| 这个作业属于哪个课程 | 2020春W班 |
|---|---|
| 结对人员 | 221701338 郭福强 & 221701319 郭秋中 |
| 这个作业要求在哪里 | 作业要求 |
| 这个作业的目标 | 1.阅读构建之法 2.设计方案、原型 |
| 作业正文 | .... |
| 其他参考文献 | csnd 博客园 github |
一.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 15 | 10 |
| Estimate | 估计这个任务需要多少时间 | 875 | 30 |
| Development | 开发 | 360 | 400 |
| Analysis | 需求分析 (包括学习新技术) | 240 | 200 |
| Design Spec | 生成设计文档 | 60 | 40 |
| Design Review | 设计复审 | 30 | 20 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| Design | 具体设计 | 45 | 30 |
| Coding | 具体编码 | 60 | 40 |
| Code Review | 代码复审 | 15 | 20 |
| Test | 测试(自我测试,修改代码,提交修改) | 20 | 20 |
| Reporting | 报告 | 30 | 20 |
| Test Report | 测试报告 | 10 | 10 |
| Size Measurement | 计算工作量 | 5 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 | 30 |
| 合计 | 910 | 980 |
二.NABCD模型使用
-
N ——— NEED 需求
- 背景 :目前新型冠状病毒肺炎疫情到了非常关键的时期,学校仍然是严阵以待。有一家统计网站每天都会提供一个对应的日志文本,
记录国内各省前一天的感染情况,上次的疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好,在本次作业里,我们希
望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。 - 原型需求:
- 在全国地图上使用不同的颜色代表大概确诊人数区间
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域
- 鼠标移到每个省份会高亮显示
- 点击鼠标会显示该省具体疫情情况
- 点击某个省份显示该省疫情的具体情况
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
- 背景 :目前新型冠状病毒肺炎疫情到了非常关键的时期,学校仍然是严阵以待。有一家统计网站每天都会提供一个对应的日志文本,
-
A ——— Approach 方法
此次作业在web端实现该疫情统计平台。
原因:
- 此次疫情具有临时性
- 在web端上可以符合网民用户平常阅览新闻的习惯,便于用户随时可以了解疫情的
最新情况。
方法总览: - 前端:
- 使用jquery svg地图插件自定义数据的中国地图代码,根据后端的数据改变地图上每个区域的颜色,将地图
每个省的区域按该省的感染人数来上色。 - 按感染人数划分,0感染为白色,然后按0-10,10-100,100-1000,1000-10000,>10000,将区域上色
- 颜色按人数从少到多依次变深
- 后端:
- 沿用第二次寒假作业时所作的平台,将各省的数据传递到前台
- 改进第二次寒假作业,加入获取新增数据的功能,每日新增的数据为前一天各个数据的总和
| 功能名称 | 实现功能 | 实现方法 |
|---|---|---|
| 疫情总览 | 在平台首页显示现有确诊、现有疑似、累计 疑似等数据以及分布图 |
使用jquery svg地图插件自定义数据的中国地图代码, 根据后端的数据改变地图上每个区域的颜色,将地 图每个省的区域按该省的感染人数来上色。 |
| 具体疫情 | 点击地图上某省份。页面会跳转到该省份具 体数据的页面,该页面显示各种数据及 每日数据的趋势 |
改进第二次寒假作业,加入获取新增数据的功能, 每日各个数据的为前一天各个数据各自的总和 |
- B ——— Benefits 好处
- 界面简介,关键信息一目了然。用户可以十分方便的了解中国各个地区的疫情状况
- 用户可以方便的了解到自己所在位置的疫情状况
- 用户可以了解到各个地区疫情的趋势
- C ——— Competitors 竞争
- 操作界面简洁美观
- 操作较为人性化
- 功能齐全
- 能够带给用户良好的体验,使得用户对此产生依赖性
- D ——— Delivery 推广
- 免费给用户使用,让大众能更快的了解疫情。
三.原型开发工具说明
Axure RP
介绍:
Axure RP是一款专业的快速原型设计工具。Axure RP是美国Axure Software Solution公司旗舰产品,
是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件
或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建
原型,同时支持多人协作设计和版本控制管理。
Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计
师、UI设计师等,另外,架构师、程序员也在使用Axure。
四.原型展示
-
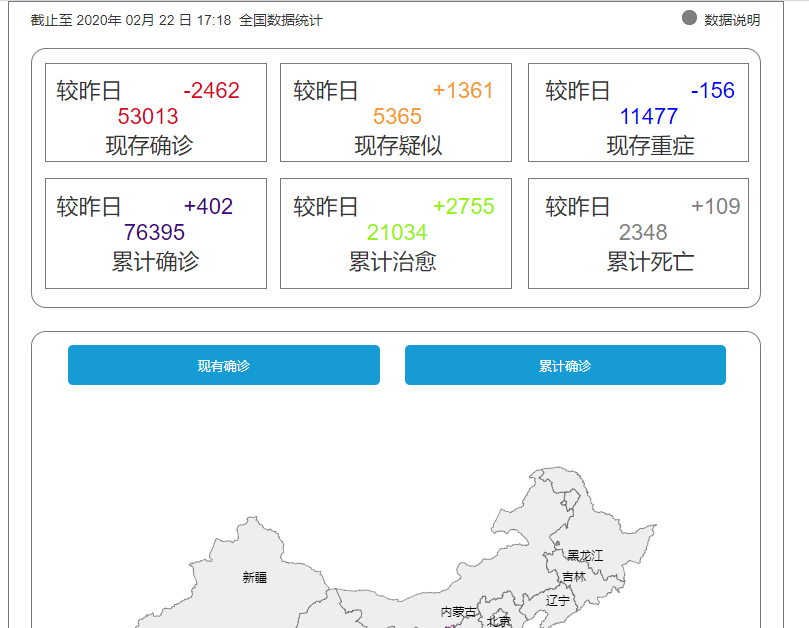
封面

