以实现鼠标拖拽文本图层为例
GitHub:ArcGIS拖拽文本
作者:狐狸家的鱼
目的是利用鼠标进行拖拽。
实现两种模式,一种是屏幕上的拖拽,第二种是地图上图层的挪动。
屏幕上的拖拽其实跟ArcGIS没有联系,用qml就能写,但是地图图层上的挪动,就需要考虑到ArcGIS 图层的问题了。
鼠标拖拽都跟鼠标事件有关联,MouseEvent中的Drag()事件和onMousePressedAndHeld()以及onMouseReleased()事件。

1.屏幕上的拖拽

2.地图上图层的挪动
1、屏幕上的拖拽
为了方便,把两种方式写在了一个项目文件中。
Text{ id:tex; text: "我还可以再挪两步(●ˇ∀ˇ●)"; font.pointSize: 15; color: "yellow"; //font.bold: true; MouseArea{ id:dragArea; anchors.fill: tex; drag.target: tex; acceptedButtons: Qt.RightButton; drag.axis: Drag.XAndYAxis drag.minimumX: 0 drag.maximumX: mapView.width - tex.width drag.minimumY: 0 drag.maximumY: mapView.height - tex.height } }
2、图层的拖拽
这里是左键点击添加一个文本,然后用右键进行拖拽活动。
因为地图上的左键按压时会挪动地图,所以选择右键拖拽文本。
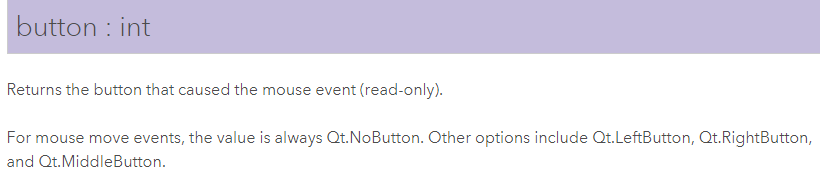
在ArcGIS中,MouseEvent中有个属性叫 button:int

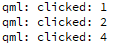
返回产生鼠标事件的按钮,经过打印可以得到左键=1,中键=4,右键=2。以此来判断鼠标的左右键。
onMouseClicked: {//打印鼠标事件的按钮 console.log("clicked:",mouse.button); }

属性解释说明了,鼠标按下事件的按钮有左键、右键、中键,但是对于鼠标移动事件,返回值永远是Qt.NoButton。所以在地图上利用鼠标进行拖动可能不行,只能进行点击挪动。
MapView { id:mapView; anchors.fill: parent // set focus to enable keyboard navigation focus: true Map { //BasemapTopographic {} BasemapImageryWithLabels {} } onMouseClicked: { console.log("clicked:",mouse.button); if(mouse.button === 1){//鼠标左键 textGraphic = ArcGISRuntimeEnvironment.createObject("Graphic"); textGraphic.geometry = mouse.mapPoint; textGraphic.symbol = textSymbol; addTextGraphicsOverlayer.graphics.append(textGraphic); } } onMousePressed: {//鼠标右键 if(mouse.button === 2){ textGraphic.geometry = mouse.mapPoint; } } onMouseReleased: { if(mouse.button === 2){ textGraphic.geometry = mouse.mapPoint; } } GraphicsOverlay{ id:addTextGraphicsOverlayer; } TextSymbol{ id:textSymbol; size: 15; color: "yellow" text: "我可以在地图上走两步(。^▽^)" } }
如有认识偏差和错误,还望指正,谢谢(づ ̄ 3 ̄)づ