1.创建--在終端輸入命令
flutter create 项目名
2.普通运行--在终端输入命令
flutter run
3.打开你的虚拟机或者是连上手机等待页面加载
4.普通運行情況下修改代碼后想要更新頁面--在終端輸入命令
不终止项目的情况下输入r
r
5.如果你不想频繁输入r,更新页面,可以采用另外一种方式
5.1 是的没错! 就是 debug
5.2 找到vscode断点调试按钮,就是那个虫子
5.3 点击debug断点,选择语言,选择Dart&Flutter即可
5.4 debug运行之后你本地vscode可能会出现下面提示
Dart DevTools needs to be installed with 'pub global activate devtools' to use this feature.
5.5 好了,果断选择左边的 Activate Dart DevTools,激活按钮
Dart DevTools工具会自动打开,如果不自动打开,就使用快捷键command+shift+p然后在里面输入Open DevTools,接下来就vscode里面进行代码调试了
5.6 当然不用DevTools也能调试,在你想要调试的地方打上断点,上面一排按钮就可以点起来了~~
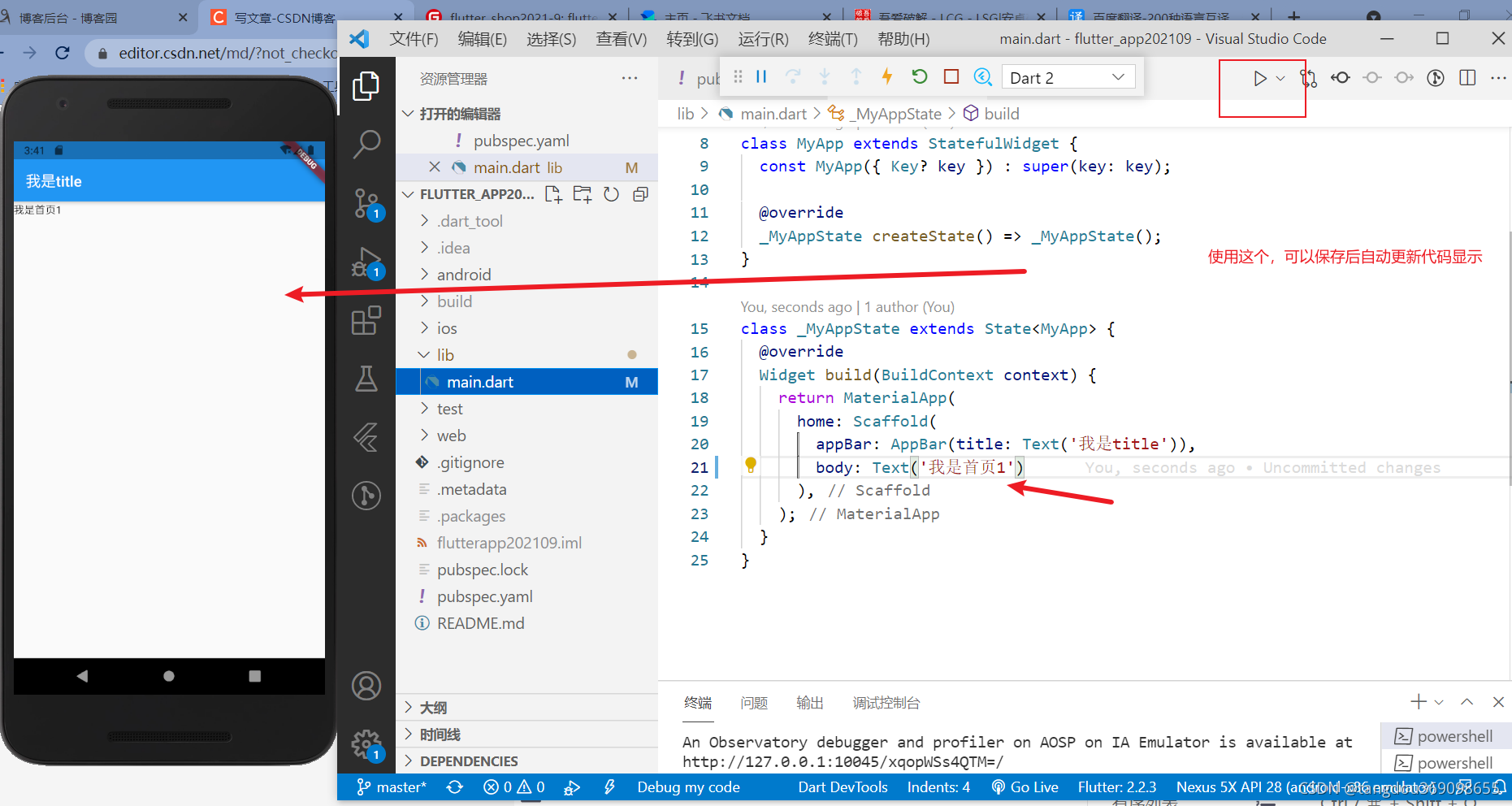
5.7 好了,上面是说的调试,说一下热更新吧,使用debug模式改代码后,debug模式就会自己重新reload刷新模拟器 ,很省心有木有?
