摘要
- 条件指令
- 循环指令
- 评论案例
- 实例成员之computed
- 实例成员之watch
- 分隔符
- 组件:局部组件和全局组件
- 局部组件与全局组件之间信息传输
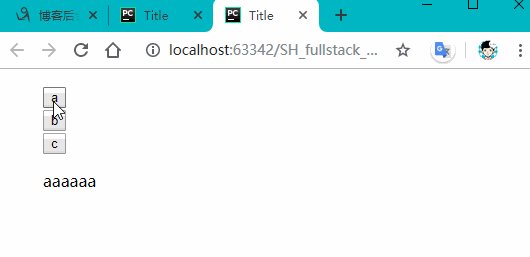
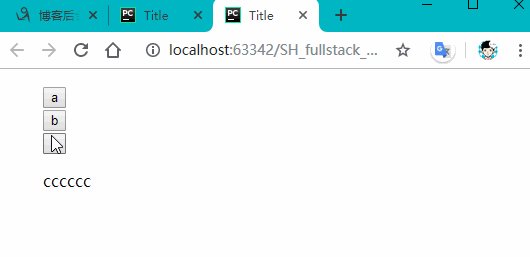
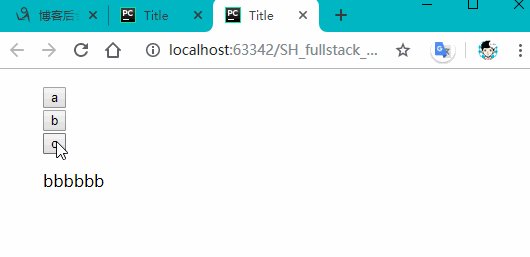
一、条件指令扩展
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <style>li {list-style: none;}</style> </head> <body> <div id="app"> <ul> <li @click="action('a')"><button>a</button></li> <li @click="action('b')"><button>b</button></li> <li @click="action('c')"><button>c</button></li> </ul> <ul> <li v-if="flag=='a'">aaaaaa</li> <li v-if="flag=='b'">bbbbbb</li> <li v-if="flag=='c'">cccccc</li> </ul> </div> <script src="vue.js"></script> <script> new Vue({ el: '#app', data: { flag: 'a' }, methods:{ action:function (s) { this.flag = s } } }) </script> </body> </html>


二、循环指令v-for=“num in nums”
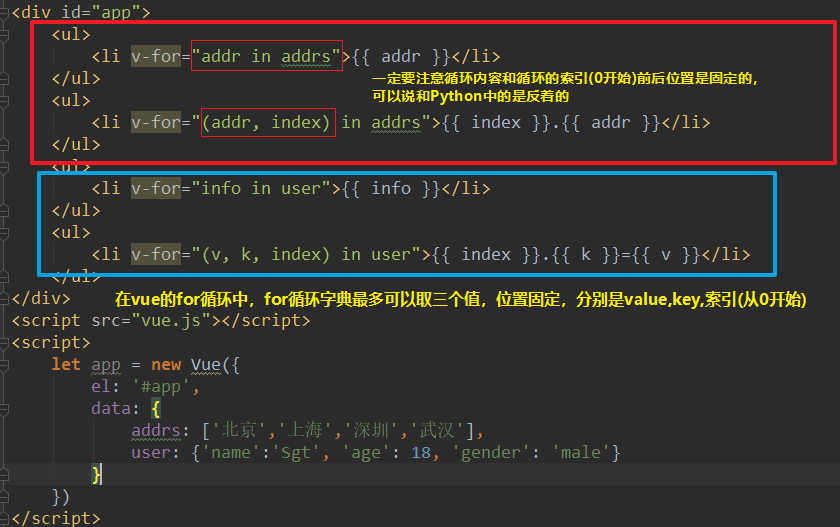
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <style>li {list-style: none}</style> </head> <body> <div id="app"> <ul> <li v-for="addr in addrs">{{ addr }}</li> </ul> <ul> <li v-for="(addr, index) in addrs">{{ index }}.{{ addr }}</li> </ul> <ul> <li v-for="info in user">{{ info }}</li> </ul> <ul> <li v-for="(v, k, index) in user">{{ index }}.