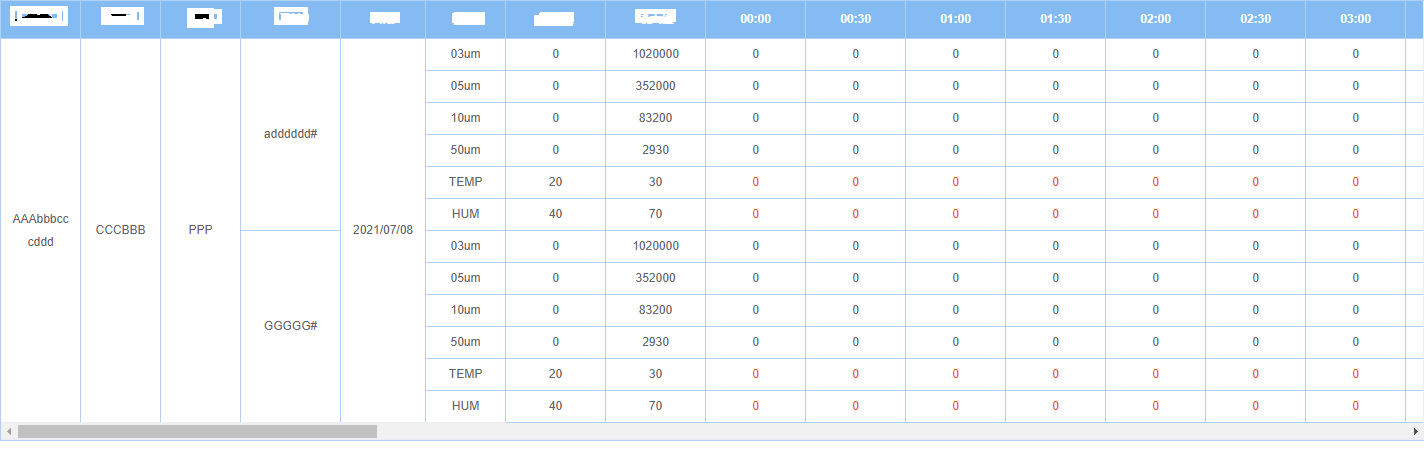
element-ui + vue ,ant-design + vue , Angular + ZORRO 实现表格自动横纵向合并单元格,并自动根据单元格数据进行添加样式
本文重点写 element-ui + vue 里单元格合并,以及根据数据进行单元格涂色等
其他案例直通车--NG-ZORRO + angular-cli11 也适用VUE,REACT,实现表格横纵向单元格合并,按需设置背景色,并解决动态合并单元格动态colspan情况下,nzLeft固定列失效问题,
https://www.cnblogs.com/sugartang/p/14847537.html
https://blog.csdn.net/tangdou369098655/article/details/117524865
其他案例直通车--ng + zorro angular表格横纵向合并,横向目前是手动,纵向是自动合并,微调后可适配三大框架使用
https://www.cnblogs.com/sugartang/p/14714426.html
其他案例直通车--ant-design + vue不带图版本 根据需求自定合并单元格--前端处理合并以及后端处理数据合并两个版本代码
https://www.cnblogs.com/sugartang/p/12533050.html
其他案例直通车--ant-design + vue带图版本 根据需求自定合并单元格--前端处理合并以及后端处理数据合并两个版本代码
https://www.cnblogs.com/sugartang/p/12509204.html

开始上代码
父组件 HTML
<TableView
:table-loading="tableLoading"
:data-arr="dataArr"
:table-column="tableColumn"
:count-arr="countArr"
/>
父组件 JS
<template>
<div class="myTable">
<TableView
:count-arr="countArr"
:data-arr="dataArr"
:table-column="tableColumn"
:table-loading="tableLoading"
/>
</div>
</template>
<script>
import TableView from "./co-components/TableView";
// 如果沒有新的開發項,就把這個優化了吧~~ 可以刪掉很多無用數據咯~~
import mockJs from "../co-assets/mock-js.js";
import setTable from "../co-assets/table-th";
export default {
components: {
TableView
},
data() {
return {
// 表格數據1
dataArr: [],
tableColumn: [],
countArr: {},
excelTable: {},
tableLoading: false
// 表格數據2
};
},
mounted() {
this.getDate();
},
methods: {
getDate(params) {
// 模拟后端传回数据
const _ = {
data: {
code: "Success",
result: [
{
process_Name: "AAAbbbcccddd",
floor_Name: "CCCBBB",
line_Name: "PPP",
station_Code: "adddddd#",
date_type: "03um",
lyz: 0,
uyz: 1020000,
l0: 0,
l1: 0,
l2: 0,
l3: 0,
l4: 0,
l5: 0,
l6: 0,
l7: 0,
l8: 0,
l9: 0,
l10: 0,
l11: 0,
l12: 0,
l13: 0,
l14: 0,
l15: 0,
l16: 0,
l17: 0,
l18: 0,
l19: 0,
l20: 0,
l21: 0,
l22: 0,
l23: 0,
l24: 0,
l25: 0,
l26: 0,
l27: 0,
l28: 0,
l29: 0,
l30: 0,
l31: 0,
l32: 0,
l33: 0,
l34: 0,
l35: 0,
l36: 0,
l37: 0,
l38: 0,
l39: 0,
l40: 0,
l41: 0,
l42: 0,
l43: 0,
l44: 0,
l45: 0,
l46: 0,
l47: 0,
id: null,
work_Date: "2021/07/08"
},
{
process_Name: "AAAbbbcccddd",
floor_Name: "CCCBBB",
line_Name: "PPP",
station_Code: "adddddd#",
date_type: "05um",
lyz: 0,
uyz: 352000,
l0: 0,
l1: 0,
l2: 0,
l3: 0,
l4: 0,
l5: 0,
l6: 0,
l7: 0,
l8: 0,
l9: 0,
l10: 0,
l11: 0,
l12: 0,
l13: 0,
l14: 0,
l15: 0,
l16: 0,
l17: 0,
l18: 0,
l19: 0,
l20: 0,
l21: 0,
l22: 0,
l23: 0,
l24: 0,
l25: 0,
l26: 0,
l27: 0,
l28: 0,
l29: 0,
l30: 0,
l31: 0,
l32: 0,
l33: 0,
l34: 0,
l35: 0,
l36: 0,
l37: 0,
l38: 0,
l39: 0,
l40: 0,
l41: 0,
l42: 0,
l43: 0,
l44: 0,
l45: 0,
l46: 0,
l47: 0,
id: null,
work_Date: "2021/07/08"
},
{
process_Name: "AAAbbbcccddd",
floor_Name: "CCCBBB",
line_Name: "PPP",
station_Code: "adddddd#",
date_type: "10um",
lyz: 0,
uyz: 83200,
l0: 0,
l1: 0,
l2: 0,
l3: 0,
l4: 0,
l5: 0,
l6: 0,
l7: 0,
l8: 0,
l9: 0,
l10: 0,
l11: 0,
l12: 0,
l13: 0,
l14: 0,
l15: 0,
l16: 0,
l17: 0,
l18: 0,
l19: 0,
l20: 0,
l21: 0,
l22: 0,
l23: 0,
l24: 0,
l25: 0,
l26: 0,
l27: 0,
l28: 0,
l29: 0,
l30: 0,
l31: 0,
l32: 0,
l33: 0,
l34: 0,
l35: 0,
l36: 0,
l37: 0,
l38: 0,
l39: 0,
l40: 0,
l41: 0,
l42: 0,
l43: 0,
l44: 0,
l45: 0,
l46: 0,
l47: 0,
id: null,
work_Date: "2021/07/08"
},
{
process_Name: "AAAbbbcccddd",
floor_Name: "CCCBBB",
line_Name: "PPP",
station_Code: "adddddd#",
date_type: "50um",
lyz: 0,
uyz: 2930,
l0: 0,
l1: 0,
l2: 0,
l3: 0,
l4: 0,
l5: 0,
l6: 0,
l7: 0,
l8: 0,
l9: 0,
l10: 0,
l11: 0,
l12: 0,
l13: 0,
l14: 0,
l15: 0,
l16: 0,
l17: 0,
l18: 0,
l19: 0,
l20: 0,
l21: 0,
l22: 0,
l23: 0,
l24: 0,
l25: 0,
l26: 0,
l27: 0,
l28: 0,
l29: 0,
l30: 0,
l31: 0,
l32: 0,
l33: 0,
l34: 0,
l35: 0,
l36: 0,
l37: 0,
l38: 0,
l39: 0,
l40: 0,
l41: 0,
l42: 0,
l43: 0,
l44: 0,
l45: 0,
l46: 0,
l47: 0,
id: null,
work_Date: "2021/07/08"
},
{
process_Name: "AAAbbbcccddd",
floor_Name: "CCCBBB",
line_Name: "PPP",
station_Code: "adddddd#",
date_type: "TEMP",
lyz: 20,
uyz: 30,
l0: 0,
l1: 0,
l2: 0,
l3: 0,
l4: 0,
l5: 0,
l6: 0,
l7: 0,
l8: 0,
l9: 0,
l10: 0,
l11: 0,
l12: 0,
l13: 0,
l14: 0,
l15: 0,
l16: 0,
l17: 0,
l18: 0,
l19: 0,
l20: 0,
l21: 0,
l22: 0,
l23: 0,
l24: 0,
l25: 0,
l26: 0,
l27: 0,
l28: 0,
l29: 0,
l30: 0,
l31: 0,
l32: 0,
l33: 0,
l34: 0,
l35: 0,
l36: 0,
l37: 0,
l38: 0,
l39: 0,
l40: 0,
l41: 0,
l42: 0,
l43: 0,
l44: 0,
l45: 0,
l46: 0,
l47: 0,
id: null,
work_Date: "2021/07/08"
},
{
process_Name: "AAAbbbcccddd",
floor_Name: "CCCBBB",
line_Name: "PPP",
station_Code: "adddddd#",
date_type: "HUM",
lyz: 40,
uyz: 70,
l0: 0,
l1: 0,
l2: 0,
