今天我胡汉三怀着很悲疼的心情在这写文章,为啥呢,我写好的草稿竟然没了???心痛到无法肤吸,可是我能怎么办,随笔还是要写的呀。
相信大家在工作中有一半的时间都是在疯狂的怼F12,从今天开始呢,我们就一步步的把他解析出来,看看还有哪些我们不常用的功能,废话不多说,开整,此篇适合刚刚入门的新手看,大佬就不要浪费时间咯.
入场篇
打开调试器:
1.快捷键: F12 或者 ctrl+shift+i
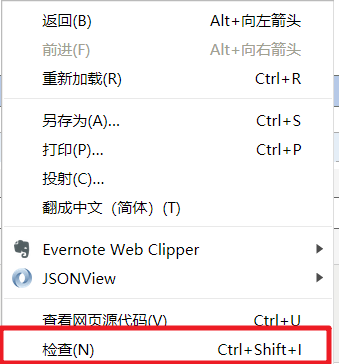
2.浏览器右键点击页面空白处,选择审查

初识篇
打开后:

来,让我们来总览一下他的一些小的功能点,大的功能点将会在后续进行记录
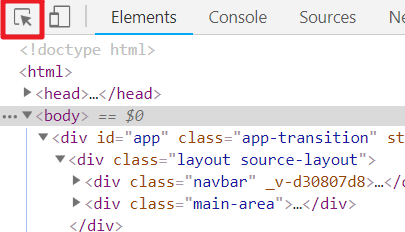
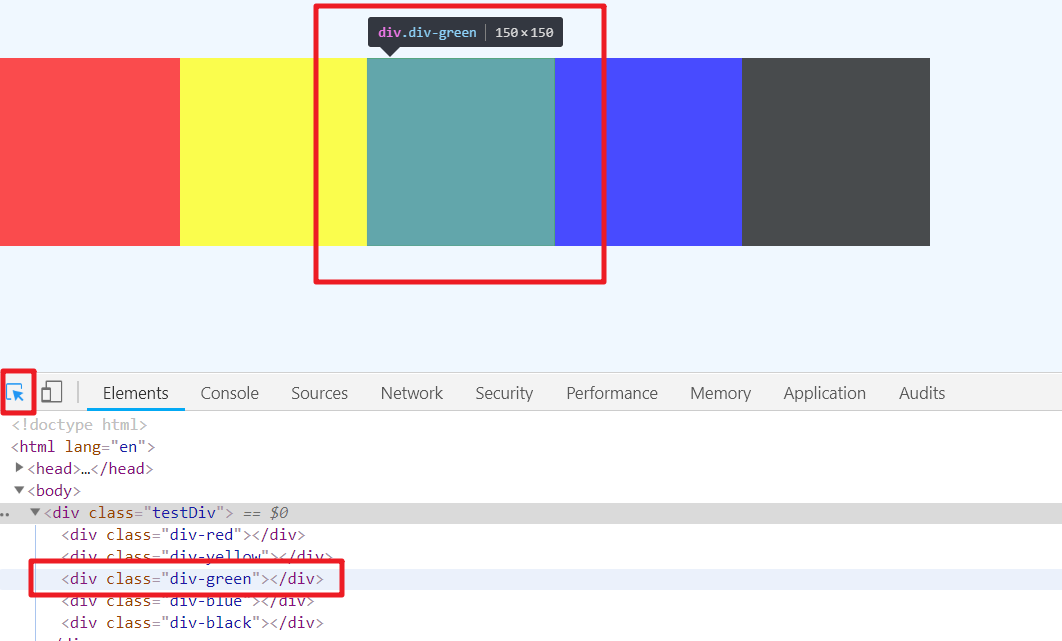
小箭头:

此乃点点点点读机,想看哪里点哪里,选择小箭头Icon并移到页面元素后,则会出现长宽,点击后则会在Elements里高亮所选中的元素,例:

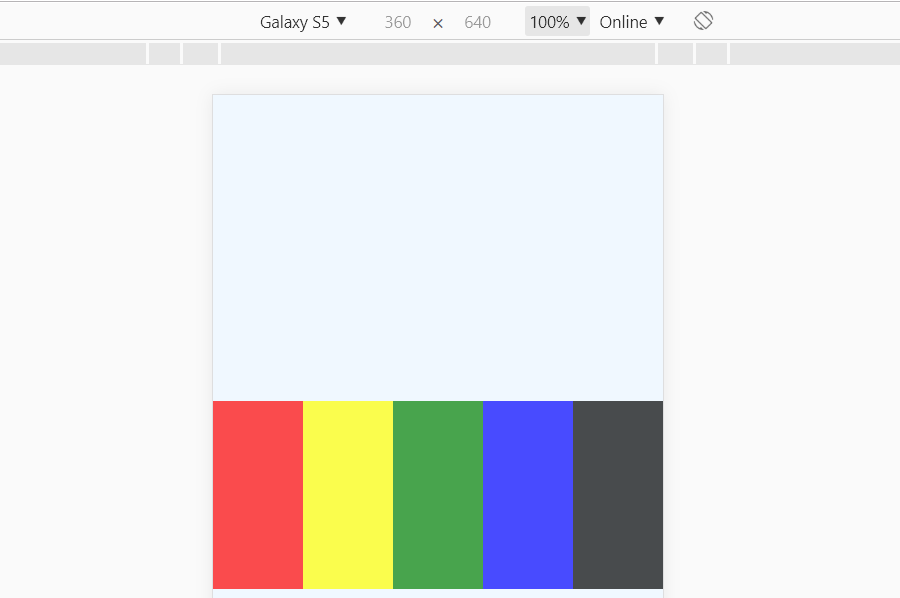
小手机:
点击后则会出现如下界面, 可以用来调试移动端的页面

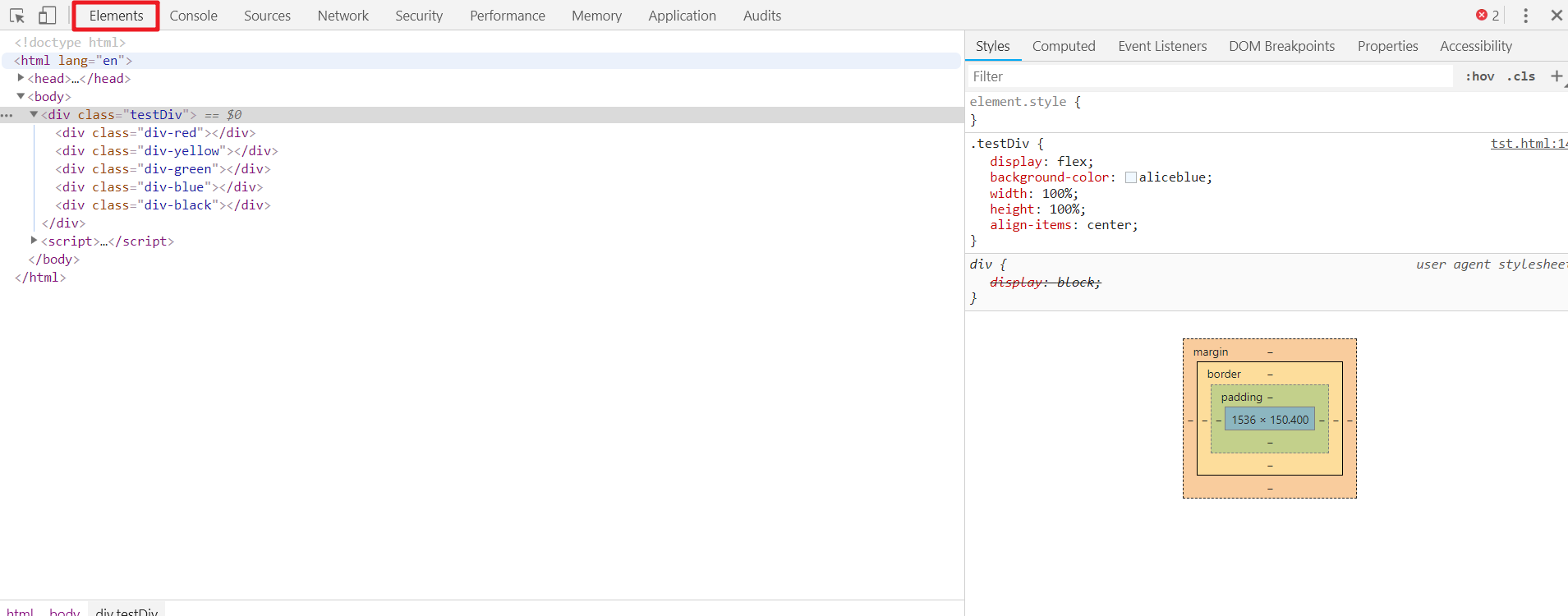
Elements:
元素调试,右侧会显示页面的DOM结构,左侧则会显示元素的CSS样式

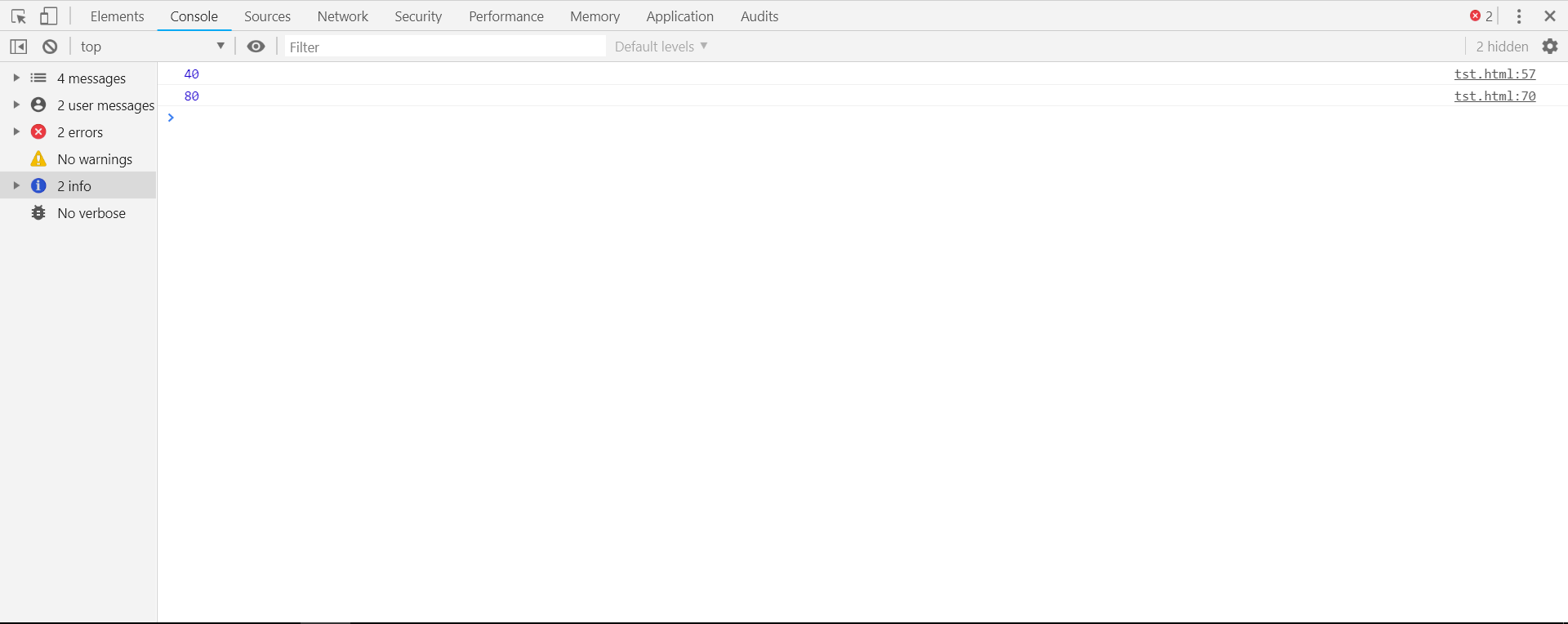
Console:
控制台,打印报错数据,也可直接在里面做一些运算

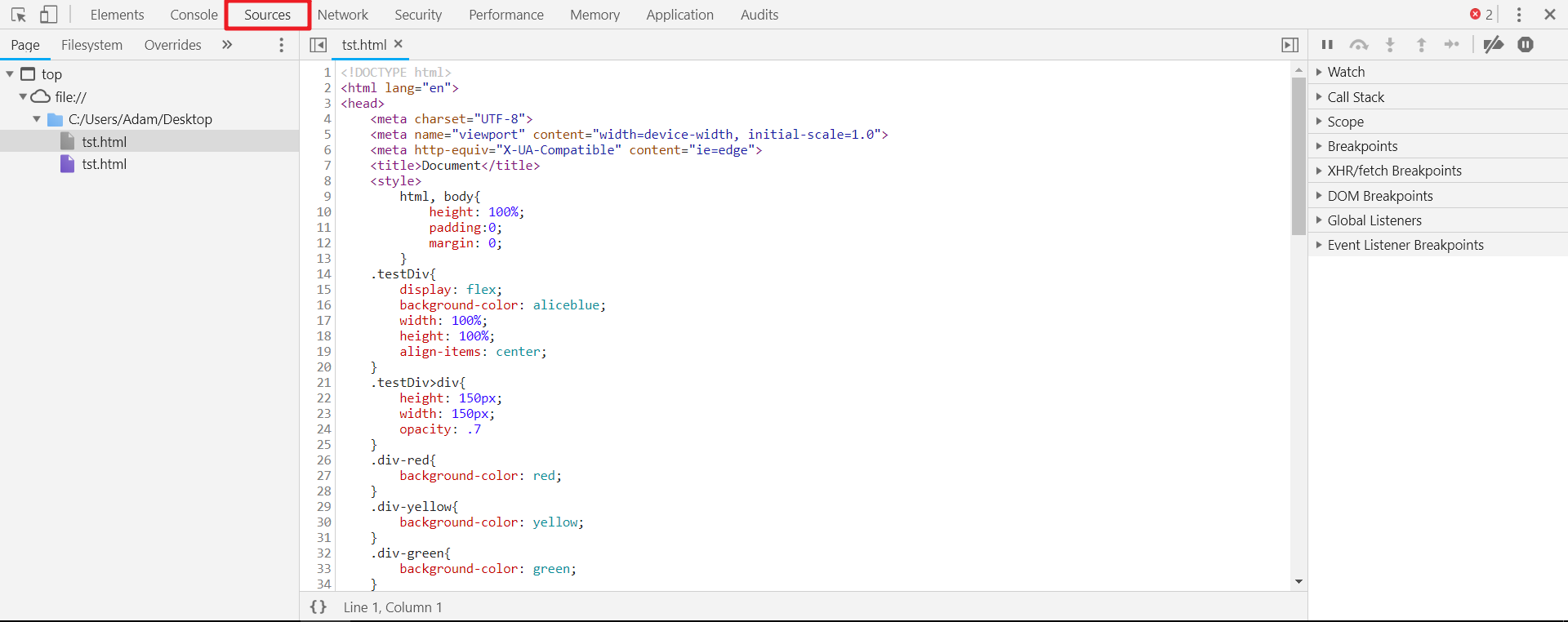
Sources:
来源,可在此看到打开的文件及代码,也可以在这里进行代码断点调试