{{ k }}={{ v }}</li> </ul> </div> <script src="vue.js"></script> <script>new Vue({ el: '#app', data: { addrs: ['北京','上海','深圳','武汉'], user: {'name':'Sgt', 'age': 18, 'gender': 'male'} } }) </script> </body> </html>

显示结果:

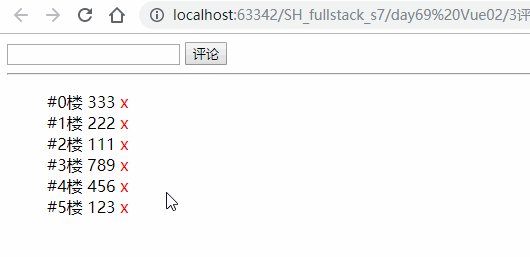
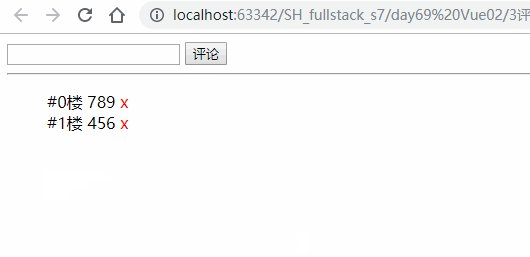
三、评论示例:
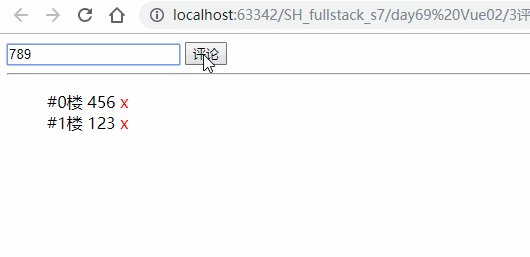
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="vue.js"></script> <style> li {list-style: none;} span { cursor: pointer; color: red; } </style> </head> <body> <div id="app"> <input type="text" v-model="val"> <button @click="commenting">评论</button> <hr> <ul> <li v-for="(comment, index) in comments"> #{{index}}楼 {{comment}} <span @click="comment_del(index)">x</span> </li> </ul> </div> <script>new Vue({ el: '#app', data: { val: '', comments: [] }, // splice: 从哪个索引开始 操作的位数 操作成的结果(可变长) methods: { commenting:function () { let newComment = this.val; this.comments.splice(0,0,newComment); this.val = '' }, comment_del: function (index) { this.comments.splice(index,1) } } }) </script> </body> </html>

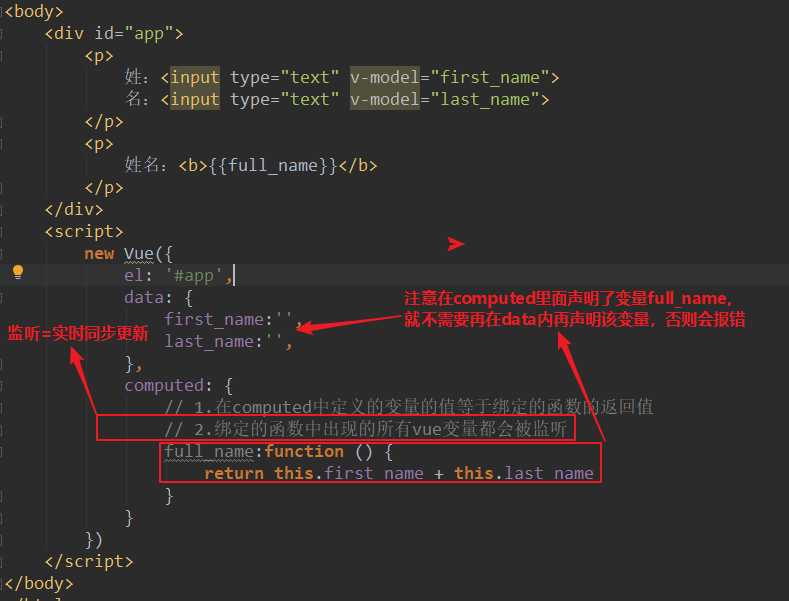
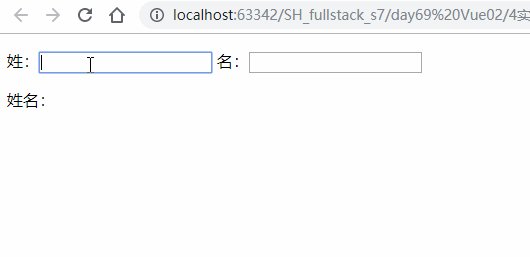
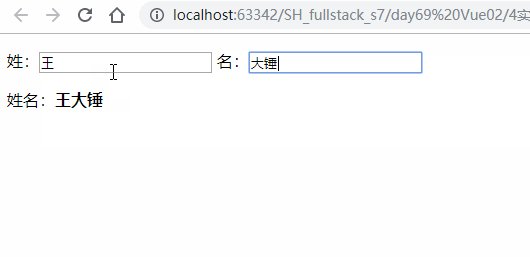
