油猴脚本开发中使用layer.js mobx lodash jquery;
实现功能:1,油猴脚本中弹窗;2,修改状态自动更新页面;
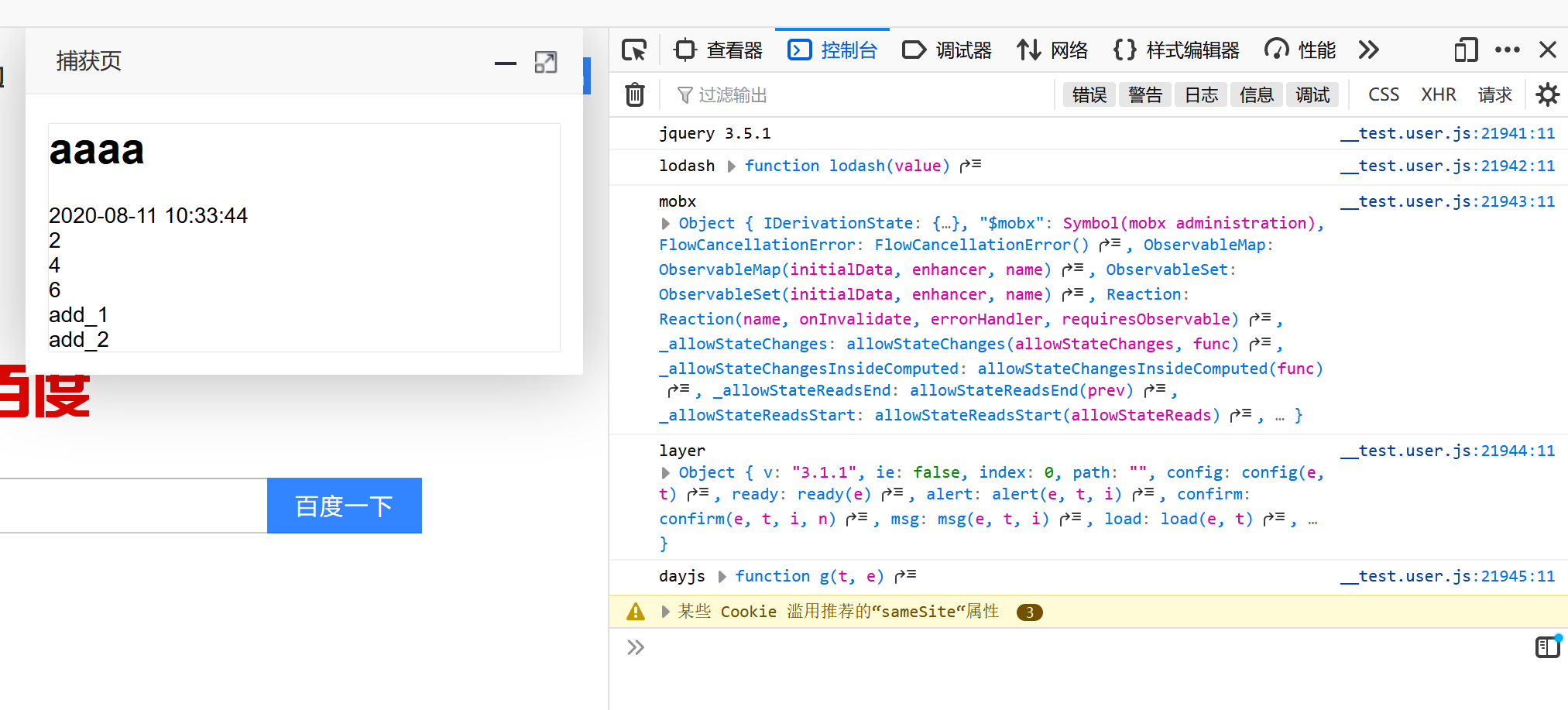
效果截图:

油猴脚本:
// ==UserScript== // @name __test // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @run-at document-body // @match http*://news.baidu.com/* // @match http*://www.baidu.com/* // @require https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js // @require https://cdn.bootcdn.net/ajax/libs/lodash.js/4.17.19/lodash.js // @require https://cdn.bootcdn.net/ajax/libs/mobx/5.15.5/mobx.umd.js // @require https://cdn.bootcdn.net/ajax/libs/layer/3.1.1/layer.min.js // @require https://cdn.bootcdn.net/ajax/libs/dayjs/1.8.32/dayjs.min.js // @grant GM_addStyle // ==/UserScript== // window._jquery = $.noConflict(true); // window._lodash = _.noConflict(); (function () { 'use strict'; console.log('jquery', $.fn.jquery) console.log('lodash', _) console.log('mobx', mobx) console.log('layer', layer) console.log('dayjs', dayjs) //引入layer弹窗css $(document.body).append(`<link href="https://cdn.bootcdn.net/ajax/libs/layer/3.1.1/theme/default/layer.min.css" rel="stylesheet">`) //节点ID let appIdStr = `_monkey_app_` let appId = `#${appIdStr}` //样式 $(document.body).append(` <style> .monkey-app { position: relative; background-color: #fff; top: 0; right: 0; /* 300px;*/ /*height: 300px;*/ /*border: 1px solid #a1a1a1;*/ box-shadow: 0 0 1px rgba(0,0,0,.3); z-index: 999999; font-size: 14px; color: #000; margin: 15px; } </style> `) //添加主节点 $(document.body).append(`<div id="${appIdStr}" class="monkey-app"></div>`) //响应式数据 let store = mobx.observable({ name: 'name', arr: [1, 2, 4, 6], _: _, }) //lodash模板 let temp = ` <h1><%= name %></h1> <ul> <% _.each(arr, item => { %> <li><%= item %></li> <% }) %> </ul> ` //响应数据变化 mobx.autorun(() => { $(`${appId}`).html(_.template(temp)(store)) }) //修改状态 setTimeout(() => { store.name = 'aaaa' }, 1000) //修改状态 setTimeout(() => { store.arr.push('add_1') store.arr.push('add_2') }, 2000) //修改状态 setInterval(() => { store.arr[0] = dayjs().format('YYYY-MM-DD hh:mm:ss') }, 1000) //弹窗:捕获页 layer.open({ type: 1, shade: false, title: '捕获页', closeBtn: 0, //不显示关闭按钮 shadeClose: false, //开启遮罩关闭 offset: 'rt', //右上角弹出 maxmin: true, //开启最大化最小化按钮 content: $(appId), //捕获的元素,注意:最好该指定的元素要存放在body最外层,否则可能被其它的相对元素所影响 cancel: function () { layer.msg('捕获就是从页面已经存在的元素上,包裹layer的结构', {time: 5000, icon: 6}); } }); })();
本文地址: