<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border</title>
<style>
.div{200px;height:200px;background:#396;margin-left:300px;position:relative;}
.div:after {
0px;
height: 0px;
content: '';
border-style: solid;
border- 0px 0px 60px 86px;
border-color: #ed2 #0f0 #396 transparent;
position: absolute;
left: -86px;
top: 80px;
}
.div:before {
0px;
height: 0px;
content: '';
border-style: solid;
border- 0px 0px 32px 86px;
border-color: #ed2 #0f0 #fff transparent;
position: absolute;
left: -86px;
top: 108px;
z-index: 3;
}
</style>
</head>
<body>
<div class="div"></div>
</body>
</html>
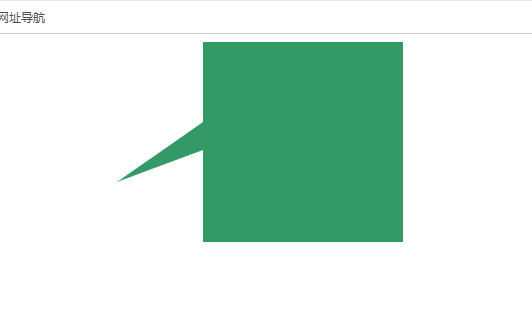
浏览器效果图: