云服务器在使用中网络通信是第一要素。要做好网络通信的管理,首要就是配置云服务器的安全组(防火墙),放行端口。
各厂商云服务器都有这快得设置,举例一台腾讯云服务器的设置做个记录。
一、环境准备
云平台----腾讯云
服务器----winserver 2008 R2
后台管理地址:https://cloud.tencent.com/login/
其实不区分操作系统,云服务器的防火墙设置都是一样的,放行端口就OK
二、思路设计
服务器到外部网络:网络全通
外部到服务器做限制:
放行常用windwos远程端口:3389
放行sql server数据库远程端口:1433
其他常用端口:20,21,22,23,80,443等
先默认拒绝所有,在依次开启需要放行的端口及ip
三、操作流程
1.登录腾讯云后台--管理控制台

2. 点击进入-云服务器管理

3. 左侧找到----安全组

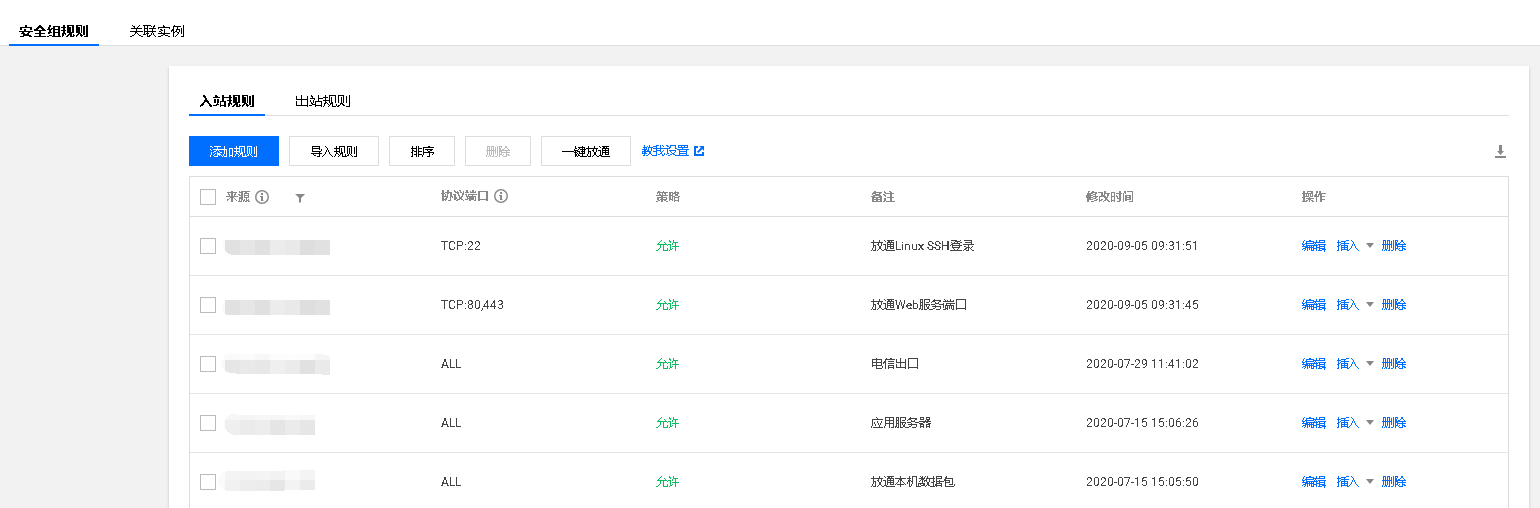
4. 进入设置安全组规则

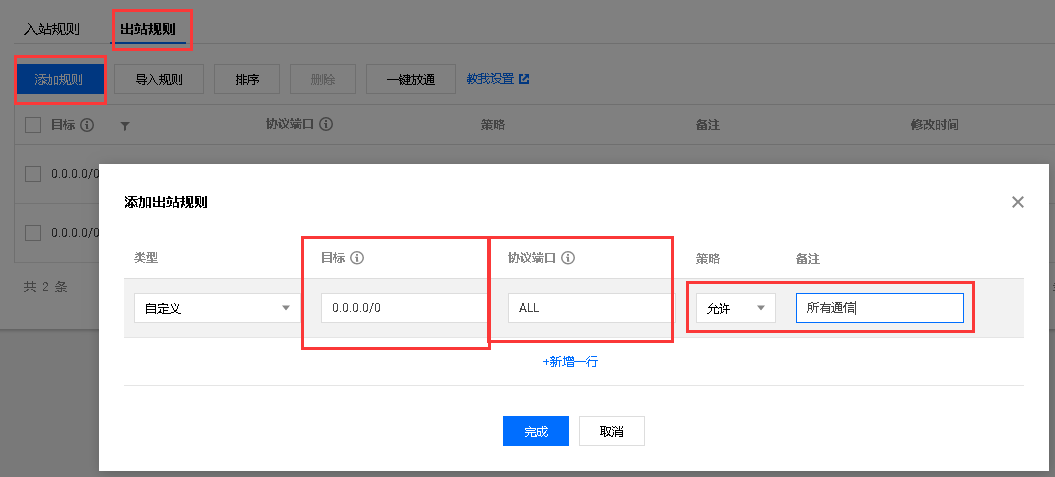
5.先放通出站规则:意思就是云服务器到外部网络的通信,没特殊要求建议所有
添加规则里面模板:
目标:就是目的网段或ip地址 协议端口:单个端口就是端口号,单个协议就是协议名,所有就是ALL 策略:允许/放行 备注:设置一个备注好记
所有通信 ip就是0.0.0.0/0 协议端口:ALL 策略:放行 备注:所有通信

