来源:http://isux.tencent.com/android-ui-9-png.html
Android设计中的.9.png
注意:当使用9.png做TextView背景时,一定要设置内容区域(底部和右侧),否则,文字显示不出来。
在Android的设计过程中,为了适配不同的手机分辨率,图片大多需要拉伸或者压缩,这样就出现了可以任意调整大小的一种图片格式 “.9.png”。这种图片是用于Android开发的一种特殊的图片格式,它的好处在于可以用简单的方式把一张图片中哪些区域可以拉伸,哪些区域不可以 拉伸设定好,同时可以把显示内容区域的位置标示清楚。
本文结合一些具体的例子来看下.9.png的具体用法。
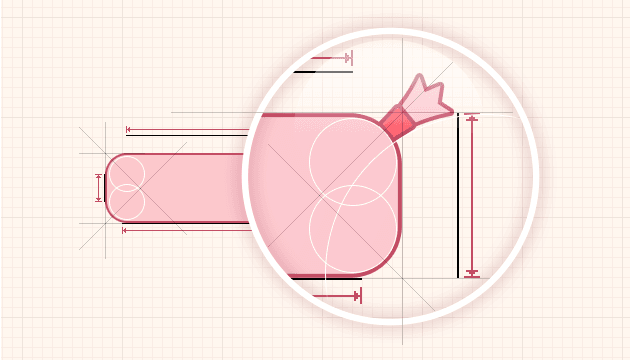
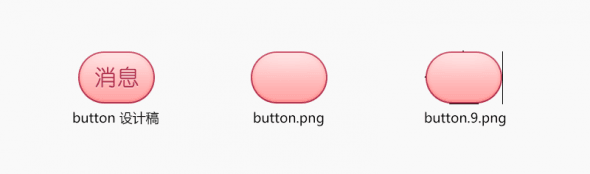
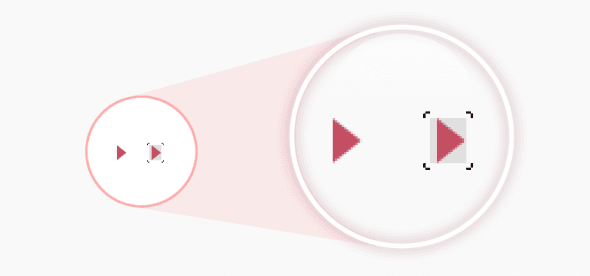
普通的png资源就不多介绍了,可以明显看到.9.png的外围是有一些黑色的线条的,那这些线条是用来做什么的呢?我们来看下放大的图像:

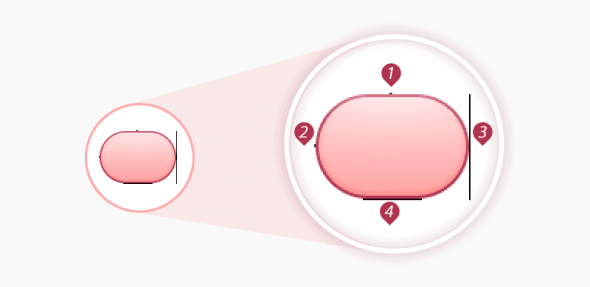
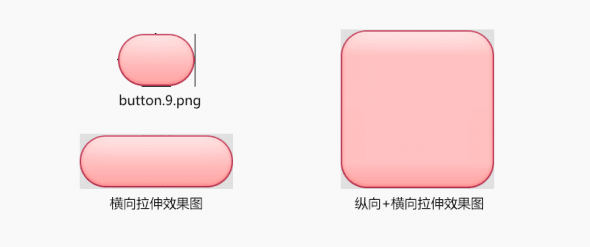
放大后可以比较明显的看到上下左右分别有一个像素的黑色线段,这里分别标注了序号。简单来说,序号1和2标识了可以拉伸的区域,序号3和4标识了内容区域。当设定了按钮实际应用的宽和高之后,横向会拉伸1区域的像素,纵向会拉伸2区域的像素。如下图:

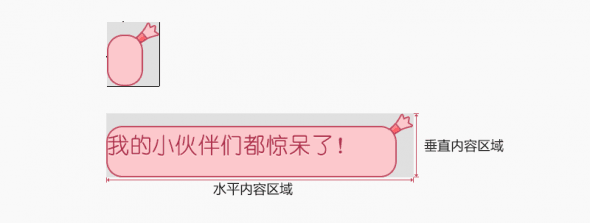
拉伸的含义应该比较容易理解,但是内容区域的标注有什么意义呢?我们来看下图:

这里程序设置的文字垂直居中,水平居左的对齐方式。对齐方式是没有问题的,但是对于这种大圆角同时又有些不规则边框的的图形来说,错误的标注方式会让排版看起来很混乱。所以我们需要修正内容区域的线段位置和长度。

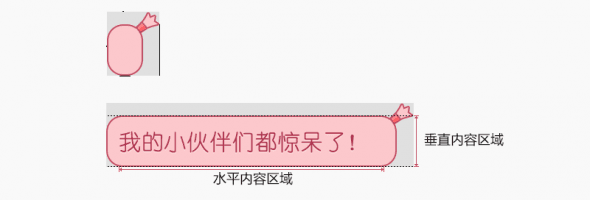
把横向的内容区域缩短到圆角以内,纵向的内容区域控制在输入框的高度以内,这样文字就可以正常显示了。
这里还有一种特殊情况,就是本身是.9.png的资源,但是在修改过程中你希望这张.9.png不能被拉伸(在做皮肤的情况中有可能会遇到),那怎么办呢?只要把拉伸区域的点点在透明像素的地方就可以了,这样拉伸的时候会拉伸透明部分的像素,而不会拉伸图像本身。如下图:

大家可以看到拉伸区域的黑点是可以不连续的。
说了半天.9.png的用法,那.9.png如何输出呢?有很多种方式可以输出.9.png,比如说用draw9patch.bat这个工具,或者
简单一点,用photoshop直接输出。输出的方式是先输出普通的png资源,然后扩大画布大小,上下左右各空出一个像素,再用一个像素的铅笔工具(颜
色选择纯黑色),上下左右分别画点就可以了,保存的时候注意把后缀修改为.9.png。
有两点需要特别注意下:
1.最外围的一圈像素必须要么是纯黑色,要么是透明,一点点的半透明的像素都不可以有,比如说99%的黑色或者是1%的投影都不可以有;
2.文件的后缀名必须是.9.png,不能是.png或者是.9.png.png,这样的命名都会导致编译失败。