大功告成~~
接下来就可以修改项目进行自己的创作啦~~
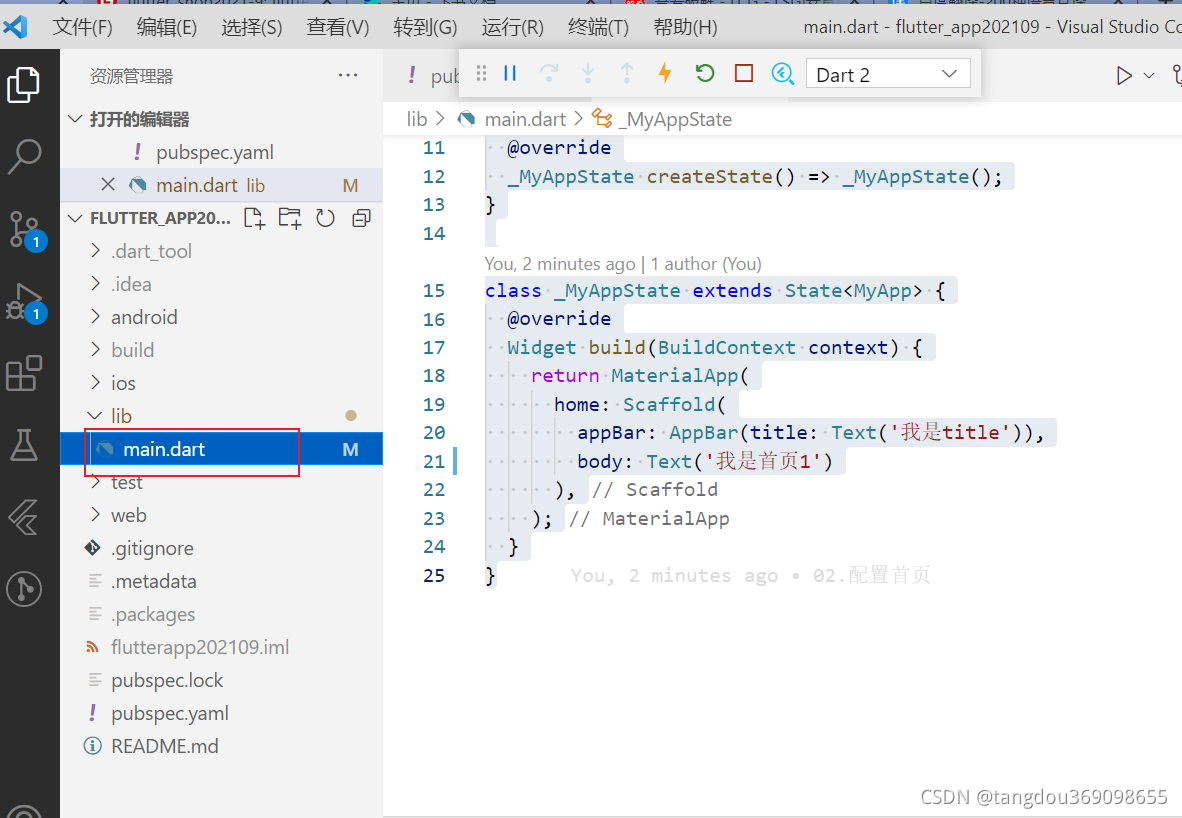
libmain.dart

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
// 输入stf 有状态组件
// stss 无状态组件
class MyApp extends StatefulWidget {
const MyApp({ Key? key }) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('我是title')),
body: Text('我是首页1')
),
);
}
}
渲染