js操作:日期框
本部分涉及两个知识点:DOM树和js
DOM树教程链接:
https://www.w3school.com.cn/htmldom/index.asp
js教程链接
https://www.w3school.com.cn/js/index.asp
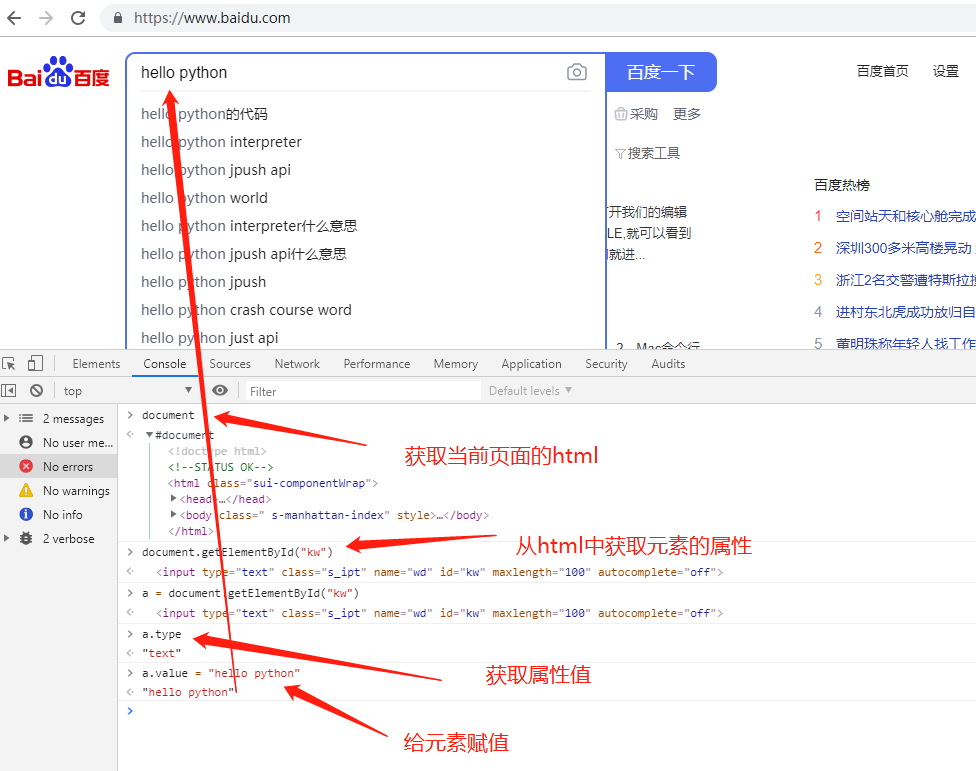
用js在浏览器控制台操作

测试过程中使用js对页面元素进行增删改查
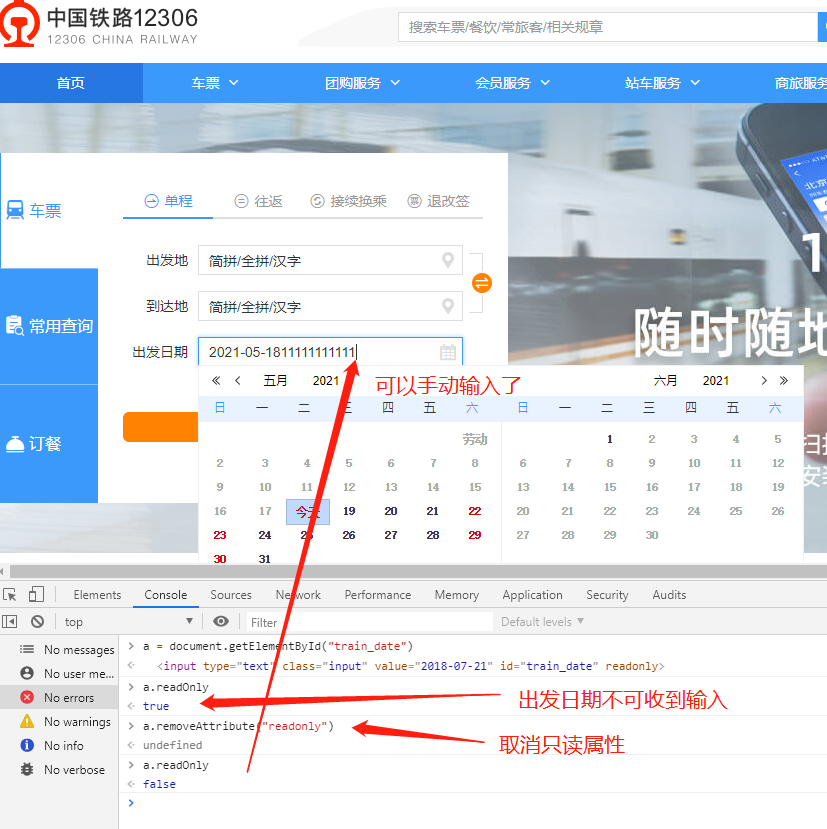
示例1:把元素只读属性取消,变成可手动输入

使用代码实现更改出发日期:
方法一
# js代码
js_code = 'a = document.getElementById("train_date");'
'a.removeAttribute("readonly");'
'a.value = ("2021-05-21");'
#执行js代码
driver.execute_script(js_code)
方法二
# 通过Python代码找到元素对象
loc = (By.ID,"train_date")
WebDriverWait(driver,20).until(EC.visibility_of_element_located(loc))
ele = driver.find_element(*loc)
set_time = "2021-05-21"
js_code = 'arguments[0].removeAttribute("readonly");'
'arguments[0].value = arguments[1];'
driver.execute_script(js_code,ele,set_time)
js_code的arguments[0]是外部传参,即execute_script()函数的ele参数,arguments[1]是execute_script()的set_time参数
用Ctrl+b 查看execute_script()源码,可以发现函数的传参除了script,还有一个 *args,即可以传入多个参数,示例中的ele和set_time就是这个*args的参数列表,[0][1]则代表参数列表的位置
js操作:滚动
大部分网页会自动滚
元素本身:ele.location_once_scrolled_into_view
示例:下面这两行代码,会自动滚到元素位置停住
ele = driver.find_element(*loc)
ele.location_once_scrolled_into_view
js方法:ele.scrollIntoView() 滚动到元素可见区域停住
ele = driver.find_element(*loc)
js_code = 'arguments[0].scrollIntoView()'
driver.execute_script(js_code,ele)
这里推荐使用元素本身的方法就可以了
上述方法并非滚动条操作,若软加载(边滚动边加载),要用滚动条操作
滚动条操作:暂略