背景
现在我们有几个前后端分离的项目,前后台使用的分别是Vue和Springboot框架开发,部署方式的话前端使用webpack进行打包用nginx作为静态服务器访问,部署在前端服务器上,后台由springboot打成jar包直接启动运行,部署在另一台后台服务器上。
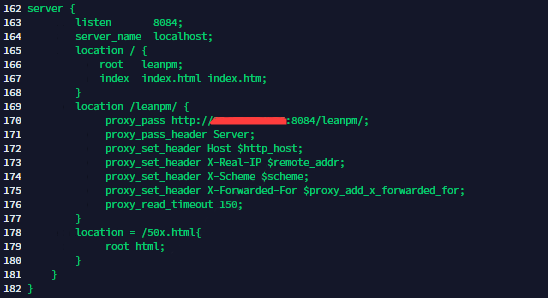
不同的项目分别使用不同的端口进行代理,大概配置如下:

这种方式我们代理了8084端口来映射前端目录,访问 http://前端服务器ip:8084的话会自动去找nginx服务器根目录下的leanpm文件夹。同时还代理了后端的上下文路径 leanpm,这样的话我们前端只要调用前端服务器的ip + leanpm 即可自动代理到后台服务器,这种做法不但隐藏了后端服务器的真实ip,还可以处理跨域问题,可谓一举两得。
例:访问 http://前端服务器ip:8084/leanpm/xxx 会自动代理到后台服务器 http://后端服务器ip:后台端口/leanpm/xxxx
不知道你有没有这样想过,如果这是几个独立互不干扰的项目,我们通过不同的端口来代理不同的项目,这是可以理解的。但是,如果这几个项目互为子系统的话,我们这样的做法就显得不太妥当,虽然当然这种做法本质上也不会产生什么问题。
不过要是我们不用端口而是用不同的名称来区分不同的子系统是不是就会更加合理一些呢,比如:父系统 http://cnblogs.com 子系统一: http://cnblogs.com/admin 子系统二:http://cnblogs.com/article 。使用这种方式进行代理的话,我们可以更加直观的看出不同系统的关系,而且名称相较于端口号也会更利于理解记住。
实践
1.上传资源文件,目录如下
.
├─conf
│ ├─... # 其他文件
│ └─nginx.conf
│
├─html # 资源存放目录
│ ├─home # 父系统
│ │ └─static
│ │ ├─css
│ │ ├─fonts
│ │ └─js
│ │ ├─g
│ │ └─V
│ ├─article # 子系统一
│ │ └─static
│ │ ├─css
│ │ ├─fonts
│ │ └─js
│ │ ├─g
│ │ └─V
│ ├─index.html
│ └─50x.html
└─... # 其他文件
2.修改nginx的配置
server { listen 80; server_name localhost; // 父系统 使用 http://ip:80/home 访问 location /home { root home; //父系统资源目录 index index.html index.htm; } location /home-back/ { //父系统后台context-Path proxy_pass http: http://父系统后台服务器ip:端口号/home-back/; proxy_read_timeout 150; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } // 子系统一地址 使用 http://前端服务器ip:80/article 访问 location /article{ alias article; //子系统一资源目录 index index.html; } location /article-back/ { //子系统的后端 contex-Path proxy_pass http://子系统一后台服务器ip:端口号/article-back/; proxy_pass_header Server; proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Scheme $scheme; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_read_timeout 150; } }
注意:当指定目录的时候,要注意虚拟目录alias和root目录的区别。
上面的配置中如果配置子系统资源目录的时候 使用的是root而不是alias,那么访问 http://前端服务器ip:80/article/a.html 实际指的是 /html/article/article/a.html,这样会报404错误。
关于两者的详细解释可以看这篇文章 Nginx虚拟目录alias和root目录
3.修改前端配置文件
前端项目打包时修改 publicPath,配置资源的访问路径,这里我们就要将父系统设为 home,子系统一设置为 article,如果不进行配置的话访问css等静态资源时,使用的会是如下路径 http://前端服务器ip:80/css/aaa.css,因为配置了代理,所以这里会找不到资源文件,报404错误。
4.测试
父系统访问 http://前端服务器ip:80/home
子系统一访问 http:///前端服务器ip:80/article
总结
这篇文章主要讲解如何使用nginx在同一个端口下,使用不同的名称来代理部署不同的项目。主要需要注意nginx.conf中关于location的配置,以及虚拟目录alias和root目录的区别。
如果有什么见解或指正,欢迎在下方评论。
EOF