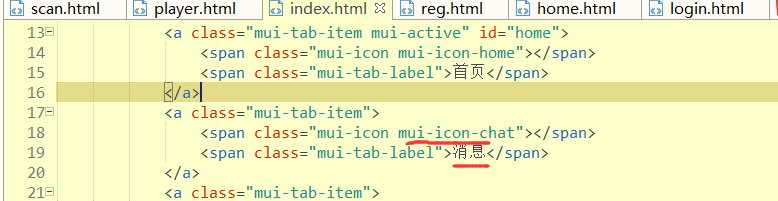
下面,我们对图标的三个部分一次进行替换:

我们只保留上图中的一个ul,并且加上一个id,也就是朋友列表
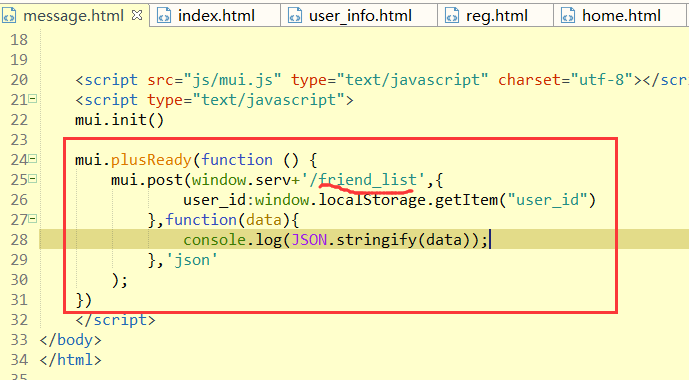
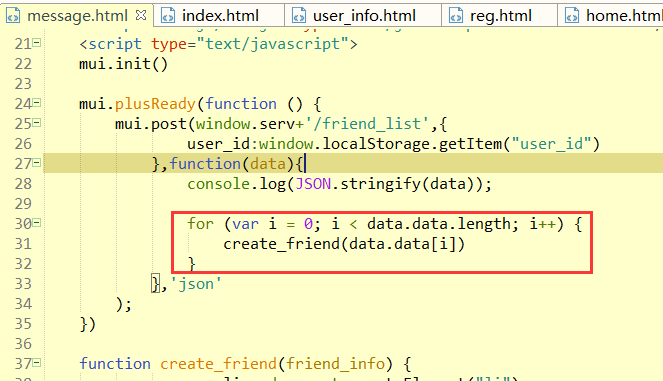
下面我们再写"发起请求"

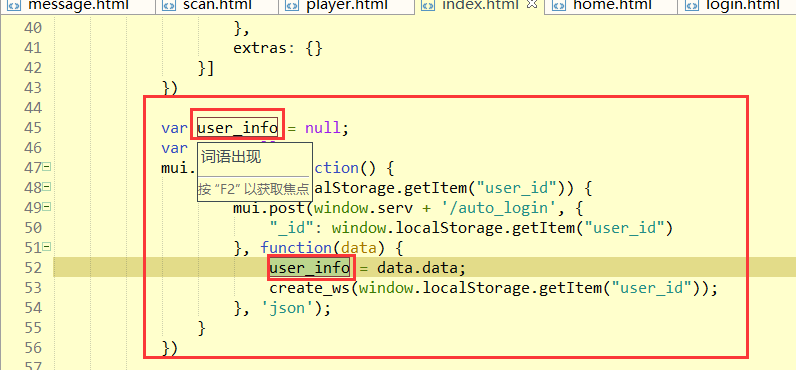
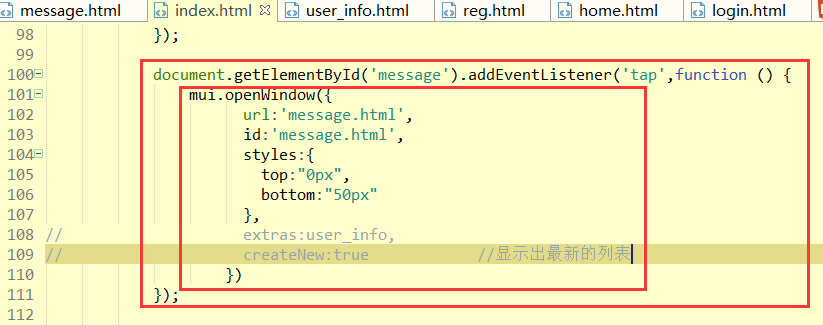
我们将index.html页面里边的user_info信息传递到message.html页面里边:

注释上边的注释的目的是,只有在登录时候才会更新一次
这个时候,下图中,如果添加了一个好友就不会显示了

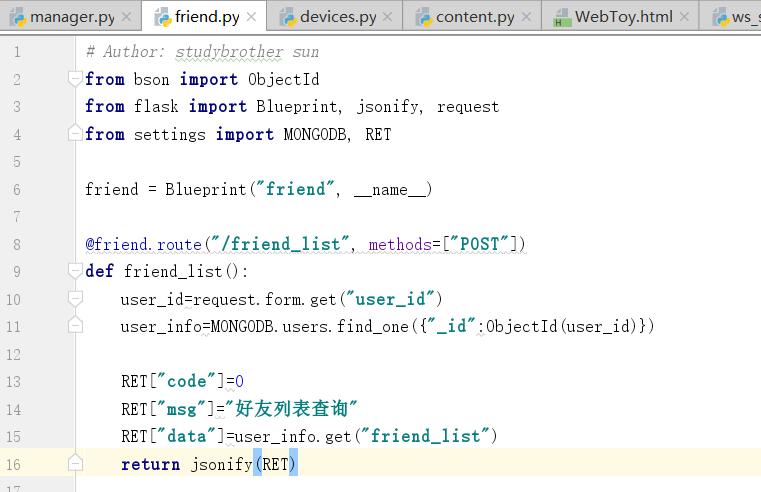
下面,我们再写一个接口
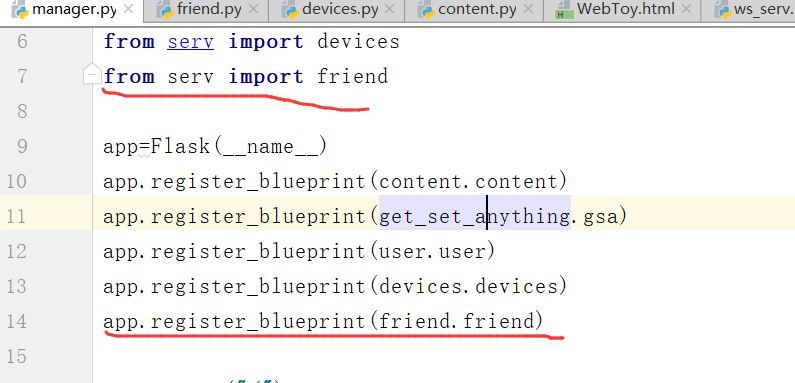
先在serv里边创建一个friend.py的蓝图文件
然后再在devices.py注册一下:
直接复制devices.py里边的代码然后改写



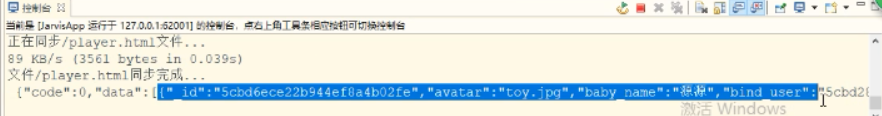
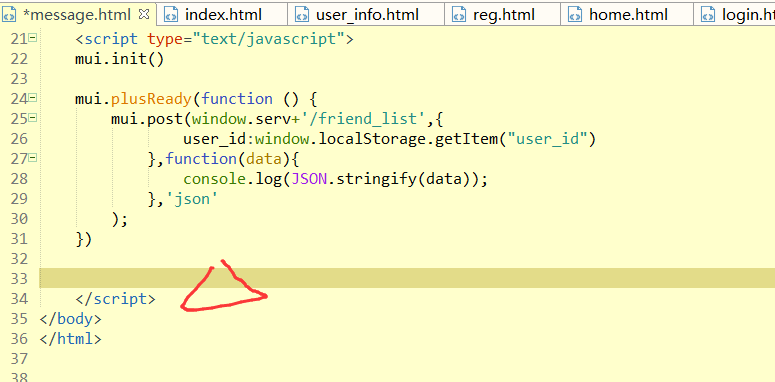
运行,前端应该打印出数据,这个地方测试没有打印出来