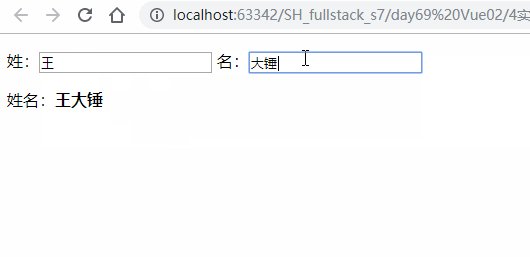
四、实例成员computed
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="vue.js"></script> </head> <body> <div id="app"> <p> 姓:<input type="text" v-model="first_name"> 名:<input type="text" v-model="last_name"> </p> <p> 姓名:<b>{{full_name}}</b> </p> </div> <script> new Vue({ el: '#app', data: { first_name:'', last_name:'', }, computed: { // 1.在computed中定义的变量的值等于绑定的函数的返回值 // 2.绑定的函数中出现的所有vue变量都会被监听 full_name:function () { return this.first_name + this.last_name } } }) </script> </body> </html>


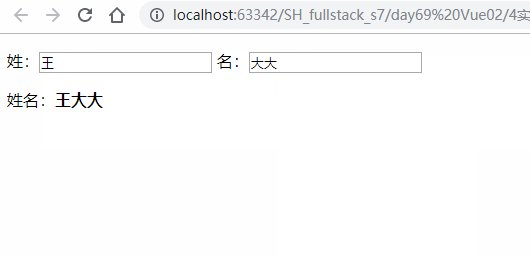
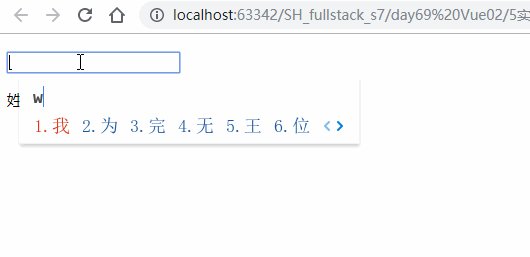
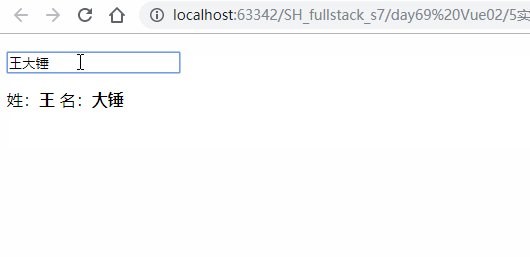
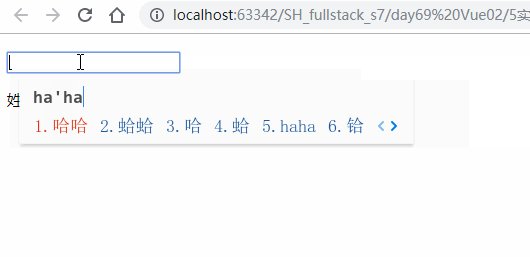
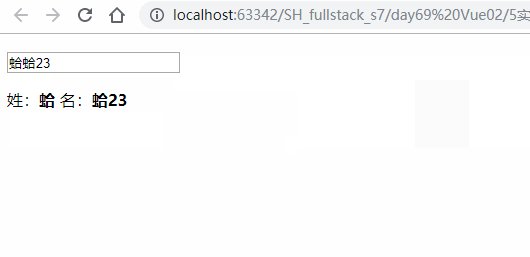
五、实例成员watch
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="vue.js"></script> </head> <body> <div id="app"> <p> <input type="text" v-model="full_name"> </p> <p> 姓:<b>{{first_name}}</b> 名:<b>{{last_name}}</b> </p> </div> <script> new Vue({ el: '#app', data: { full_name: '', first_name: '', last_name: '' }, watch: { // watch会监听data的变量,当watch里指定的变量发生改变,函数被调用 full_name:function () { this.first_name = this.full_name.slice(0,1); this.last_name = this.full_name.slice(1) } } }) </script> </body> </html>