l3: 0,
l4: 0,
l5: 0,
l6: 0,
l7: 0,
l8: 0,
l9: 0,
l10: 0,
l11: 0,
l12: 0,
l13: 0,
l14: 0,
l15: 0,
l16: 0,
l17: 0,
l18: 0,
l19: 0,
l20: 0,
l21: 0,
l22: 0,
l23: 0,
l24: 0,
l25: 0,
l26: 0,
l27: 0,
l28: 0,
l29: 0,
l30: 0,
l31: 0,
l32: 0,
l33: 0,
l34: 0,
l35: 0,
l36: 0,
l37: 0,
l38: 0,
l39: 0,
l40: 0,
l41: 0,
l42: 0,
l43: 0,
l44: 0,
l45: 0,
l46: 0,
l47: 0,
id: null,
work_Date: "2021/07/08"
},
{
process_Name: "AAAbbbcccddd",
floor_Name: "CCCBBB",
line_Name: "PPP",
station_Code: "GGGGG#",
date_type: "03um",
lyz: 0,
uyz: 1020000,
l0: 0,
l1: 0,
l2: 0,
l3: 0,
l4: 0,
l5: 0,
l6: 0,
l7: 0,
l8: 0,
l9: 0,
l10: 0,
l11: 0,
l12: 0,
l13: 0,
l14: 0,
l15: 0,
l16: 0,
l17: 0,
l18: 0,
l19: 0,
l20: 0,
l21: 0,
l22: 0,
l23: 0,
l24: 0,
l25: 0,
l26: 0,
l27: 0,
l28: 0,
l29: 0,
l30: 0,
l31: 0,
l32: 0,
l33: 0,
l34: 0,
l35: 0,
l36: 0,
l37: 0,
l38: 0,
l39: 0,
l40: 0,
l41: 0,
l42: 0,
l43: 0,
l44: 0,
l45: 0,
l46: 0,
l47: 0,
id: null,
work_Date: "2021/07/08"
},
{
process_Name: "AAAbbbcccddd",
floor_Name: "CCCBBB",
line_Name: "PPP",
station_Code: "GGGGG#",
date_type: "05um",
lyz: 0,
uyz: 352000,
l0: 0,
l1: 0,
l2: 0,
l3: 0,
l4: 0,
l5: 0,
l6: 0,
l7: 0,
l8: 0,
l9: 0,
l10: 0,
l11: 0,
l12: 0,
l13: 0,
l14: 0,
l15: 0,
l16: 0,
l17: 0,
l18: 0,
l19: 0,
l20: 0,
l21: 0,
l22: 0,
l23: 0,
l24: 0,
l25: 0,
l26: 0,
l27: 0,
l28: 0,
l29: 0,
l30: 0,
l31: 0,
l32: 0,
l33: 0,
l34: 0,
l35: 0,
l36: 0,
l37: 0,
l38: 0,
l39: 0,
l40: 0,
l41: 0,
l42: 0,
l43: 0,
l44: 0,
l45: 0,
l46: 0,
l47: 0,
id: null,
work_Date: "2021/07/08"
},
{
process_Name: "AAAbbbcccddd",
floor_Name: "CCCBBB",
line_Name: "PPP",
station_Code: "GGGGG#",
date_type: "10um",
lyz: 0,
uyz: 83200,
l0: 0,
l1: 0,
l2: 0,
l3: 0,
l4: 0,
l5: 0,
l6: 0,
l7: 0,
l8: 0,
l9: 0,
l10: 0,
l11: 0,
l12: 0,
l13: 0,
l14: 0,
l15: 0,
l16: 0,
l17: 0,
l18: 0,
l19: 0,
l20: 0,
l21: 0,
l22: 0,
l23: 0,
l24: 0,
l25: 0,
l26: 0,
l27: 0,
l28: 0,
l29: 0,
l30: 0,
l31: 0,
l32: 0,
l33: 0,
l34: 0,
l35: 0,
l36: 0,
l37: 0,
l38: 0,
l39: 0,
l40: 0,
l41: 0,
l42: 0,
l43: 0,
l44: 0,
l45: 0,
l46: 0,
l47: 0,
id: null,
work_Date: "2021/07/08"
},
{
process_Name: "AAAbbbcccddd",
floor_Name: "CCCBBB",
line_Name: "PPP",
station_Code: "GGGGG#",
date_type: "50um",
lyz: 0,
uyz: 2930,
l0: 0,
l1: 0,
l2: 0,
l3: 0,
l4: 0,
l5: 0,
