作为95老阿姨,我的脑子已经不够用了,记录一下第二次遇到的弱智问题。。
1.问题描述:
.txt文本改成.html出现乱码问题
原因:
文本编码不是UTF-8的
修改:
将txt文本另存为点击编码修改为UTF-8格式,在修改为.html后缀,问题解决。
2.麦克表单生成的js代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="referrer" content="origin"> <title>测试</title> <script type="text/javascript"></script> </head> <body> <script charset="UTF-8" defer>
(function(h){function n(a){return null===a?null:a.scrollHeight>a.clientHeight?a:n(a.parentNode)}function t(b){if(b.data){var f=JSON.parse(b.data);!f.height||p||q||(d.style.height=+f.height+"px");if(f.getter){b={};var f=[].concat(f.getter),k,h=f.length,m,c,g,e;for(k=0;k<h;k++){m=k;c=f[k]||{};c.n&&(m=c.n);g=null;try{switch(c.t){case "window":e=window;break;case "scrollParent":e=n(a)||window;break;default:e=a}if(c.e)if("rect"===c.v){g={};var l=e.getBoundingClientRect();g={top:l.top,left:l.left,l.width,height:l.height}}else g=e[c.v].apply(e,[].concat(c.e))||!0;else c.s?(e[c.v]=c.s,g=!0):g=e[c.v]||!1}catch(u){}b[m]=g}b.innerState=!p&&!q;a.contentWindow.postMessage(JSON.stringify({queryRes:b}),"*")}}}for(var r=h.document,b=r.documentElement;b.childNodes.length&&1==b.lastChild.nodeType;)b=b.lastChild;var d=b.parentNode,a=r.createElement("iframe");d.style.overflowY="auto";d.style.overflowX="hidden";var p=d.style.height&&"auto"!==d.style.height,q="absolute"===d.style.position||window.getComputedStyle&&"absolute"===window.getComputedStyle(d,null).getPropertyValue("position")||d.currentStyle&&"absolute"===d.currentStyle.position;h.addEventListener&&h.addEventListener("message",t,!1);a.src="http://cn.mikecrm.com/hNVeEJ2";a.id="mkinhNVeEJ2";a.onload=function(){a.contentWindow.postMessage(JSON.stringify({cif:1}),"*")};a.frameBorder=0;a.scrolling="no";a.style.display="block";a.style.minWidth="100%";a.style.width="100px";a.style.height="100%";a.style.border="none";a.style.overflow="auto";d.insertBefore(a,b)})(window);</script> </body> <html>
3.win7显示文件后缀
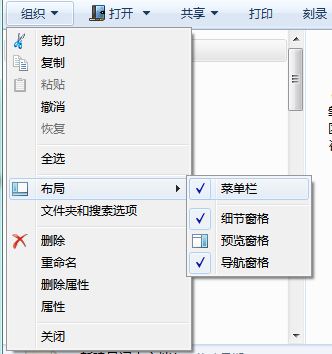
点击组织——>布局——>菜单栏

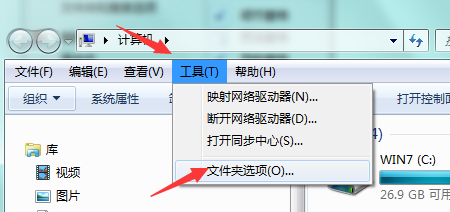
点击 工具——>文件夹选项

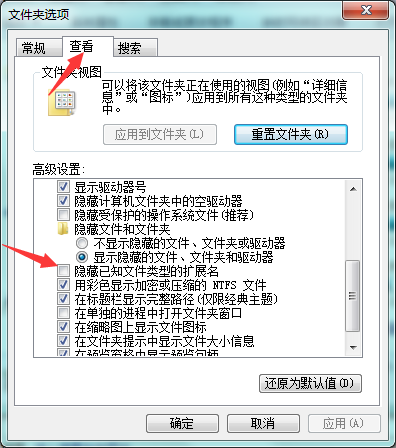
点击 查看——>将隐藏已知文件类型的扩展名的勾去掉

over~~~