vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据
作者:狐狸家的鱼
本文链接:vue实战-实现购物车功能(一)
GitHub:sueRimn
一、前提准备
1、vue基础
- 指令的使用:v-model 、v-text、v-show、v-if、v-bind、v-for、v-on
- 过滤器filter
- 组件component
2、购物车实现
- 创建Vue实例
- 通过v-for渲染产品
- 使用filter对金额和图片进行格式化
- 使用v-on实现产品金额的动态计算
二、搭建本地服务器
为了解决Chrome服务器跨域问题,使用node.js+express搭建本地服务器来请求本地数据。
1、安装node.js
2、安装express框架
打开window命令提示符窗口,输入以下命令:
npm install express -g
npm install express-generator -g
3、初始化项目
我选择的是 E:learningvuedemo这个文件夹位置初始化我的项目,在这个项目位置按住shift键右键打开windows powershell窗口,输入以下命令:
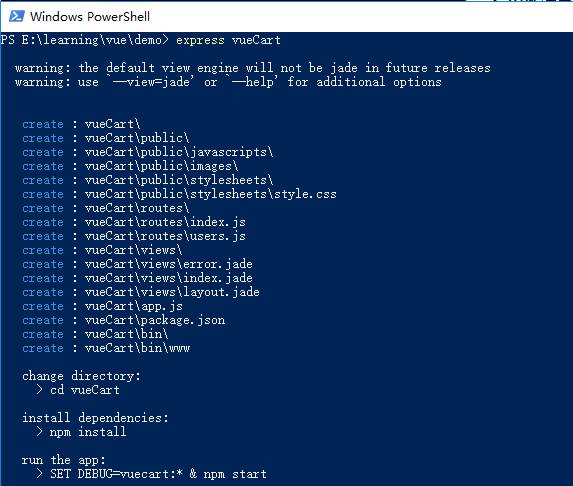
express vueCart
结果如下:

输入命令进入项目文件:
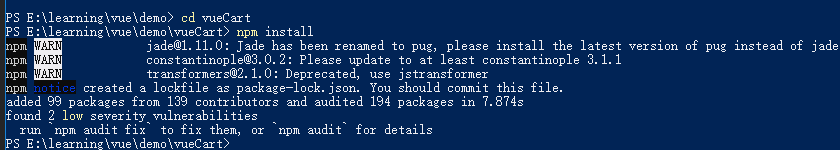
cd vueCart
然后安装项目依赖:
npm install

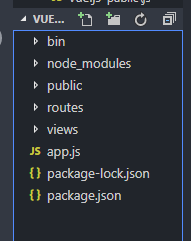
在vs code中打开,项目结构是这样的:

- bin:是项目的启动文件,配置以什么方式启动项目,默认为npm start,其中的www文件用于启动服务
- node_modules:项目所需模块
- public:项目静态文件夹,放置js、css、img等文件(可以自己放置、增加和修改)
- routes:项目的路由信息文件,控制地址路由
- views:视图文件,放置模板文件.ejs或.jade
以上是基于express的MVC框架模式。
4、运行
可以按住CTRL+shift+Y在vs code打开终端,输入以下命令启动服务:
node www
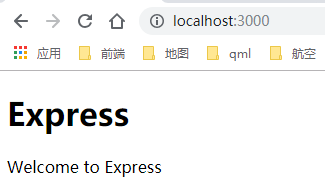
然后在浏览器中输入http://localhost:3000/,这是本地服务器的地址,访问后页面是这样的:

这代表一个基于express的本地服务器搭建成功了(~ ̄▽ ̄)~