摘要:
-
jQuery初识
-
jQuery具体使用方法
-
jQuery初识
- jQuery介绍:
jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“ - 为何要用JQuery?
# jQuery是一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
# 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
# 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
# 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
# Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通 信。
# 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
# 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗 口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。 - jQuery的版本介绍、下载和安装:
# 版本: 版本介绍
版本介绍1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日) 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日) 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。 维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
# 下载和安装:
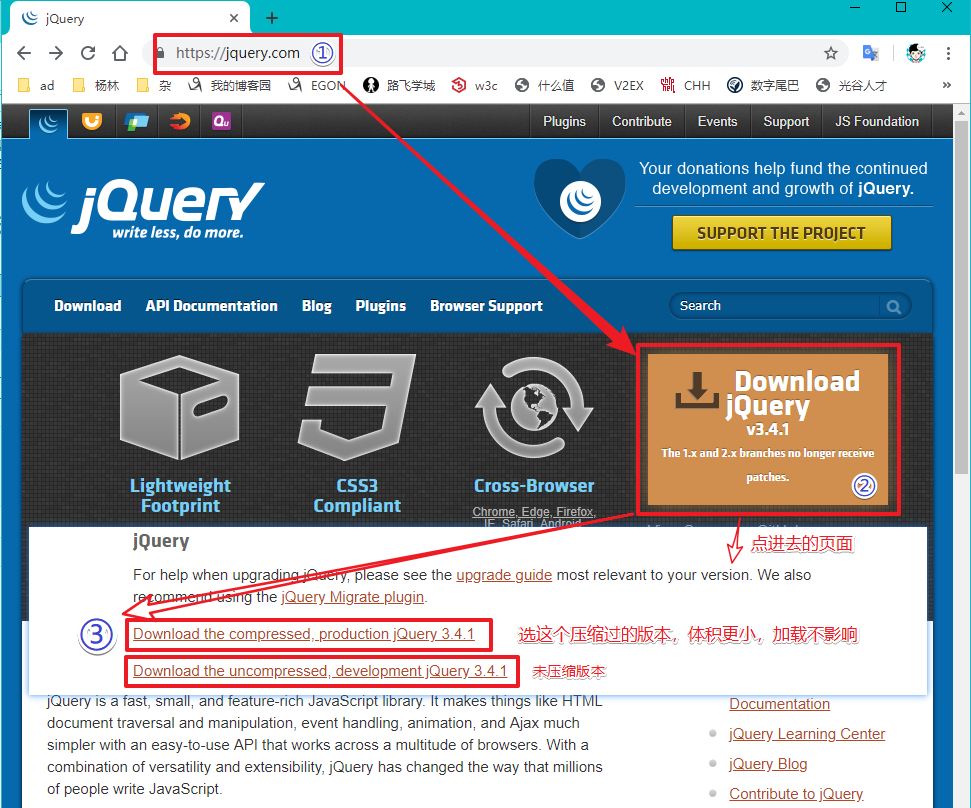
下载链接:jQuery官网
如何使用:进入官网>[Download jQueryv3.4.1]>[Download the compressed, production jQuery 3.4.1]
打开后Ctrl+A 复制所有代码,进入pycharm,新建一个js文件,粘贴进去,保存为jQuery-3.4.1.js。
每次在HTML文件head中调用:<script src="jQuery-3.4.1.js"></script>(当然,该文件应该在运行的HTML文件的同一级目录)。
-
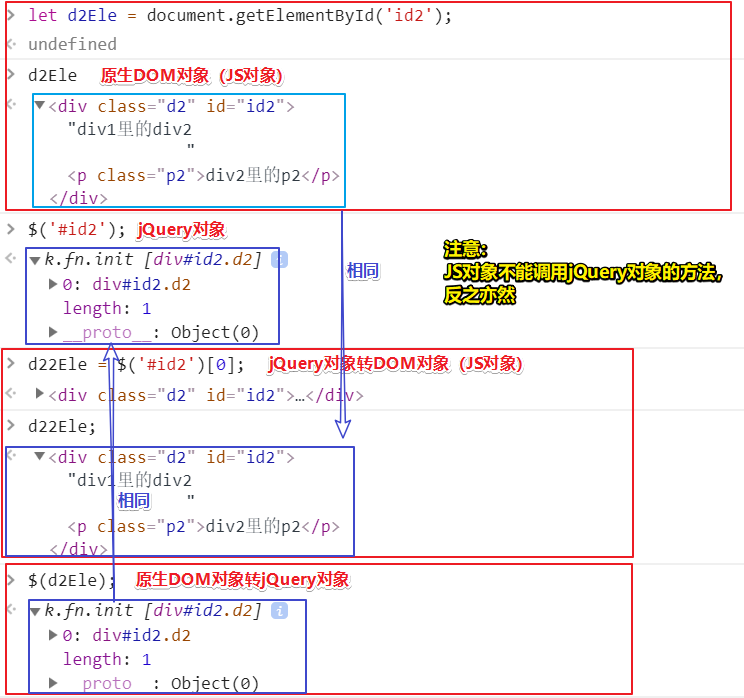
jQuery对象:
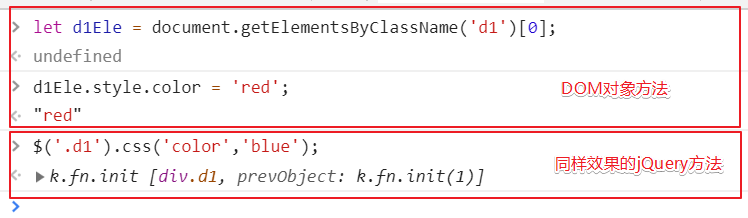
jQuery对象就是通过jQuery包装DOM对象后产生的对象, 它是jQuery独有的,也就是说只有jQuery可以使用里面的方法,不能与DOM对象的方法混用,jQuery对象无法使用DOM对象的任何方法,DOM对象也不能使用jQuery对象里面的方法。
约定俗成:声明一个jQuery对象变量的时候变量名开头要加上$。
jQuery方法示例:$('#id1').html();
开头用$,代表这是一个jQuery方法,括号里面“#id1”选择id=‘id1‘的标签,而“$('#id1')”代表的就是jQuery对象,后面用点的形式使用其方法,比如.html().获取id值为id1的标签的
HTML代码。
该方法的作用等同于DOM方法中:document.getElemengtById('id1').innerHTML;可以看出,jQUery的使用是对DOM方法的简化,可能一段JS代码看不出来,但是如果随着代
代码的增多,这种去繁为简的操作会大大增加效率和代码的易读性。(jQuery的方法只要对比DOM方法一下就很容易搞清楚)


jQuery语法基本语法格式:$(’选择器‘).action(’具体操作‘)
-
jQuery基本选择器:id class tag
$('#id'); //id选择器 $('.className'); //类选择器 $('tagNmae'); //标签选择器
$('div.c1'); //查找有c1类的div标签
$('*'); //所有元素选择器
$('#id,.className,tagName'); //组合选择器
$('x y'); //查找x的所有后代里的y
$('x > y') //查找x的儿子里的y
$('x + y') //查找x所有紧挨着它的且在下面的同级里的y
$('x ~ y') //查找x后面的所有兄弟里的y
-
jQuery基本筛选器/has
筛选器:顾名思义找到标签后再根据一些条件筛选过滤 以找到div标签为例:在div标签内进一步筛选: $('div:first') //第一个标签 $('div:last') //最后一个标签 $('div:eq(index)') // 索引等于index的那个标签 $('div:even') //匹配索引是奇数的所有标签,从0开始计数 $('div:odd') //匹配索引是偶数的所有标签,从0开始计数 $('div:gt(index)') //匹配所有大于index索引值的元素 $('div:lt(index)') //匹配所有大于index索引值的元素 $('div:not(选择器)') // 移除所有满足not条件选择器的标签 $('div:has(选择器)') // 选取所有包含一个或多个条件选择器的标签示例:
$("div:has(h1)") // 找到所有后代中有h1标签的div标签 $("div:has(.c1)") // 找到所有后代中有c1样式类的div标签 $("li:not(.c1)") // 找到所有不包含c1样式类的li标签 $("li:not(:has(a))") // 找到所有后代中不含a标签的li标签
-
jQuery操作类属性
[attribute] [attribute=value]// 属性等于 [attribute!=value]// 属性不等于 示例: $("input[type='checkbox']"); //取到checkbox类型的input标签 $("input[type != 'text']"); //取到不是text类型的input标签
-
jQuery模态框示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模态框_仿</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <style> .cover0 { position: fixed; left: 0; right: 0; top: 0; bottom: 0; background-color: rgba(176,176,176,0.5); z-index: 888; } .modal0 { width: 400px; height: 200px; background-color: white; position: fixed; left: 50%; top: 50%; margin-left: -200px; margin-top: -100px; z-index: 999; } .hide { display: none; } </style> </head> <body> <button>弹弹弹</button> <div class="cover0 hide" id="d1"></div> <div class="modal0 hide" id="d2"> <form action=""> <p><label for="i10">username: <input type="text" id="i10"></label></p> <p><label for="i20">password: <input type="password" id="i20"></label></p> <p><input type="submit" value="登录"></p> </form> <button class="close0">关闭</button> </div> <script> //点击弹按钮事件发生,取消模态框的hide类属性,模态框显现 $('button:first').on('click',function(){ $("#d1").removeClass('hide'); $("#d2").removeClass('hide'); }); // 点击关闭按钮事件发生,增加模态框的hide类属性,模态框隐藏 $('button:last').on('click',function(){ $("#d1").addClass('hide'); $("#d2").addClass('hide'); }) </script> </body> </html>
-
jQuery表单筛选器
:text :password :file :radio :checkbox :submit :reset :button 例子: $(":checkbox") //找到所有的checkbox
表单对象属性
-
:enabled :disabled :checked :selected 例子: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <form action=""> <p><label for="i1">username: <input type="text" id="i1"></label></p> <p><label for="i2">password: <input type="password" id="i2"></label></p> <p><input type="submit" value="登录" disabled></p> </form> <select name="" id=""> <option value="BeiJing">北京</option> <option value="ShangHai" selected>上海</option> <option value="WuHan">武汉</option> </select> </body> </html> 在google浏览器,console内 $("input:enabled")[0]; <input type="text" id="i1"> $("input:enabled")[1]; $(':selected')[0]; <option value="ShangHai" selected="">上海</option> <input type="password" id="i2">
-
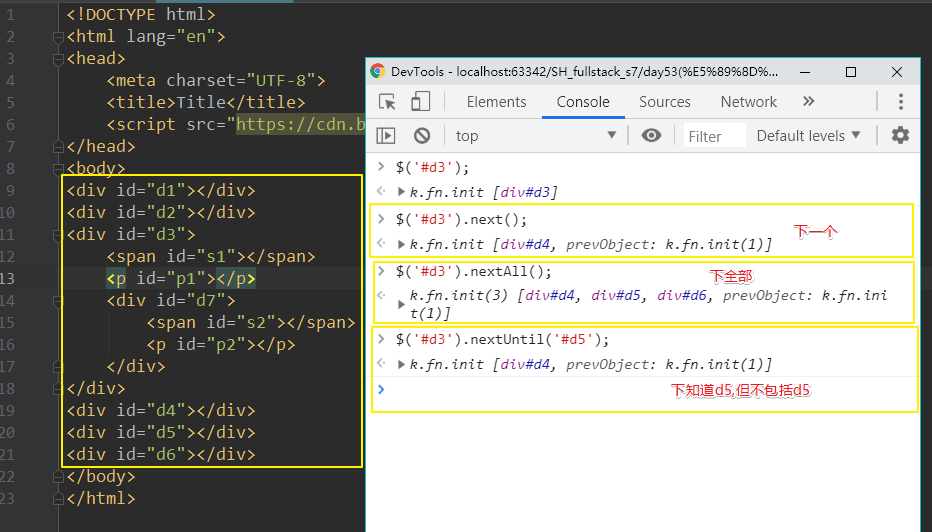
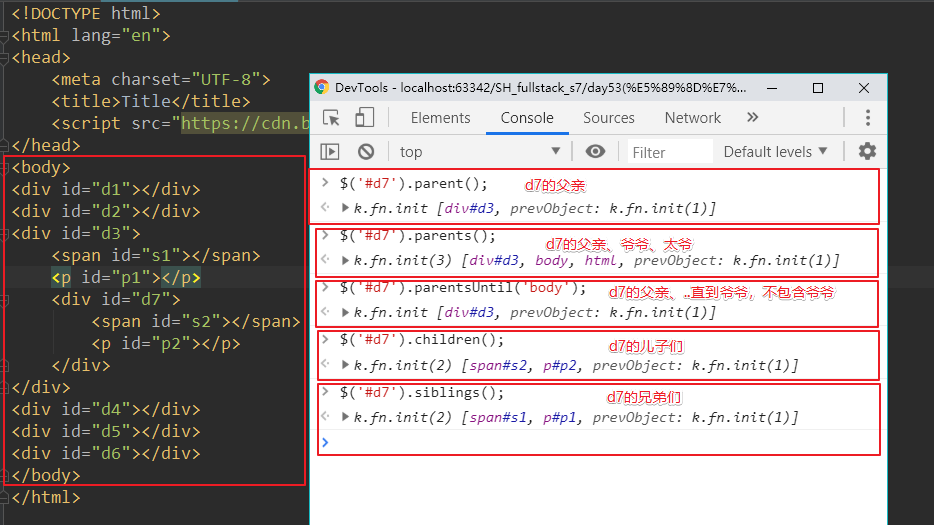
jQuery筛选器方法
- 查找下一个标签:

- 查找上一个元素:

- 父亲、儿子、兄弟元素:

-
jQuery之find方法、filter方法
-
搜索所有与指定表达式匹配的标签,这个方法是找出正在处理的标签的后代标签的好办法
-
$('div').find("p") 等价于:$("div p") -
$('div').filter(".c1") // 从结果集中过滤出有c1样式类的 // 等价于 $("div.c1") - 补充
.first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素
-
jQuery左侧菜单(点击一个菜单,该菜单显示二级菜单,其它菜单的二级菜单收回)、包含jQuery链式操作
-

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>左侧菜单</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <style> body { margin: 0; min-width: 1080px; } .hide { display: none; } .left { position: fixed; top: 0; left: 0; width: 20%; height: 100%; background-color: rgb(100,100,100); } .right { position: absolute; right: 0; top: 0; width: 80%; height: 100%; background-color: aquamarine; } .menu { color: white; } .title { padding: 15px 5px; text-align: center; } </style> </head> <body> <div class="left"> <div class="menu"> <div class="title">菜单一 <div class="items hide"> <div>11111</div> <div>11111</div> <div>11111</div> </div> </div> <div class="title">菜单二 <div class="items hide"> <div>22222</div> <div>22222</div> <div>22222</div> </div> </div> <div class="title">菜单三 <div class="items hide"> <div>33333</div> <div>33333</div> <div>33333</div> </div> </div> </div> </div> <div class="right"></div> <script> $('.title').on('click',function () { // $(this).children().removeClass('hide'); // $(this).siblings().children().addClass('hide'); //链式查找(在前面的位置继续查找) $(this).children().removeClass('hide').parent().siblings().find('.items').addClass('hide'); }) </script> </body> </html>
-
jQuery操作标签
-
# 样式操作:
addClass(‘类名’);// 用jQuery对象添加指定的类名到该对象对应标签中 removeClass(‘类名’);// 用jQuery对象移除指定的类名 hasClass(‘类名’);// 用jQuery对象判断该标签内是否存在指定的类名 toggleClass();// 用jQuery对象现判断指定类名是否有,如果有就移除,如果没有就添加。 CSS样式设置: css("color","red")//DOM操作:tag.style.color="red" $("p").css("color", "red"); //将所有p标签的字体设置为红色# 位置操作:
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移 offset()方法:相对于文档(document)的当前位置。 position()方法:相对于相对于父级元素的位移。## jQuery offset() 方法:
定义和用法 offset() 方法设置或返回被选元素相对于文档的偏移坐标。 作用: ①当用于返回偏移时: 该方法返回第一个匹配元素的偏移坐标。它返回一个带有两个属性(以像素为单位的 top 和 left 位置)的对象。 ②当用于设置偏移时: 该方法设置所有匹配元素的偏移坐标。 语法: 返回偏移坐标: $(selector).offset() 设置偏移坐标: $(selector).offset({top:value,left:value}) 使用函数设置偏移坐标: $(selector).offset(function(index,currentoffset)) (index - 返回集合中元素的 index 位置。 currentoffset - 返回被选元素的当前坐标。)## jQuery position() 方法:
定义和用法: position() 方法返回第一个匹配元素的位置(相对于它的父元素)。 该方法返回一个带有两个属性(以像素为单位的 top 和 left 位置)的对象。 语法: $(selector).position()## scrollTop()、scrollLeft():
-
jQuery对象的标签的滚动条(垂直滚动条(Top)、水平滚动条(Left)):已经滚动过的距离
这里需要注意,如果对象的标签没有滚动条那么返回的值是0。该方法常用在获取窗口对象$(window)滚动条滚动的位置,通过位置来进行某些人性化设置网页效果。 scollTop示例
scollTop示例<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <p id="p0">没有滚动条的p标签</p> <p id="p1">市(多选)    <select name="city" id="s1" multiple> <option value="WuHan">武汉市</option> <option value="WuHan">武汉市</option> <option value="WuHan">武汉市</option> <option value="WuHan">武汉市</option> <option value="WuHan">武汉市</option> <option value="WuHan">武汉市</option> <option value="WuHan">武汉市</option> <option value="WuHan">武汉市</option> <option value="WuHan">武汉市</option> <option value="EZhou">鄂州市</option> <option value="EZhou">鄂州市</option> <option value="EZhou">鄂州市</option> <option value="HuangShi">黄石市</option> </select> </p> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> <div>11</div> <div>12</div> <div>13</div> <div>14</div> <div>15</div> <div>16</div> <div>17</div> <div>18</div> <div>19</div> <div>20</div> <div>21</div> <div>22</div> <div>23</div> <div>24</div> <div>25</div> <div>26</div> <div>27</div> <div>28</div> <div>29</div> <div>30</div> <div>31</div> <div>32</div> <div>33</div> <div>34</div> <div>35</div> <div>36</div> <div>37</div> <div>38</div> <div>39</div> <div>40</div> <div>41</div> <div>42</div> <div>43</div> <div>44</div> <div>45</div> <div>46</div> <div>47</div> <div>48</div> <div>49</div> <div>50</div> </body> </html>

捕捉滚动条离顶部的距离来判断返回顶部按钮的显示
 View Code
View Code<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>位置相关示例之返回顶部</title> <style> .c1 { 100px; height: 200px; background-color: red; } .c2 { height: 50px; 50px; position: fixed; bottom: 15px; right: 15px; background-color: #2b669a; } .hide { display: none; } .c3 { height: 100px; } </style> </head> <body> <button id="b1" class="btn btn-default">点我</button> <div class="c1"></div> <div class="c3">1</div> <div class="c3">2</div> <div class="c3">3</div> <div class="c3">4</div> <div class="c3">5</div> <div class="c3">6</div> <div class="c3">7</div> <div class="c3">8</div> <div class="c3">9</div> <div class="c3">10</div> <div class="c3">11</div> <div class="c3">12</div> <div class="c3">13</div> <div class="c3">14</div> <div class="c3">15</div> <div class="c3">16</div> <div class="c3">17</div> <div class="c3">18</div> <div class="c3">19</div> <div class="c3">20</div> <div class="c3">21</div> <div class="c3">22</div> <div class="c3">23</div> <div class="c3">24</div> <div class="c3">25</div> <div class="c3">26</div> <div class="c3">27</div> <div class="c3">28</div> <div class="c3">29</div> <div class="c3">30</div> <div class="c3">31</div> <div class="c3">32</div> <div class="c3">33</div> <div class="c3">34</div> <div class="c3">35</div> <div class="c3">36</div> <div class="c3">37</div> <div class="c3">38</div> <div class="c3">39</div> <div class="c3">40</div> <div class="c3">41</div> <div class="c3">42</div> <div class="c3">43</div> <div class="c3">44</div> <div class="c3">45</div> <div class="c3">46</div> <div class="c3">47</div> <div class="c3">48</div> <div class="c3">49</div> <div class="c3">50</div> <div class="c3">51</div> <div class="c3">52</div> <div class="c3">53</div> <div class="c3">54</div> <div class="c3">55</div> <div class="c3">56</div> <div class="c3">57</div> <div class="c3">58</div> <div class="c3">59</div> <div class="c3">60</div> <div class="c3">61</div> <div class="c3">62</div> <div class="c3">63</div> <div class="c3">64</div> <div class="c3">65</div> <div class="c3">66</div> <div class="c3">67</div> <div