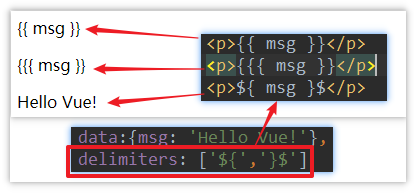
六、分隔符:自定义Vue插值表达式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="vue.js"></script> </head> <body> <div id="app"> <p>{{ msg }}</p> <p>{{{ msg }}</p> <p>${ msg }$</p> </div> <script> new Vue({ el:'#app', data:{msg: 'Hello Vue!'}, delimiters: ['${','}$'] }) </script> </body> </html>

七、局部组件与全局组件
①组件的概念:
组件:是有html模板,有css样式,有js逻辑的集合体
根组件的模板就是使用挂载点,子组件必须自己定义template
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="vue.js"></script> </head> <body> <div id="app"> <h1>组件概念</h1> </div> <script> new Vue({ el: '#app', template:` <div> <h1 style="color: red;">组件渲染的模板</h1> <h2 @click="action">副标题</h2> </div>`, data: { }, methods: { action:function () { alert('123') } } }) </script> </body> </html>
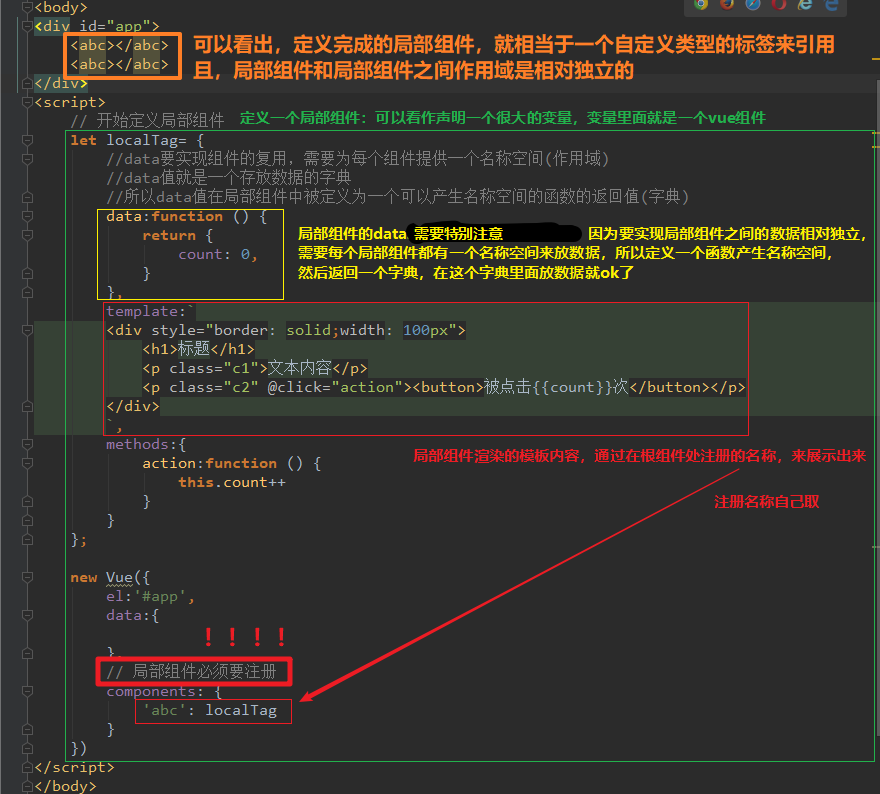
②局部组件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>局部组件</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="vue.js"></script> </head> <body> <div id="app"> <abc></abc> <abc></abc> </div> <script> // 开始定义局部组件 let localTag= { //data要实现组件的复用,需要为每个组件提供一个名称空间(作用域) //data值就是一个存放数据的字典 //所以data值在局部组件中被定义为一个可以产生名称空间的函数的返回值(字典) data:function () { return { count: 0, } }, template:` <div