本文乃是博主早期写的,此种思路虽然实现了,但固然不是最好的,仅做参考学习。
可以用js onprogress 、fileinput 、webuploader、jq ajaxsubmit等实现
思路:ajax异步上传文件,且开始上传文件的时候启动轮询来实时获取文件上传进度。保存进度我采用的是memcached缓存,因为项目其他地方也用了的,所以就直接用这个啦。注意:不能使用session来保存进度,因为session是线程安全的不能实时获取进度,可是试试httpcache或者memorycache,这两个我没有试过,请自行尝试。
ps:使用websocket来实现也是不错的,不过我没有试过,有心的大神可以去试试。
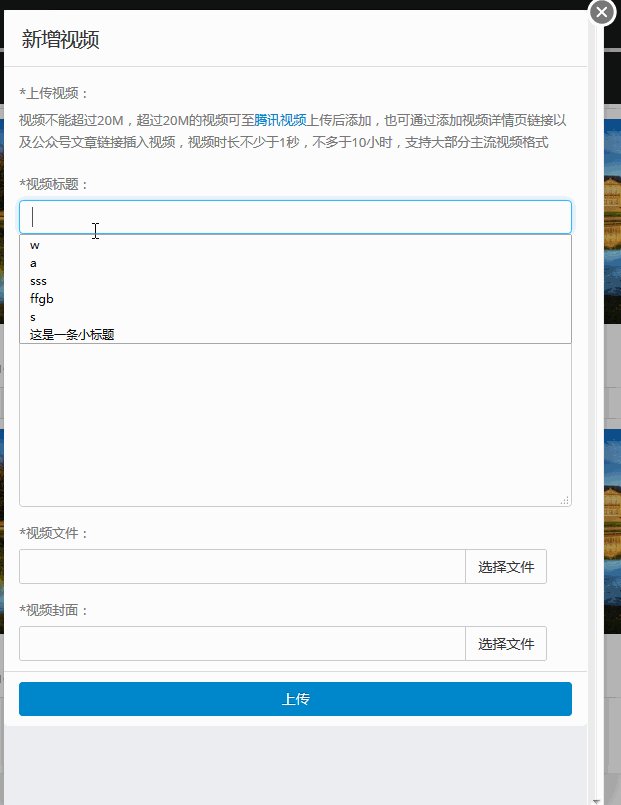
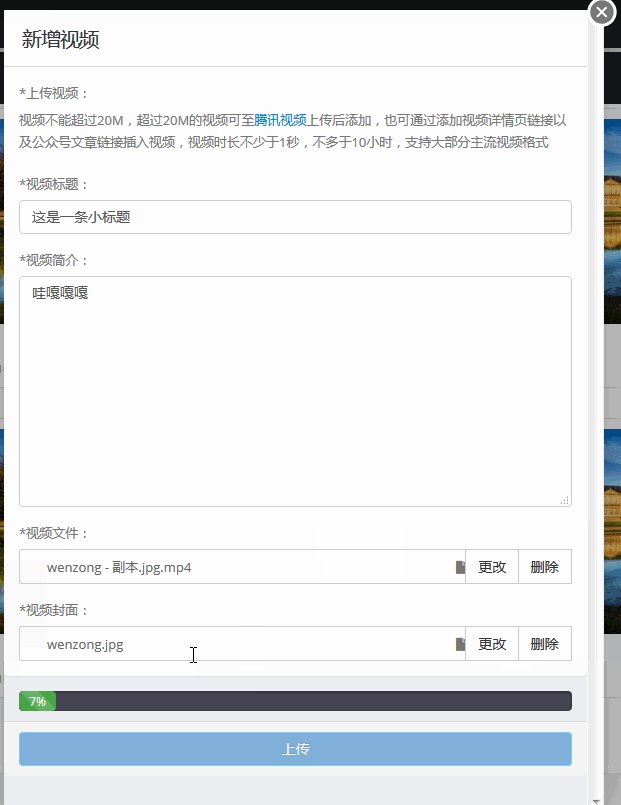
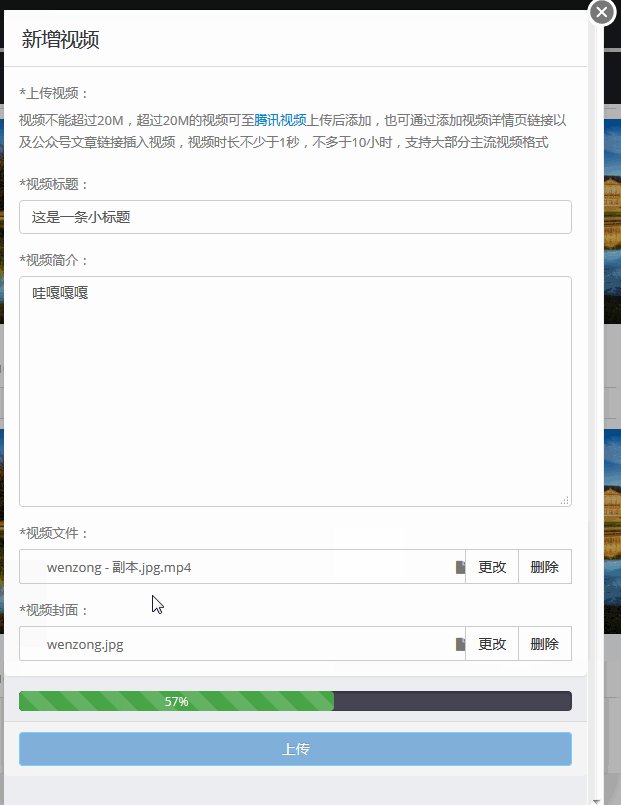
下面贴一张效果图:

前端ajax上传文件,我使用了两种jq插件。一种是ajaxfileupload,一种是jquery.form.js(如需下载,请百度)
下面的代码是ajaxFileUpload的:
$.ajaxFileUpload ( { url: '/WxManage/Media/UploadImage', //用于文件上传的服务器端请求地址 secureuri: false, //是否需要安全协议,一般设置为false fileElementId: 'postFile', //文件上传域的ID type:"post", dataType: 'json', //返回值类型 一般设置为json success: function(data, status) //服务器成功响应处理函数 { CloseProgressbar();//关闭进度条 设置进度条进度为100 if (data.status == 1) { layer.msg(data.msg, { icon: 1, time: 1000 },function() { parent.location.reload(); }); } else { $("#btnUploadFile").attr("disabled", false); layer.msg(data.msg, { icon: 2, time: 1000 }); } }, error: function(data, status, e) //服务器响应失败处理函数 { $("#btnUploadFile").attr("disabled", false); CloseProgressbar(); layer.closeAll("dialog"); layer.msg("上传失败", { icon: 2, time: 1000 }); } } );