class="c3">68</div> <div class="c3">69</div> <div class="c3">70</div> <div class="c3">71</div> <div class="c3">72</div> <div class="c3">73</div> <div class="c3">74</div> <div class="c3">75</div> <div class="c3">76</div> <div class="c3">77</div> <div class="c3">78</div> <div class="c3">79</div> <div class="c3">80</div> <div class="c3">81</div> <div class="c3">82</div> <div class="c3">83</div> <div class="c3">84</div> <div class="c3">85</div> <div class="c3">86</div> <div class="c3">87</div> <div class="c3">88</div> <div class="c3">89</div> <div class="c3">90</div> <div class="c3">91</div> <div class="c3">92</div> <div class="c3">93</div> <div class="c3">94</div> <div class="c3">95</div> <div class="c3">96</div> <div class="c3">97</div> <div class="c3">98</div> <div class="c3">99</div> <div class="c3">100</div> <button id="b2" class="btn btn-default c2 hide">返回顶部</button> <script src="jquery-3.2.1.min.js"></script> <script> $("#b1").on("click", function () { $(".c1").offset({left: 200, top:200}); }); $(window).scroll(function () { if ($(window).scrollTop() > 100) { $("#b2").removeClass("hide"); }else { $("#b2").addClass("hide"); } }); $("#b2").on("click", function () { $(window).scrollTop(0); }) </script> </body> </html>
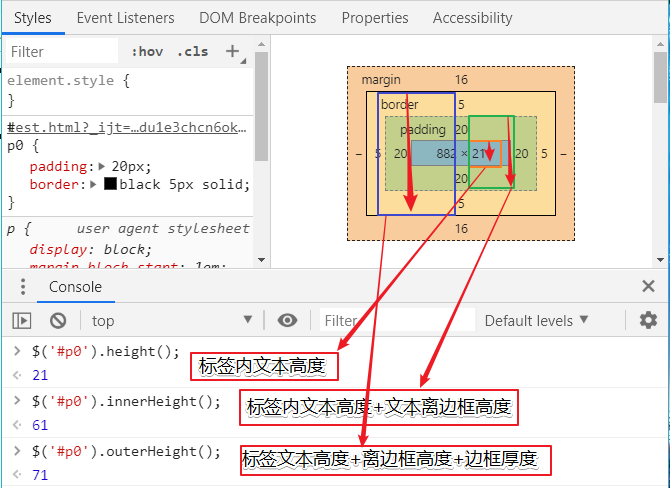
#尺寸:
$('#p0')height():(width宽度同理可知)height() innerHeight() outerHeight() width() innerwidth() outerwidth() 
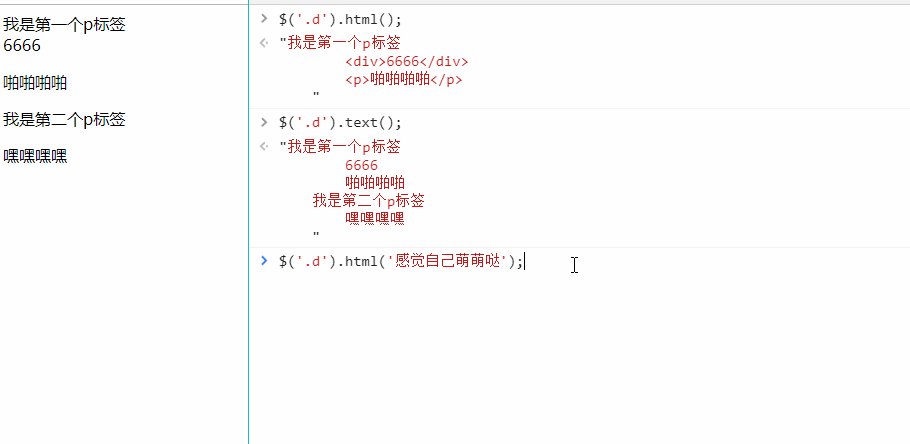
#文本操作:
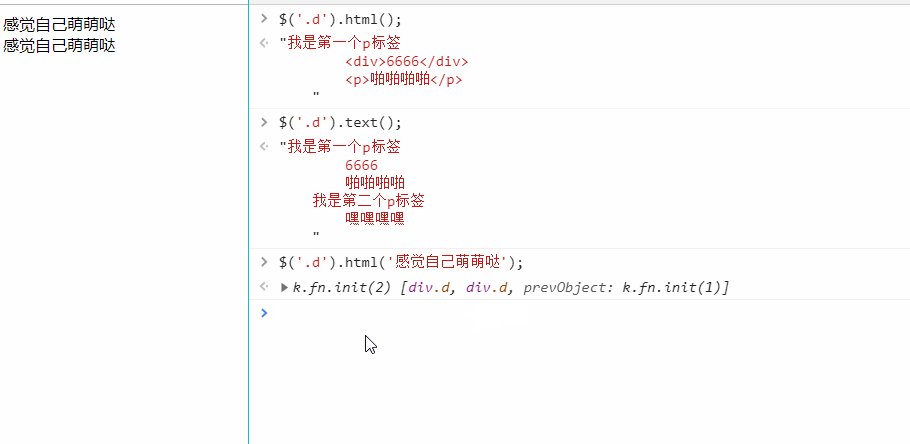
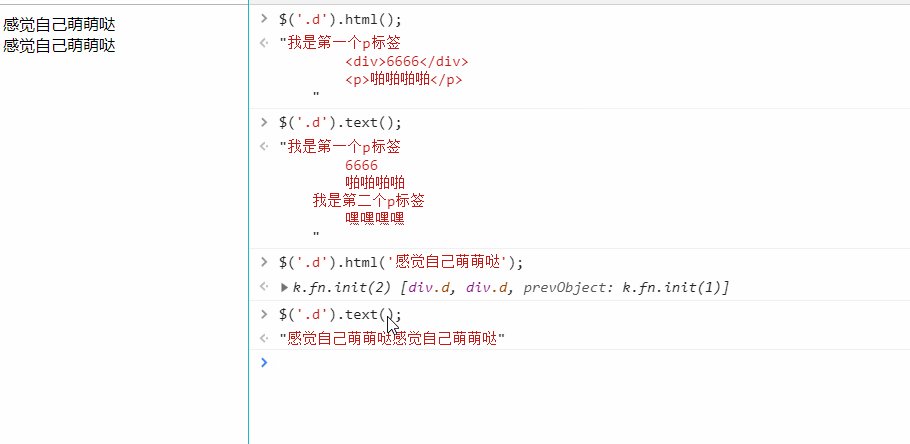
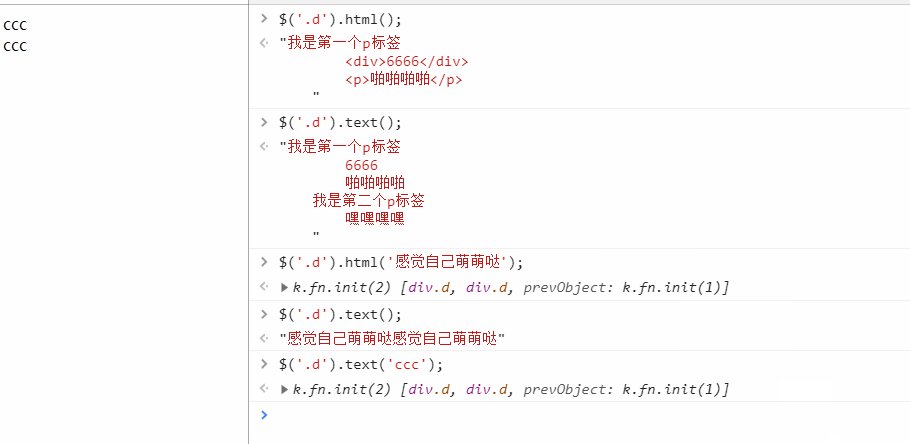
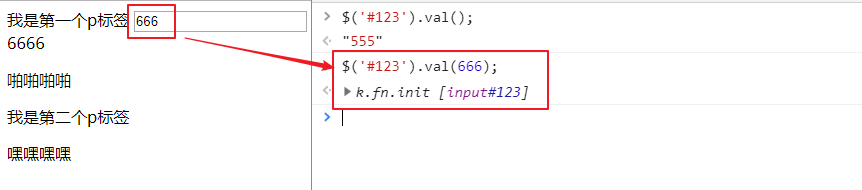
HTML代码: html()// 取得第一个匹配元素的html内容 html(val)// 设置所有匹配元素的html内容 文本值: text()// 取得所有匹配元素的内容 text(val)// 设置所有匹配元素的内容 值: val()// 取得第一个匹配元素的value属性的值 val(val)// 设置所有匹配元素value属性的值 val([val1, val2])// 设置多选的checkbox、多选select的value属性的值示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <div class="d">我是第一个p标签 <input type="text" id="123" value="555"> <div>6666</div> <p>啪啪啪啪</p> </div> <div class="d">我是第二个p标签 <p>嘿嘿嘿嘿</p> </div> </body> </html>
-

#属性操作:
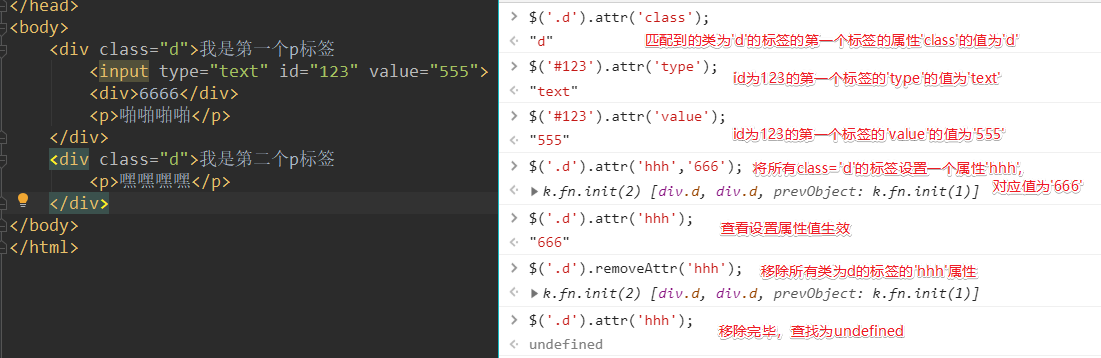