style="border: solid; 100px"> <h1>标题</h1> <p class="c1">文本内容</p> <p class="c2" @click="action"><button>被点击{{count}}次</button></p> </div> `, methods:{ action:function () { this.count++ } } }; new Vue({ el:'#app', data:{ }, // 局部组件必须要注册 components: { 'abc': localTag } }) </script> </body> </html>
分析:


③全局组件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>全局组件</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="vue.js"></script> </head> <body> <div id="app"> </div> <script> // 开始定义全局组件 // Vue.component(组件名, {组件主体}); Vue.component('keepOn',{ data:function () { return { count: 0, } }, template:` <div style="border: solid; 100px"> <h1>标题</h1> <p class="c1">文本内容</p> <p class="c2" @click="action"><button>被点击{{count}}次</button></p> </div> `, methods:{ action:function () { this.count++ } } }); // 全局组件无需再跟组件中注册 new Vue({ el:'#app', data:{ }, }) </script> </body> </html>
全局组件与局部组件大部分地方都是一样定义的,区别在于:
全局组件定义时候使用:(且无需再跟组件处注册)
Vue.component(组件名, {组件主体});
而局部组件则使用:
let localTag={组件主体}
而且需要在根组件内注册:component:{'abc':localTag},这里的abc为自己定义的组件名,localTag也是自己声明的一个变量名,都可以自己随便起。
八、局部组件和全局组件数据的传递
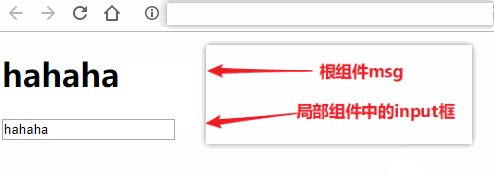
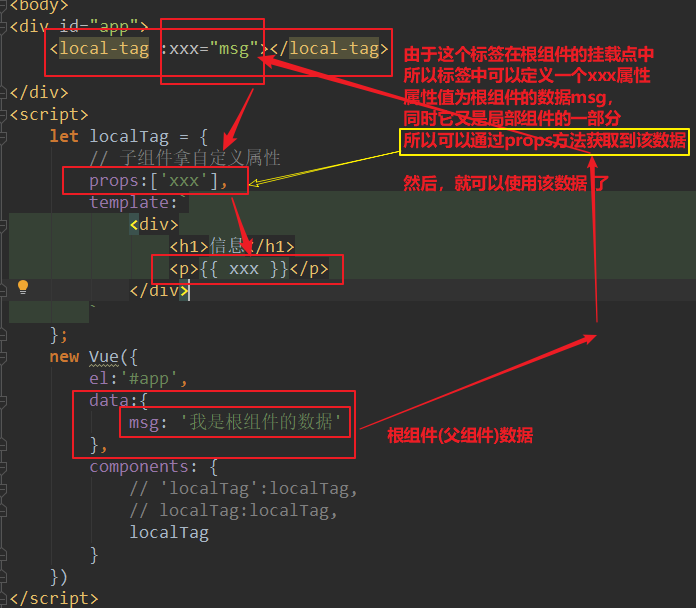