下面,我们再上图所示的位置放点信息.

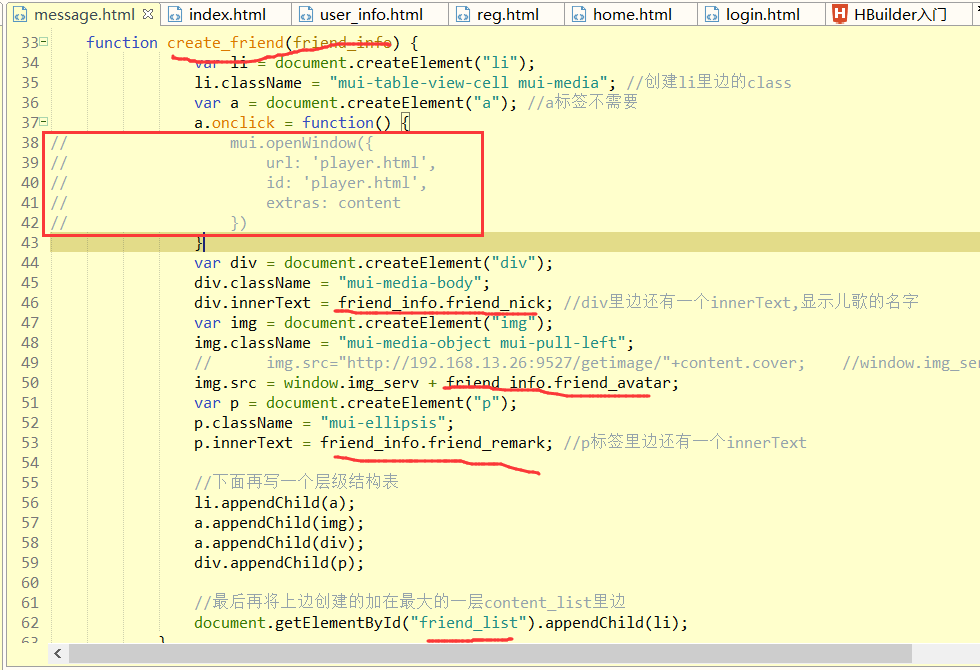
将我们之前写的常见内容复制过去:

上边是修改的内容

上图通过for循环,进行循环出来

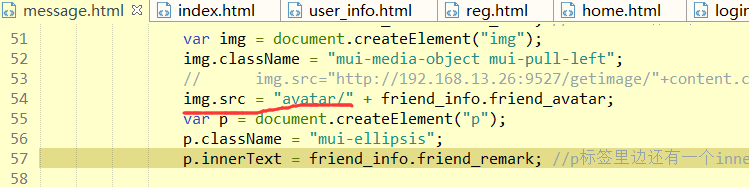
我们再修改上图中的图片:

不知道什么奇奇怪怪的问题,没有显示出来,可能是反应比较慢
语音合成声音很奇怪,文字转成语音很奇怪,所以这个逻辑是需要修改的,但是语音可以转成文字,绝对不能将文字转换成语音.
4.chat聊天&&对话窗口
下面,我们当点击上边的内容的时候,跳转到新的页面,并且可以发消息
下面我们新建一个chat.html页面,写一个md代码块
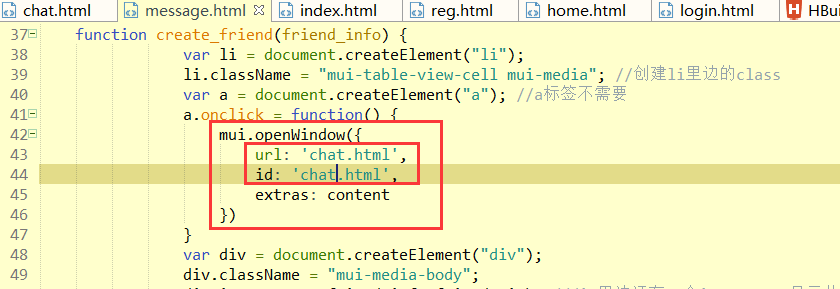
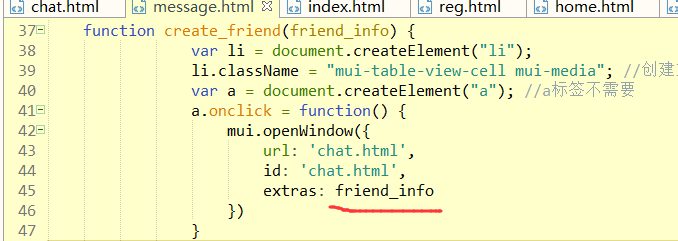
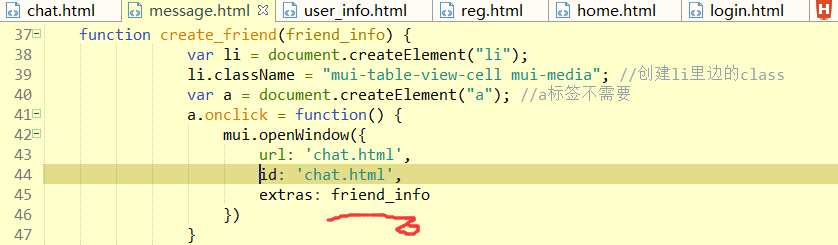
打开刚才注释的这一部分代码:,写上这个打开的页面chat.html


这个时候,点击进入新的页面:


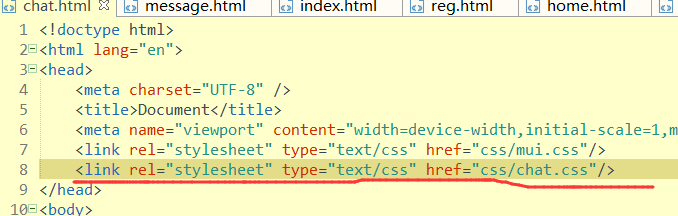
下面,我们再在这个页面中导入一个css样式:

下面我们再在mbo中写内容:

还需要导入一个css样式:

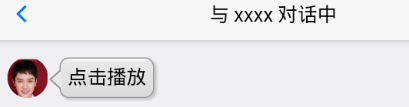
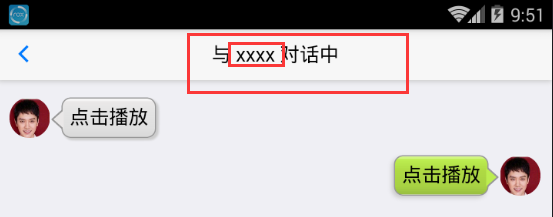
这个时候运行,就可以显示下图中的信息了.





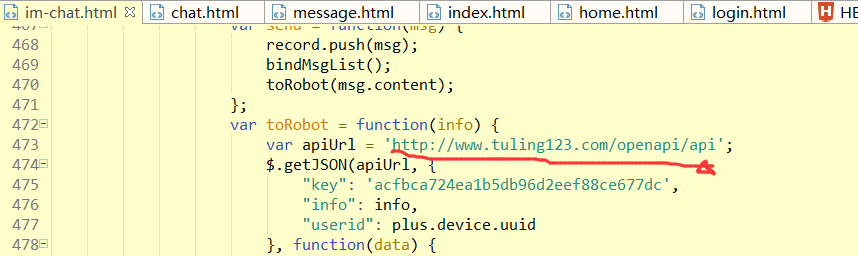
上图中的小插件,用的是tuling123的接口,不能超过100次.
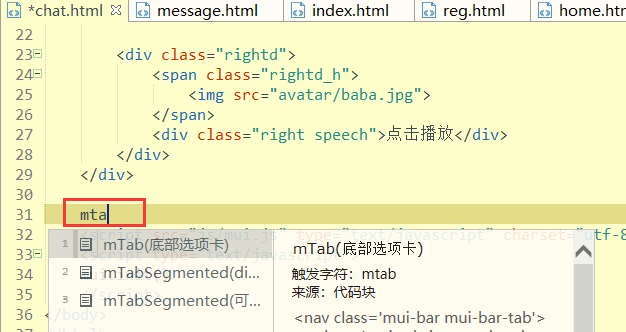
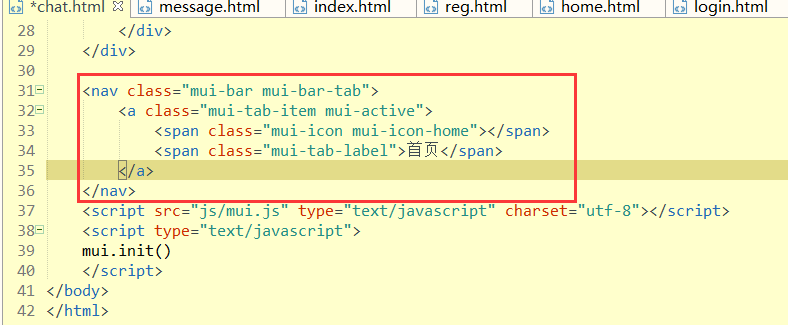
我们再在下面写一个"底部选项卡"

我们只需要留下图中的一个就够了

这个时候,会变成正中间的位置:


这样下图中就会变成有一个小的麦克风


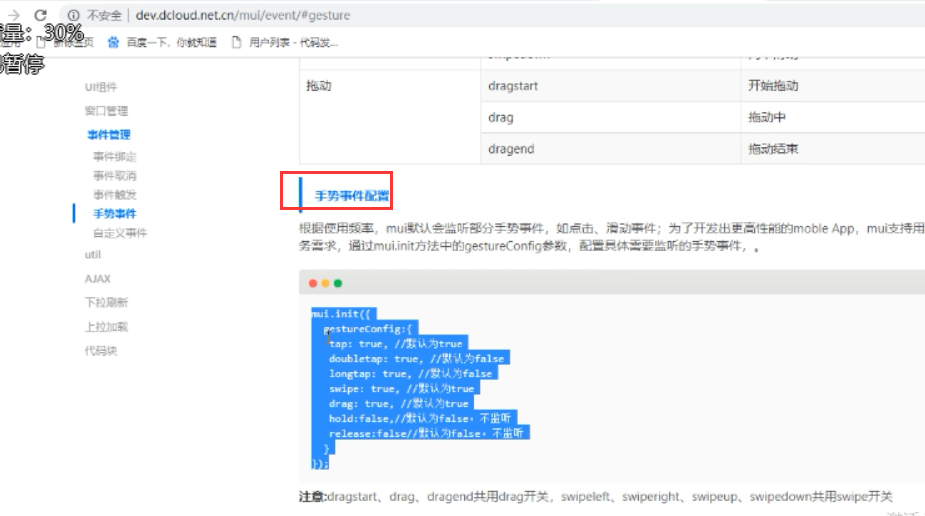
下面,我们再写一个监听事件,

我们处理这个事件:

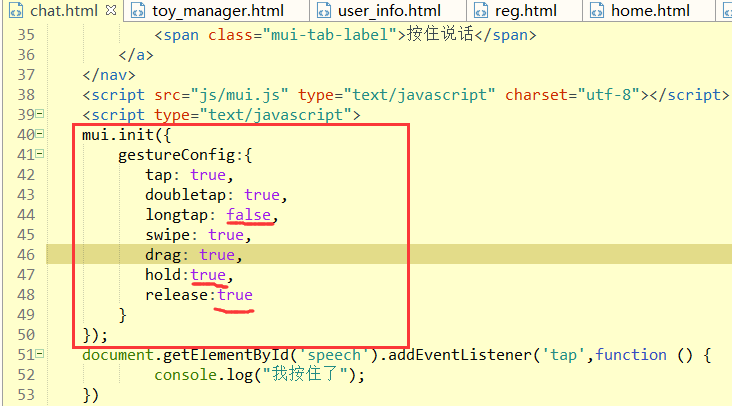
再写一个ming代码块,替换上边的初始化代码块

修改一下上图的内容:
下面,再监听一个事件,也就是松开了.

这个时候,我们可以出发"点击"和"松开"事件了
下面,我们需要处理下图的位置了:

我们再下图的位置已经传递过了"值"

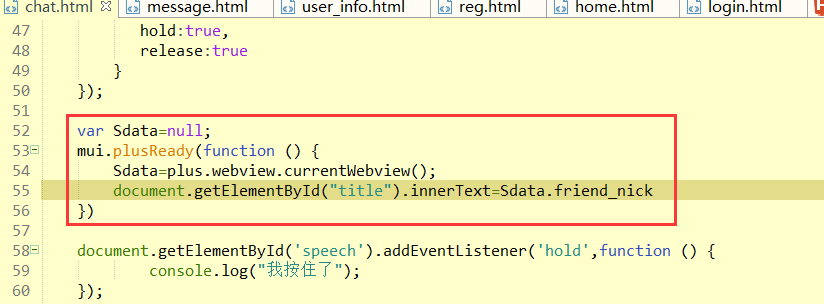
下面,我们应该在chat.html里边接收这个值.

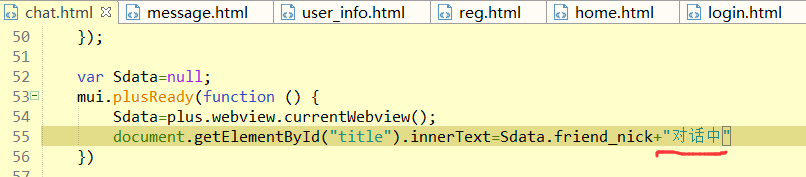
得到下图的内容:



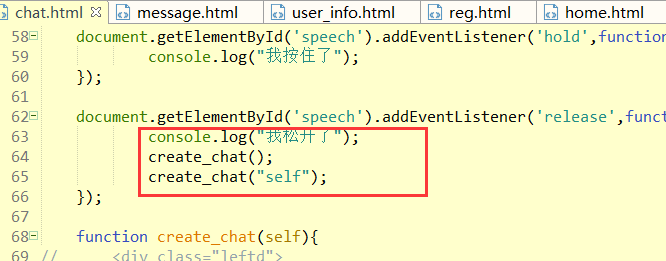
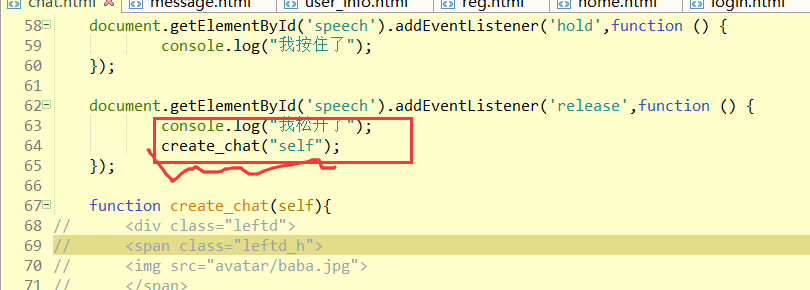
松开之后需要再创建一条语音消息.