attr(attrName)// 返回第一个匹配元素的属性值 attr(attrName, attrValue)// 为所有匹配元素设置一个属性值 attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值 removeAttr()// 从每一个匹配的元素中删除一个属性
#文档处理:
$(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B $(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B $(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面 $(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面 remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。 replaceWith() replaceAll() clone()// 参数
-
事件:(使用方法与JS对象类似,只是语法更加简洁)
#常用事件
click(function(){...}) hover(function(){...}) blur(function(){...}) focus(function(){...}) change(function(){...}) keyup(function(){...})#事件绑定:
事件绑定 .on( events [, selector ],function(){}) events: 事件 selector: 选择器(可选的) function: 事件处理函数#移除事件:
.off( events [, selector ][,function(){}]) off() 方法移除用 .on()绑定的事件处理程序。 events: 事件 selector: 选择器(可选的) function: 事件处理函数#阻止后续事件执行:
-
有时候点击提交按钮会进行后续事件(将输入的文本提交到服务器、执行一些跳转操作..),但是如果输入文本为空提交时候,点击后没有通过验证的话,就不应该跳转。这时候可以通过设置event.preventDefault();或者return false;来阻止默认行为 。
return false; // 常见阻止表单提交等 e.preventDefault();<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>阻止默认事件</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <form action=""> <form action=""> <input type="text"> <input type="submit" id="d1"> </form> </form> <script> $("#d1").click(function (e) { alert(123); //点击提交按钮如果不做任何阻止动作,页面会将输入的文本发送到服务器,同时刷新页面清空输入框,但是如果阻止后续事件发生后就不会刷新页面,文本框也不会刷新。 // return false; // e.preventDefault(); }); </script> </body> </html>

-
# 阻止事件冒泡:
-
(冒泡:如果父、子、孙三个等级标签都包含同一类型的事件,那么在孙标签触发事件后,比如点击事件,由于点击的事件是在孙标签上面,但是孙标签又是子标签里面,子标签又是父标签内部,所以会连锁触发子与父标签的点击事件,导致连锁反应,这种过程就像一个水泡从下往上冒出水面的过程,俗称事件冒泡。具体可以看下面的代码示例,将e.stopPropagation()注释掉就会产生冒泡的情况。
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>阻止事件冒泡</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <div> <p> <span>点我</span> </p> </div> <script> $("span").click(function (e) { //注意这里一定要传个形参e alert("span"); e.stopPropagation(); //这一步就阻止了点击事件上传给其父级标签的冒泡过程 }); $("p").click(function () { alert("p"); }); $("div").click(function () { alert("div"); }) </script> </body> </html>

# 页面载入:
-
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
两种写法:$(document).ready(function)(){ // 在这里些JS代码... })简写:
$(function(){ // JS代码... })!Tip:
与window.onload的区别:
## window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用 ## jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数# 事件委托:事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
$("table").on("click", ".delete", function () { // 删除按钮绑定的事件 })<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <button>我是按钮</button> <script> // 事件委托 $('body').on('click','button',function () { alert('通过body标签click事件,触发body内的子标签“button”的点击事件>>>委托') }) </script> </body> </html>
# 动画效果(动态效果):
speed:可选,规定显示效果的速度:(毫秒/"slow"/"fast") easing:可选。规定在动画的不同点上元素的速度。默认值为 "swing"。 可能的值: "swing" - 在开头/结尾移动慢,在中间移动快 "linear" - 匀速移动 提示:扩展插件中提供更多可用的 easing 函数。 callback:可选。show() 方法执行完之后,要执行的函数。 // 基本 show(speed,easing,callback) hide(speed,easing,callback) toggle(speed,easing,callback) // 滑动 slideDown(speed,easing,callback) slideUp(speed,easing,callback) slideToggle(speed,easing,callback) // 淡入淡出 fadeIn(speed,easing,callback) fadeOut(speed,easing,callback) fadeTo(speed,opacity,easing,callback) //speed(必须) opacity透明度(必须参数) fadeToggle(speed,easing,callback) // 自定义(了解即可) animate(p,speed,easing,callback)# 以下为补充内容:
# jQuery.each(collection, callback(indexInArray, valueOfElement)):
描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
li =[10,20,30,40] $.each(li,function(i, v){ console.log(i, v);//index是索引,ele是每次循环的具体元素。 }) 输出: 010 120 230 340# .each(function(index, Element)):
描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。.
each 方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字this总是指向这个元素。
// 为每一个li标签添加foo $("li").each(function(){ $(this).addClass("c1"); });注意: jQuery的方法返回一个jQuery对象,遍历jQuery集合中的元素 - 被称为隐式迭代的过程。当这种情况发生时,它通常不需要显式地循环的.each()方法:
也就是说,上面的例子没有必要使用each()方法,直接像下面这样写就可以了:
$("li").addClass("c1"); // 对所有标签做统一操作注意:
在遍历过程中可以使用return false提前结束each循环。
.data()
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
.data(key, value):
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100.data(key):
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过.data(name,value)或HTML5 data-*属性设置。
$("div").data("k");//返回第一个div标签中保存的"k"的值.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据
