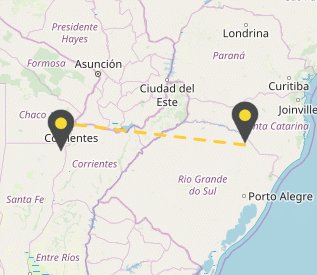
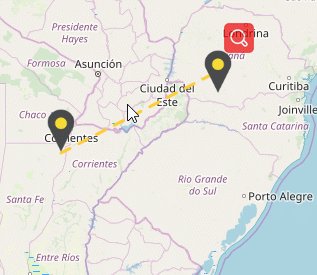
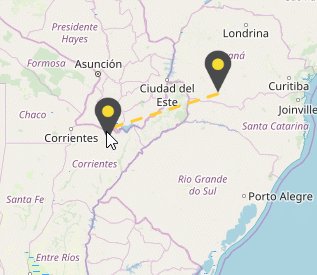
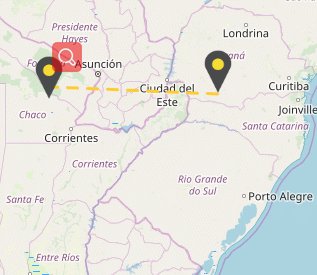
参考文档的例子可以知道如何拖动矢量图层feature
GitHub: 八至
作者:狐狸家的鱼
本文链接:拖拽Feature图层

全部代码
<!DOCTYPE html>
<html>
<head>
<title>Icon Symbolizer</title>
<link rel="stylesheet" href="https://openlayers.org/en/v3.20.1/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v3.20.1/build/ol.js"></script>
<script src="https://code.jquery.com/jquery-2.2.3.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style>
#map {
position: relative;
}
#popup {
cursor: pointer;
}
</style>
</head>
<body>
<div id="map" class="map"></div>
<script>
var coord1 = [-5707673.76, -3499420.81];
var coord2 = [-6707673.76, -3499420.81];
var lineStyle = new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ffcc33',
3,
lineDash:[10,10]
})
});
var styleMarker = new ol.style.Style({
image: new ol.style.Icon({
scale: .7, anchor: [0.5, 1],
src: 'marker.png'
})
});
var marker1 = new ol.geom.Point(coord1);
var featureMarker1 = new ol.Feature(marker1);
var marker2 = new ol.geom.Point(coord2);
var featureMarker2 = new ol.Feature(marker2);
var line = new ol.geom.LineString([coord1, coord2]);
var lineFeature = new ol.Feature(line);
var vector = new ol.layer.Vector({
source: new ol.source.Vector({
features: [lineFeature, featureMarker1, featureMarker2]
}),
style: [lineStyle, styleMarker]
});
var map = new ol.Map({
target: 'map',
layers: [new ol.layer.Tile({ source: new ol.source.OSM() }), vector],
view: new ol.View({ center: coord1, zoom: 5 })
});
var translate1 = new ol.interaction.Translate({
features: new ol.Collection([featureMarker1])
});
var translate2 = new ol.interaction.Translate({
features: new ol.Collection([featureMarker2])
});
map.addInteraction(translate1);
map.addInteraction(translate2);
var coordMarker1, coordMarker2;
translate1.on('translatestart', function (evt) {
coordMarker2 = marker2.getCoordinates();
});
translate1.on('translating', function (evt) {
line.setCoordinates([coordMarker2, evt.coordinate]);
});
translate2.on('translatestart', function (evt) {
coordMarker1 = marker1.getCoordinates();
});
translate2.on('translating', function (evt) {
line.setCoordinates([coordMarker1, evt.coordinate]);
});
map.on('pointermove', function(e) {
if (e.dragging) return;
var hit = map.hasFeatureAtPixel(map.getEventPixel(e.originalEvent));
map.getTargetElement().style.cursor = hit ? 'pointer' : '';
});
</script>
</body>
</html>