今晚上我们来简单的聊一聊CSS的伪元素,多说无益,开聊

GG: 话说盘古开天辟地之时。
QQ:嗨,咱今天还能讲的完吗?您给来点实际的啊。
GG:要听实际的是吧,得嘞,那今天咱就来聊一聊CSS里的伪元素,这个可以吧。
QQ:可以可以,您来。
GG:话说这个CSS的伪元素呢,想必您各位也应该有所耳闻,今日我就班门弄一会斧子
QQ:抓紧说啊您,别耽误我下班
GG:(翻白眼)CSS的伪元素目前一共有四个,分别是::first-line,::first-letter,::before,::after
QQ: 哦?还有呢
GG: 别急啊您,咱一个一个来,先看这个first-line和first-letter,第一个表示元素的第一行,第二个呢则表示元素的第一个字母,这俩呢说像也像说不像也不像
QQ: 啥叫像也不像呢
GG: 这个象呢,就是都是老大,都是第一,不像呢,主要是规则不像,CSS标准规定first-line必须出现再最内层的块级元素之中,是最内层的块级元素哟!
QQ: 您说就行,我带着助听器能听见,不用喊
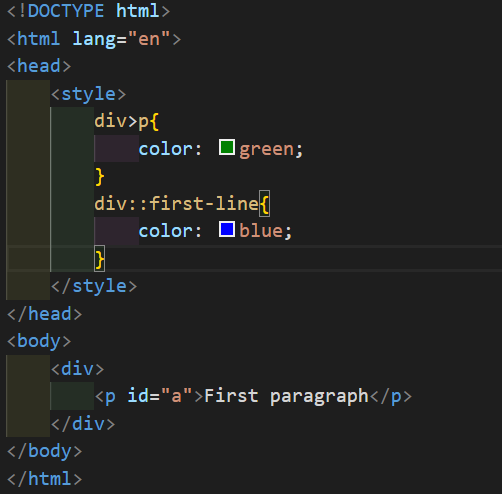
GG:光说能行吗?刚刚验证了您听力不错,现在得让您上眼看看,来啊,把我那86的拉菲,不是,把我那86年的代码呈上来
QQ: 喝,86年,够纯的啊

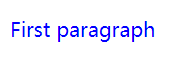
GG:来,考考您的视力,这个First paragraph是什么颜色的
QQ:这您还真难不倒我,绿色
GG:我看你头上有点绿啊,这个First paragraph明明是蓝色

QQ:哦?您来讲讲为什么
GG:合着您这是脑袋不好啊,刚跟您说过,first-line必须出现再最内层的块级元素之中
QQ: 那最内层不是块级元素呢
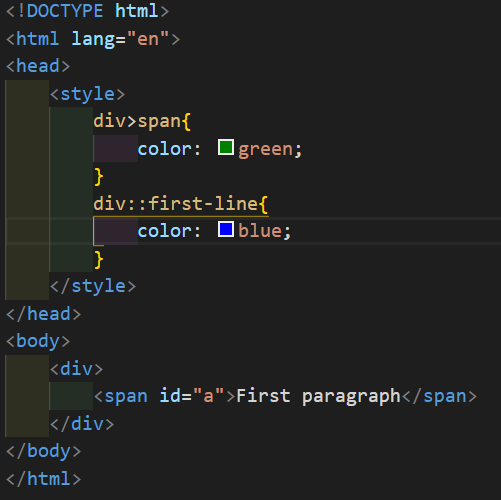
GG: 最内层不是块级元素,那就去找倒数第二层呗。来,再上一份86年的代码
QQ: 您家这86年的老物件挺多啊

GG:这个我就不让你猜了,直接告诉你这个First paragraph是绿色,您知道这是为什么吗
QQ:因为结构的最内层是span,不是块级元素,所以伪元素加载了div上,而又通过CSS给span加了样式,所以加在伪元素上的样式就被span上的样式覆盖掉了
GG:不错不错,是个好苗子,下面我们来看一看first-letter,first-letter就比较厉害了,我管你最里面的元素是块级元素还是行内元素,都得听我的
QQ: 这个怎么说呢?您继续来个86年的代码?
GG:都知道抢我台词了,来,呈上来

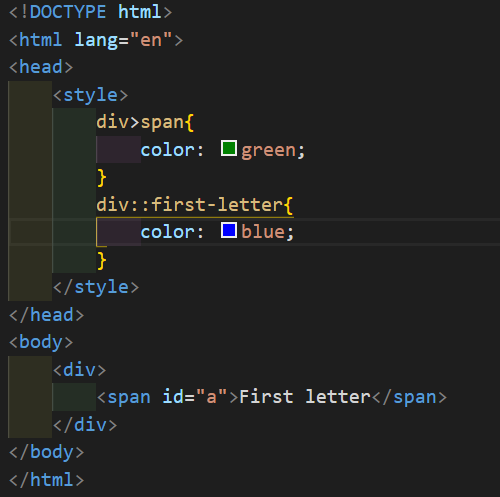
GG:来,你说这个First letter的首字母F是啥颜色
QQ: 这个难不倒我,蓝色,你这刚说了first-letter不管最里面的元素是块级元素还是行内元素,都得看first-letter的
GG: 不错不错,既然first-line和first-letter说完了,我们来看看下面那俩after和before,这俩比上面那俩还要厉害
QQ: 此话怎讲
GG: first-letter和first-letter相当于把已有内容套上一个元素,而after和before则是无中生有,凭空造出一个元素
QQ: 这木厉害?随随便便就能造吗?
GG: 那当然不能了,要想造出元素必须要指定他的content属性才行
QQ: 那他俩有什么好处呢?
GG: 好处大了,比如我们写页面时的装饰性元素,都可以使用这种伪元素的方式添加,从而减少DOM中无意义的空元素并且保持HTML良好的语义性。
——突然QQ转身就走
GG:你这是干啥去啊
QQ: 干啥去?我约了托尼老师烫头
------------------------------------------------------------------------------------------------------------------
嘿嘿,写点轻松的,各位大神轻喷,只是为了让知识不那么枯燥,有喜欢的关注我啊,需要霸王的也可以关注我啊,我不卖霸王,我就是看看人即将要头皮锃亮亮O(∩_∩)O