父传子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>父传子</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="vue.js"></script> </head> <body> <div id="app"> <local-tag :xxx="msg"></local-tag> </div> <script> let localTag = { // 子组件拿自定义属性 props:['xxx'], template:` <div> <h1>信息</h1> <p>{{ xxx }}</p> </div> ` }; new Vue({ el:'#app', data:{ msg: '我是根组件的数据' }, components: { // 'localTag':localTag, // localTag:localTag, localTag } }) </script> </body> </html>

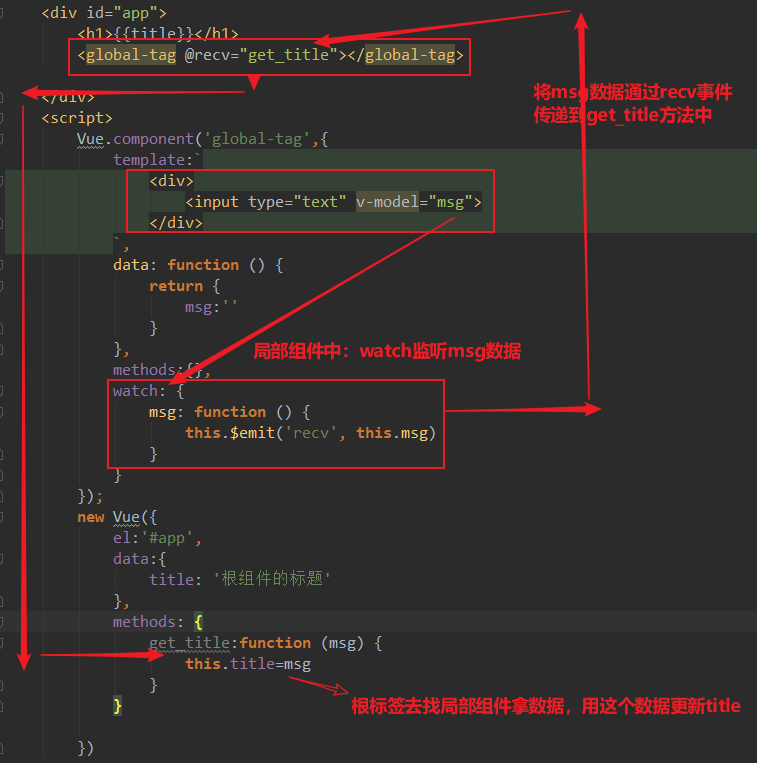
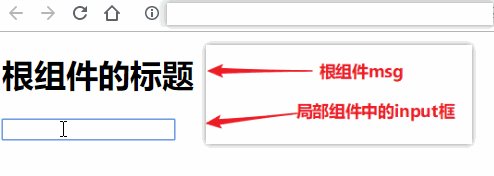
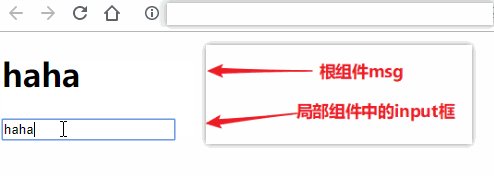
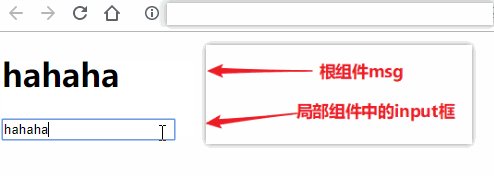
子传父
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>子传父</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="vue.js"></script> </head> <body> <div id="app"> <h1>{{title}}</h1> <global-tag @recv="get_title"></global-tag> </div> <script> Vue.component('global-tag',{ template:` <div> <input type="text" v-model="msg"> </div> `, data: function () { return { msg:'' } }, methods:{}, watch: { msg: function () { this.$emit('recv', this.msg) } } }); new Vue({ el:'#app', data:{ title: '根组件的标题' }, methods: { get_title:function (msg) { this.title=msg } } }) </script> </body> </html>