后端接收文件上传请求的action:
1 [HttpPost] 2 public ActionResult UploadImage(HttpPostedFileBase postFile) 3 { 4 if (postFile == null) 5 { 6 return Json(BasicConfig.MessageConfig.Fail("上传文件不得为空")); 7 } 8 9 try 10 { 11 string format = postFile.FileName.Split('.').Last();//后缀名 12 SaveFile(postFile); 13 return Json(BasicConfig.MessageConfig.Success("上传成功")); 14 } 15 catch (Exception ex) 16 { 17 return Json(BasicConfig.MessageConfig.Fail("上传失败")); 18 } 19 }
SaveFile方法是保存文件的方法,采用的是文件流方式保存以便于计算上传进度:
核心代码:
1 FileStream fs = new FileStream(fileSavePath, FileMode.Create); 2 BinaryWriter bw = new BinaryWriter(fs); 3 BinaryReader br = new BinaryReader(postFile[i].InputStream); 4 5 int readCount = 0;//单次读取的字节数 6 while ((readCount = br.Read(bufferByte, 0, readBufferSize)) > 0) 7 { 8 bw.Write(bufferByte, 0, readCount);//写入字节到文件流 9 bw.Flush(); 10 saveCount += readCount;//已经上传的进度 11 mem.SetValue("Admin_UploadSpeed_" + Session.SessionID, (saveCount * 1.0 / totalCount).ToString("0.00"), 60);//将更新到memcached缓存中 12 Thread.Sleep(200);//为了看到明显的过程故意暂停 13 }