- 全国疫情文字概述
- 全国疫情地图

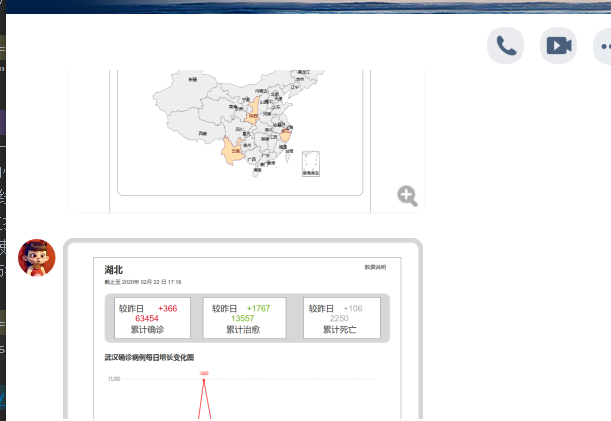
- 地区详细情况

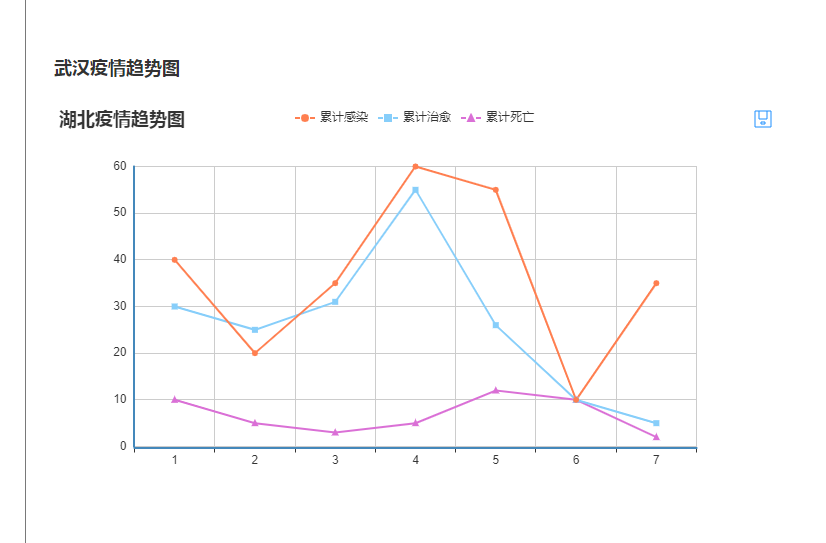
- 地区详细情况折线图

五.结对过程描述及结对照片
- 结对过程描述
由于本次作业在这个特殊时期里,所以没有办法在线下与结队队友交流,因此我们采用线上的方式来确定
分工与共同协作的事宜,并且商讨了原型制作的一些细节。 - 结对图片



六.遇到的困难和解决方法
- 困难描述
- 因为这是我首次进行原型设计,我对原型设计的使用还不太了解,因此我花费了不少时间和精力去学习
原型制作的相关知识。 - 遇见的最难解决的问题便是如何导入中国地图并在地图上根据确诊人数的多少来确定每个省份、直辖市
区域的颜色。 - 如何绘制每日各种数据的曲线图
- 因为这是我首次进行原型设计,我对原型设计的使用还不太了解,因此我花费了不少时间和精力去学习
- 解决方法
- 通过学习Axure pr的一些知识,我用使用 “鼠标停放时的交互”和 “鼠标单击时的交互” , “鼠标停放
时的交互” 是将地图上鼠标停留的区域进行高亮显示,并且显示改地区的各种数据。“鼠标单击时的交互” 是
在单击时,进入该地区的详细信息部分。
- 通过学习Axure pr的一些知识,我用使用 “鼠标停放时的交互”和 “鼠标单击时的交互” , “鼠标停放
- 是否解决
成功解决 - 有何收获
- 通过这次作业,我粗略学习了制作原型的方法。我学会了给图片等元件添加交互事件的方法。
- 通过这次作业,我体会到了与人合作进行项目的益处,加强了我的分工意识。