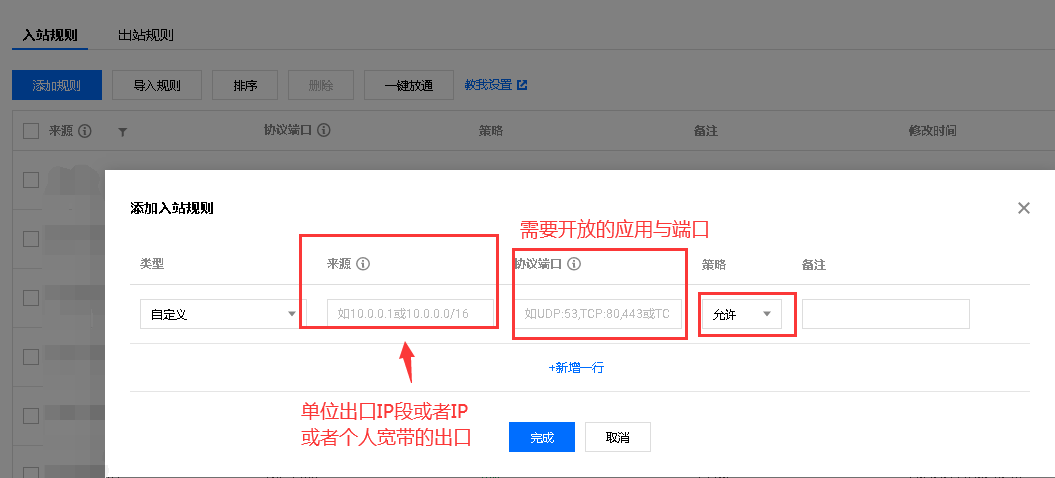
6.入站规则设置:
入站的意思就是从外部的数据包进入云服务器,这一块不能开启所有!
举个栗子:当你用云服务器,你的IP是公网IP,所有人都可以去挨个ping啊,端口扫描等等这个IP地址。
整个互联网中有些黑客一直在做一些端口扫描和一些攻击,所以只能放通一部分端口与应用。
把常用的应用放通,例如服务器远程和FTP;将来源设置成一个公司或者自己网络的出口(运营商提供的一个固定ip段)。
这样就只能在公司或者自己网络的出口能够跟云服务器进行远程,FTP上传下载文件。
模板:

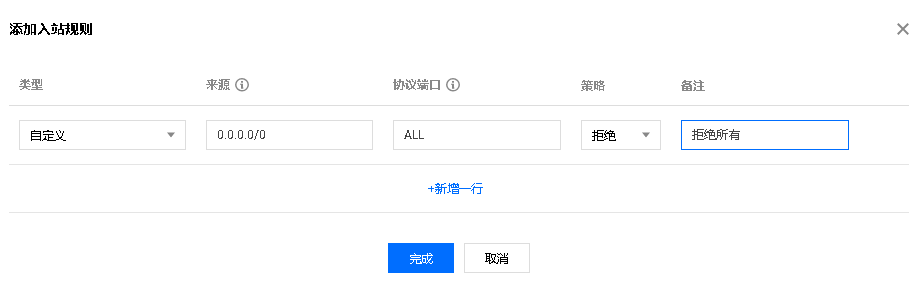
一般来说,入站规则默认策略就是防火墙里面的白名单。默认就是拒绝所有,但是为了安全起见,还行在做策略之前先做一条拒绝所有。
拒绝所有:

关于出口:
如果有公司性质的,出口网段就打运营商电话问,专线一般是一个IP段,子网掩码可以百度子网掩码计算器来计算。例如10.10.10.1-10/25
如果是个人使用,一般就是ADSL,这种情况就需要每天做策略,因为一直在变。网友有个办法可以试下,就是打运营商的电话,让那边给一个固定的IP地址,看人品了。
ADSL一般不好做,因为一直在变幻,十分麻烦。经博主测试,联通的ADSL是做不了出口的,因为一直在变,而移动跟电信ADSL做过是可以的,不过麻烦,要每天来添加。
3389windows远程允许公司出口:

数据库sql server允许公司出口:

其他的端口跟上面操作一样,依次添加即可。
四、注意事项
1.如果出口的子网掩码不会的,建议百度一下子网掩码计算器计算一下。
2.入站规则这一块是有顺序的,匹配策略是从上到下,依次匹配。
3.windwos系统建议把服务器里面自带的防火墙关闭,就用这个安全组来做。
4.linux系统建议把iptables,selinux关闭,也使用云平台的安全组来做。