l6: 0,
l7: 0,
l8: 0,
l9: 0,
l10: 0,
l11: 0,
l12: 0,
l13: 0,
l14: 0,
l15: 0,
l16: 0,
l17: 0,
l18: 0,
l19: 0,
l20: 0,
l21: 0,
l22: 0,
l23: 0,
l24: 0,
l25: 0,
l26: 0,
l27: 0,
l28: 0,
l29: 0,
l30: 0,
l31: 0,
l32: 0,
l33: 0,
l34: 0,
l35: 0,
l36: 0,
l37: 0,
l38: 0,
l39: 0,
l40: 0,
l41: 0,
l42: 0,
l43: 0,
l44: 0,
l45: 0,
l46: 0,
l47: 0,
id: null,
work_Date: "2021/07/08"
},
{
process_Name: "AAAbbbcccddd",
floor_Name: "CCCBBB",
line_Name: "PPP",
station_Code: "GGGGG#",
date_type: "TEMP",
lyz: 20,
uyz: 30,
l0: 0,
l1: 0,
l2: 0,
l3: 0,
l4: 0,
l5: 0,
l6: 0,
l7: 0,
l8: 0,
l9: 0,
l10: 0,
l11: 0,
l12: 0,
l13: 0,
l14: 0,
l15: 0,
l16: 0,
l17: 0,
l18: 0,
l19: 0,
l20: 0,
l21: 0,
l22: 0,
l23: 0,
l24: 0,
l25: 0,
l26: 0,
l27: 0,
l28: 0,
l29: 0,
l30: 0,
l31: 0,
l32: 0,
l33: 0,
l34: 0,
l35: 0,
l36: 0,
l37: 0,
l38: 0,
l39: 0,
l40: 0,
l41: 0,
l42: 0,
l43: 0,
l44: 0,
l45: 0,
l46: 0,
l47: 0,
id: null,
work_Date: "2021/07/08"
},
{
process_Name: "AAAbbbcccddd",
floor_Name: "CCCBBB",
line_Name: "PPP",
station_Code: "GGGGG#",
date_type: "HUM",
lyz: 40,
uyz: 70,
l0: 0,
l1: 0,
l2: 0,
l3: 0,
l4: 0,
l5: 0,
l6: 0,
l7: 0,
l8: 0,
l9: 0,
l10: 0,
l11: 0,
l12: 0,
l13: 0,
l14: 0,
l15: 0,
l16: 0,
l17: 0,
l18: 0,
l19: 0,
l20: 0,
l21: 0,
l22: 0,
l23: 0,
l24: 0,
l25: 0,
l26: 0,
l27: 0,
l28: 0,
l29: 0,
l30: 0,
l31: 0,
l32: 0,
l33: 0,
l34: 0,
l35: 0,
l36: 0,
l37: 0,
l38: 0,
l39: 0,
l40: 0,
l41: 0,
l42: 0,
l43: 0,
l44: 0,
l45: 0,
l46: 0,
l47: 0,
id: null,
work_Date: "2021/07/08"
}
]
}
};
if (_.data.code === "Success") {
this.dataArr = _.data.result;
// 獲取表頭數據
// 2020-6-5根據最新需求增加固定列屬性,提升用戶體驗,添加第二個屬性固定列
this.excelTable = setTable.setColumns(
mockJs.tableTitleObj,
mockJs.tablefixedObj
);
this.tableColumn = this.excelTable.tableColumn;
// 獲取表格數據循環後的需要合併的數組
this.countArr = setTable.countArrFun(
this.dataArr,
this.excelTable.tableColumn
);
this.tableLoading = false;
this.$message.success(_.data.message);
} else {
// 此处执行其他操作
this.tableLoading = false;
}
}
}
};
</script>
<style lang="less">
@import url("../co-assets/comless.less");
.information_maintenance {
min- 900px;
}
</style>
mockJs.js 这个文件是用来存放:表格标题和是否固定列的,之前没有规划好,这2个其实可以合并起来的,但是固定列功能是后期加的,不想改动之前代码,就又加了一个对象
export default {
tableTitleObj: {
process_Name: 80,
floor_Name: 80,
line_Name: 80,
station_Code: 100,
// particle: 100,
work_Date: 85,
date_type: 80,
lyz: 100,
uyz: 100,
l0: 100,
l1: 100,
l2: 100,
l3: 100,
l4: 100,
l5: 100,
l6: 100,
l7: 100,
l8: 100,
l9: 100,
l10: 100,
l11: 100,
l12: 100,
l13: 100,
l14: 100,
l15: 100,
l16: 100,
l17: 100,
l18: 100,
l19: 100,
l20: 100,
l21: 100,
l22: 100,
l23: 100,
l24: 100,
l25: 100,
l26: 100,
l27: 100,
l28: 100,
l29: 100,
l30: 100,
l31: 100,
l32: 100,
l33: 100,
l34: 100,
l35: 100,
l36: 100,
l37: 100,
l38: 100,
l39: 100,
l40: 100,
l41: 100,
l42: 100,
l43: 100,
l44: 100,
l45: 100,
l46: 100,
// id: 100,
l47: 100
},
tablefixedObj: {
fix_process_Name: true,
fix_floor_Name: true,
fix_line_Name: true,
fix_station_Code: true,
// fix_particle: true,
fix_work_Date: true,
fix_date_type: true,
fix_lyz: false,
fix_uyz: false,
fix_l0: false,
fix_l1: false,
fix_l2: false,
fix_l3: false,
fix_l4: false,
fix_l5: false,
fix_l6: false,
fix_l7: false,
fix_l8: false,
fix_l9: false,
fix_l10: false,
fix_l11: false,
fix_l12: false,
fix_l13: false,
fix_l14: false,
fix_l15: false,
fix_l16: false,
fix_l17: false,
fix_l18: false,
fix_l19: false,
fix_l20: false,
fix_l21: false,
fix_l22: false,
fix_l23: false,
fix_l24: false,
fix_l25: false,
fix_l26: false,
fix_l27: false,
fix_l28: false,
fix_l29: false,
fix_l30: false,
fix_l31: false,
fix_l32: false,
fix_l33: false,
fix_l34: false,
fix_l35: false,
fix_l36: false,
fix_l37: false,
fix_l38: false,
fix_l39: false,
fix_l40: false,
fix_l41: false,
fix_l42: false,
fix_l43: false,
fix_l44: false,
fix_l45: false,
fix_l46: false,
fix_l47: false
// fix_id: 100
}
}
table-th.js
// 設置表格表頭代碼函數
export default {
// 傳入一個表格標題對象,輸出一個表格標題列的格式數組,
// 輸出結果為表格表頭數據,和導出表格需要用到的數據
myColumn: {
process_Name: 'AAAAAA',
floor_Name: 'BBBBBB',
line_Name: 'CCCCCC',
station_Code: 'DDDDDD',
// particle: 100,
work_Date: 'EEEEEE',
date_type: 'FFFFFF',
lyz: 'GGGG',
uyz: 'HHHHH',
l0: '00:00',
l1: '00:30',
l2: '01:00',
l3: '01:30',
l4: '02:00',
l5: '02:30',
l6: '03:00',
l7: '03:30',
l8: '04:00',
l9: '04:30',
l10: '05:00',
l11: '05:30',
l12: '06:00',
l13: '06:30',
l14: '07:00',
l15: '07:30',
l16: '08:00',
l17: '08:30',
l18: '09:00',
l19: '09:30',
l20: '10:00',
l21: '10:30',
l22: '11:00',
l23: '11:30',
l24: '12:00',
l25: '12:30',
l26: '13:00',
l27: '13:30',
l28: '14:00',
l29: '14:30',
l30: '15:00',
l31: '15:30',
l32: '16:00',
l33: '16:30',
l34: '17:00',
l35: '17:30',
l36: '18:00',
l37: '18:30',
l38: '19:00',
l39: '19:30',
l40: '20:00',
l41: '20:30',
l42: '21:00',
l43: '21:30',
l44: '22:00',
l45: '22:30',
l46: '23:00',
l47: '23:30',
id: 'ID',
ip_Address: 'IIIII',
port_No: '哈哈哈',
user_Name: '啦啦啦',
password: '密码',
device_Desc: 'DIIIIIII',
particle_Min_03: 'A03',
particle_Max_03: 'B03',
particle_Min_05: 'A05',
particle_Max_05: 'B05',
particle_Min_10: 'A10',
particle_Max_10: 'B10',
particle_Min_50: 'A50',
particle_Max_50: 'B50',
temp_Min: '最小1',
temp_Max: '最大1',
hum_Min: '最小2',
hum_Max: '最大2',
area: 'LALALA'
},
setColumns(tableTitleObj, fixedObj = {}) {
const result = {
excelFirstTh: [],
excelFirstName: [],
tableColumn: []
}
Object.keys(tableTitleObj).forEach((_, i) => {
result.excelFirstTh.push(_)
result.excelFirstName.push(this.myColumn[_])
result.tableColumn.push({
prop: _,
label: this.myColumn[_],
labell: _,
fixed: fixedObj['fix_' + _] || false,
style: 'class' + _,
dataIndex: _,
tableTitleObj[_]
})
})
// console.log(result)
return result
},
// 這個函數作用是輸入表格內容data以及表頭裡的dataIndex,返回一個需要合併的數組,只是單個的列需要合併的1
// 舉例:每次只能返回=>Name: (8) [6, 0, 0, 0, 0, 0, 1, 1]
// 需要兩個參數,第一個是表格數據的內容數組
// 第二個是表頭的index
conutfun(dataArr, dataIndex) {
var dataArr1 = dataArr
var myArray = new Array(dataArr1.length) // 聲明一個數組,每個對應保存的是rowspan的值
// console.log(dataArr1)
var myKeyName = '' // 保存上一個值
var count = 0 // 保存相同的值出現的次數
var startIndex = 0 // 保存第一次這個值出現的位置
for (var i = 0; i < dataArr1.length; i++) {
var val = dataArr1[i][dataIndex]
if (i === 0) {
myKeyName = val
count = 1
myArray[0] = 1
} else {
if (val === myKeyName) {
count++
myArray[startIndex] = count
myArray[i] = 0
} else {
count = 1
myKeyName = val
startIndex = i
myArray[i] = 1
}
}
}
// console.log(myArray)
return myArray
},
// 這個函數作用是輸入表格內容data以及表頭裡的dataIndex,返回一個需要合併的數組,只是單個的列需要合併的2
// 這個函數的作用是把表格的表頭部分輸入,然後生成一個大對象,對象的key是對應的表格內容列名,數組的value對應的表格合併的列1
// Name: (8) [6, 0, 0, 0, 0, 0, 1, 1]
// age: (8) [1, 1, 1, 1, 4, 0, 0, 0]
// 需要輸入兩個參數,第一個是數組數據,第二個是表頭數據
countArrFun(dataArr, columns) {
var myNewArray = {}
for (var i = 0; i < columns.length; i++) {
