在上篇中我们看了一些关于代码的规范问题,今天我们继续来看一下还有哪些需要注意的地方
分离(松耦合)
在前端领域,我想大家对结构(html),表现(css)和行为(js)再熟悉不过了,从我们接触前端的第一天就开始和这三大巨头斗智斗勇翻云覆雨,而今天我们要说的就是这三者之间的松耦合,为什么要进行松耦合呢,来,上个栗子

通过栗子我们可以看到结构表现和行为都被怼在了一起,那这样写能不能实现功能呢,是完全OK的,只不过看起来会非常的杂乱无章。如果我是你的同事,Believe me,I will kan le you 。我们要写出规范的代码一定要避免过度的耦合。不管是使用当前最火的React或Vue还是不使用框架,都不要将这三者耦合在一起,尤其是在协作开发当中,除非你能打的过同事!那样的话你就可以随心所欲为所欲为,否则还是乖乖的解开耦合吧

避免全局变量的使用
在写代码的过程中,尽量避免使用全局变量,因为大量的使用全局变量可能会引起以下三点:
1.不必要的代码冲突
2.导致代码非常脆弱,尤其是函数里面依赖了全局变量的时候
3.难以测试,会降低代码的可测试性,因为我们会在生产测试等多个环境中切换,一旦代码大量依赖全局变量,这就是大大增加我们测试的难度
在必须使用全局变量的情况下我们该怎么办呢,我们可以把所有的全局变量都扔到一个单一的全局对象当中去,这也是YUI,JQuery都在使用的单全局变量模式,会减少我们代码中出错的概率。
当然我们能不使用全局变量就不要去使用全局变量,在当前各种模块化组件化横行的时代,我们应尽可能的使用内部的变量。要不然你定义几个全局变量,每个同事再定义几个全局变量,得了,代码中随处可见全局变量怎么能行呢。
关于传参
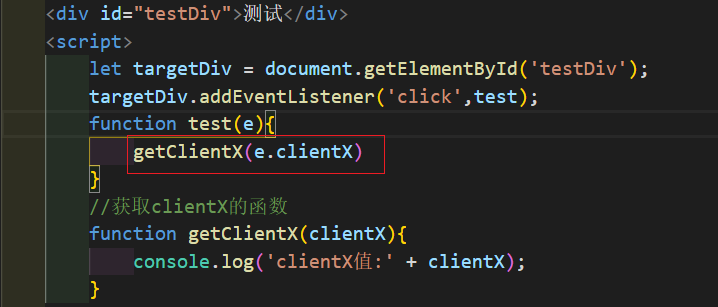
在编程语言中传参是避不开的话题,那我们该怎么样规范的传参呢,我总结了一下,只传函数内部需要使用的参数进去,什么意思呢,我们来举个例子

下面我们来看看比较规范的写法

通常我会推荐第二种写法,为什么呢,因为直接传了使用的值进去,这样能一眼看出函数想要的参数是什么,而第一种方法虽然没有代码上的错误,但是并不能一眼看出函数需要的参数是什么,只知道是把事件对象传递了进去,具体使用了事件对象上的哪个函数并不能在调用时一眼看出。当然第一种也是有点好处的,比如调用更方便,可以避免多次调用前都要对数据进行处理。但是相比之下,第二种会更加有优势。在框架中我们写组件时也要尽量保持这个规范,假设你直接一个对象全部传进去了,当同事要复用你的组件的时候就爽了,他一眼看去根本不知道你组件需要传递哪些属性,分分钟就有锤你的冲动!
好啦好啦这篇就到这里啦,是时候打开冰箱撸一瓶肥宅快乐水了
