2014-12-31更新:
截至到IOS8.1,safari仍不支持@supports
待safari支持@supports, 就可以利用0.5px了!
2014-7-25更新:
1. 修正dpr = 1.5 机器下四角边框的缩放比例;
2. 修正右边框(rBor)的transform-origin为100%, 100%;
3. 添加对 dpr = 3 机器的支持; 通过以下机器验证:小米1(dpr = 1.5)、SAMSUNG S3(dpr = 2)、NEXUS 5(dpr =3) 测试地址:
移动web开发,总避免不了1设备像素边框的问题。本文参考了half-point css border in ios 一文。
理想的
div{
border:1px solid black;
}
@media (-webkit-min-device-pixel-ratio: 2){
div{
border-0.5px;
}
}
仅有 Firefox和Safari 8 (introduced in OS X Yosemite)支持。twitter有位哥们听到这个消息时,已经不知所云。

现实的
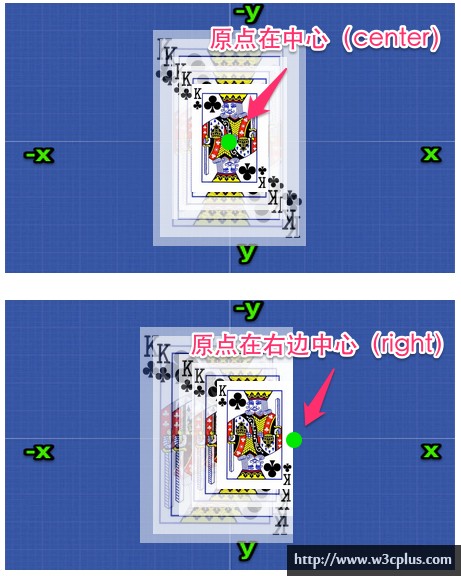
原理简单介绍:content属性与:before 及:after 伪元素配合使用,来插入生成内容,即所需边框。使用transform scale方法将生成内容的边框(或高度或宽度),缩小至合适大小(如0.5倍)。另外,处理好transform-origin值至关重要,下图可以帮助你更好地理解origin值。 查看代码或查看此gist,并奉上demo: 继续阅读
查看代码或查看此gist,并奉上demo: 继续阅读