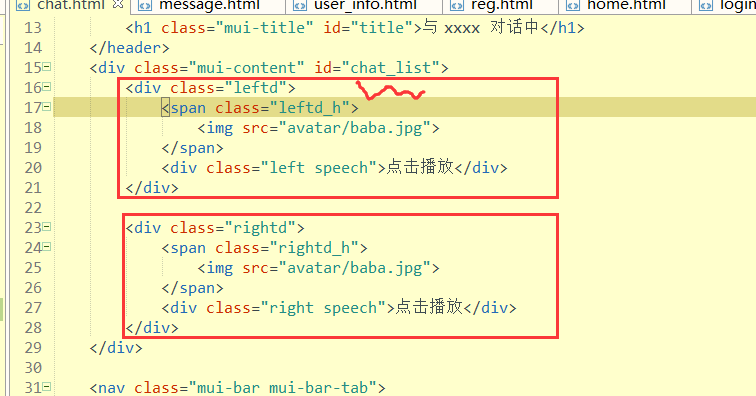
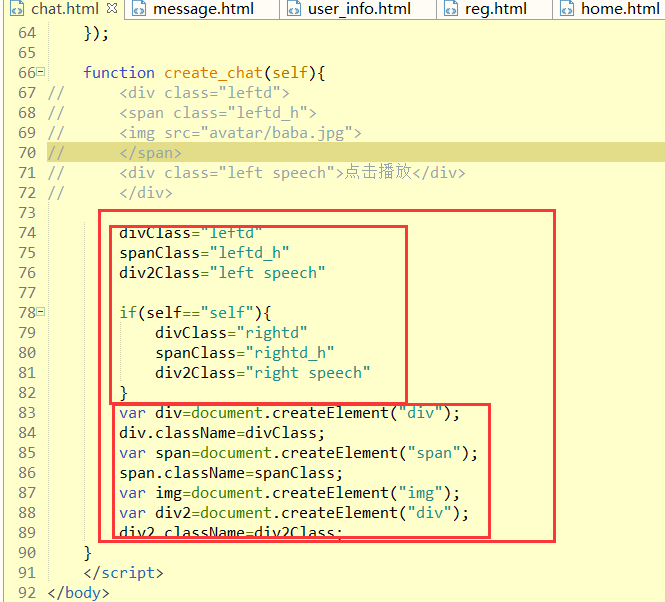
我们看到上边的两个div是很相似的,我们在外层再添加一个id.
在下面,我们再添加一个函数进行处理:

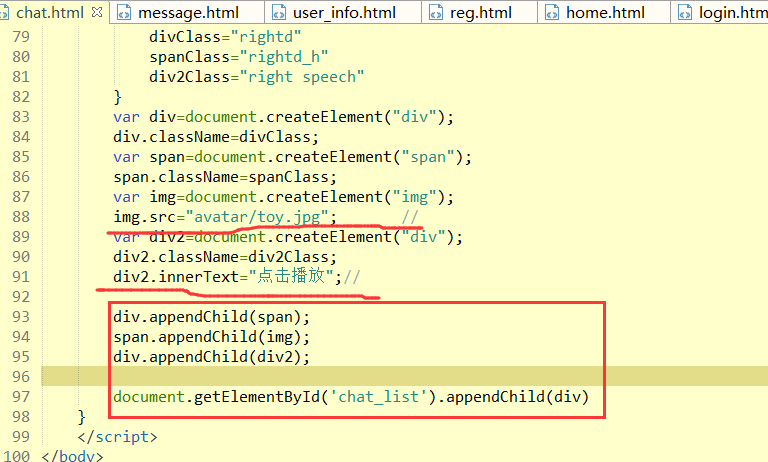
下面,我们再写层级关系

下面,我们需要在松开的时候进行创建:

这个是我们模拟自己的发送方式:

下图模拟的是两个人,进行处理