const _ = columns[i]
const arr = this.conutfun(dataArr, _.dataIndex)
myNewArray[_.dataIndex] = arr
}
return myNewArray
},
}
下面给子组件代码 TableView.vue
<template>
<div class="myTable">
<el-table
v-loading="tableLoading"
max-height="600"
:data="dataArr"
:span-method="objectSpanMethod"
:cell-class-name="myCellClassName"
border
style=" 100%"
>
<el-table-column
v-for="(item, i) in tableColumn"
:key="i"
:prop="item.prop"
:label="item.label"
:width="item.width"
:fixed="item.fixed"
/>
</el-table>
</div>
</template>
<script>
export default {
props: {
// dataArr: Array, // 數據數組
// countArr: Object, // 分析數據以及表頭後,得到的那個合併對照數組
// tableColumn: Array, // 表頭數組
// tableLoading: Boolean // 是否loading
dataArr: {
type: Array,
required: true,
default: () => { return [] }
}, // 數據數組
countArr: {
type: Object,
required: true,
default: () => { return {} }
}, // 分析數據以及表頭後,得到的那個合併對照數組
tableColumn: {
type: Array,
required: true,
default: () => { return [] }
}, // 表頭數組
tableLoading: {
type: Boolean,
required: true,
default: false
} // 是否loading
},
data() {
return {};
},
methods: {
myCellClassName({ row, column, rowIndex, columnIndex }) {
var myClass = '';
if (columnIndex > 7) {
const myArr = [
'l0',
'l1',
'l2',
'l3',
'l4',
'l5',
'l6',
'l7',
'l8',
'l9',
'l10',
'l11',
'l12',
'l13',
'l14',
'l15',
'l16',
'l17',
'l18',
'l19',
'l20',
'l21',
'l22',
'l23',
'l24',
'l25',
'l26',
'l27',
'l28',
'l29',
'l30',
'l31',
'l32',
'l33',
'l34',
'l35',
'l36',
'l37',
'l38',
'l39',
'l40',
'l41',
'l42',
'l43',
'l44',
'l45',
'l46',
'l47'
];
if (myArr.indexOf(column.property) > -1) {
if (+row[column.property] > +row['uyz'] || +row[column.property] < +row['lyz']) {
myClass = 'myRed';
} else {
myClass = '';
}
return myClass;
}
} else {
return 'aaa';
}
},
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex < 5) {
// console.log(column)
if (this.countArr[column.property]) {
const colNum = this.countArr[column.property][rowIndex];
return {
// rowspan: 2,
rowspan: colNum,
colspan: 1
};
}
}
}
}
};
</script>
<style lang="less" scoped>
@import url("../../co-assets/comless.less");
// .el-table {
// td.myRed {
// /deep/.cell {
// color: red;
// }
// }
// }
.myTable {
.el-table {
/deep/td.myRed {
// color: #e6739c;
color: #fb480f;
}
}
}
</style>