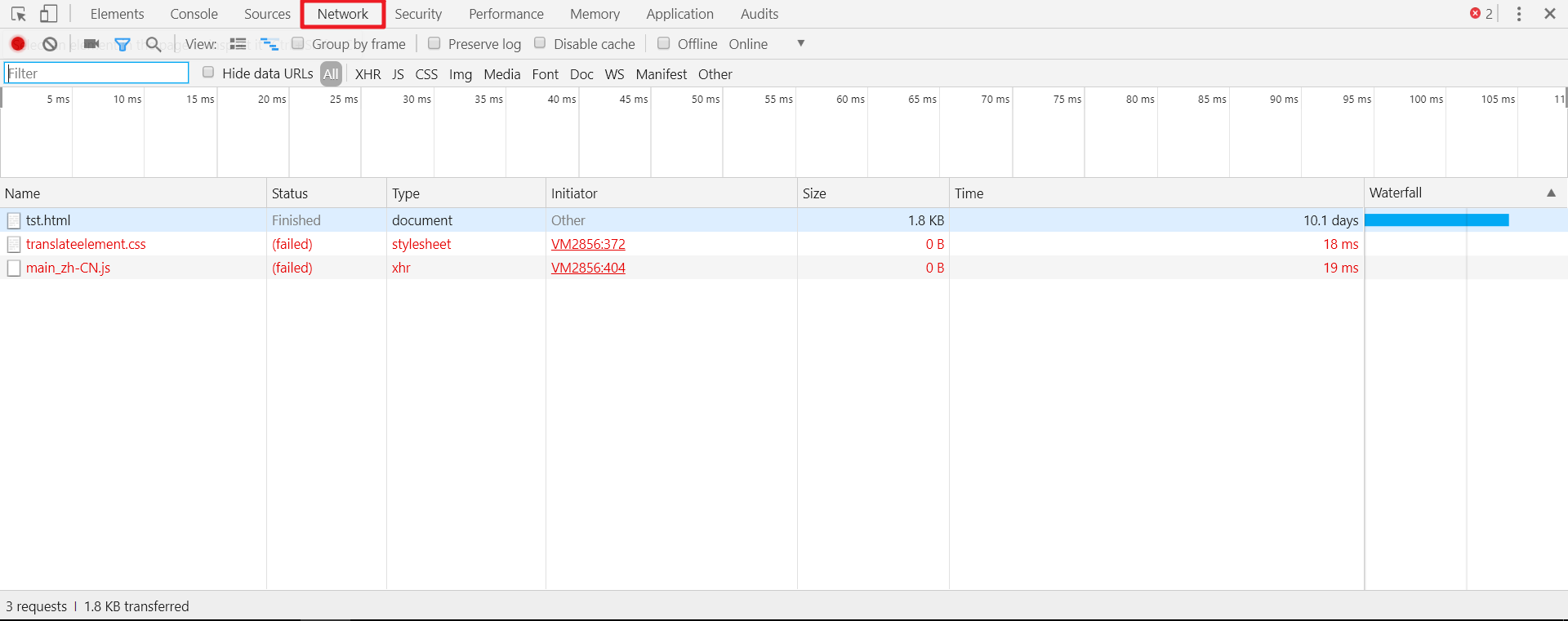
Network:
网络请求,请求之类的都在此页面

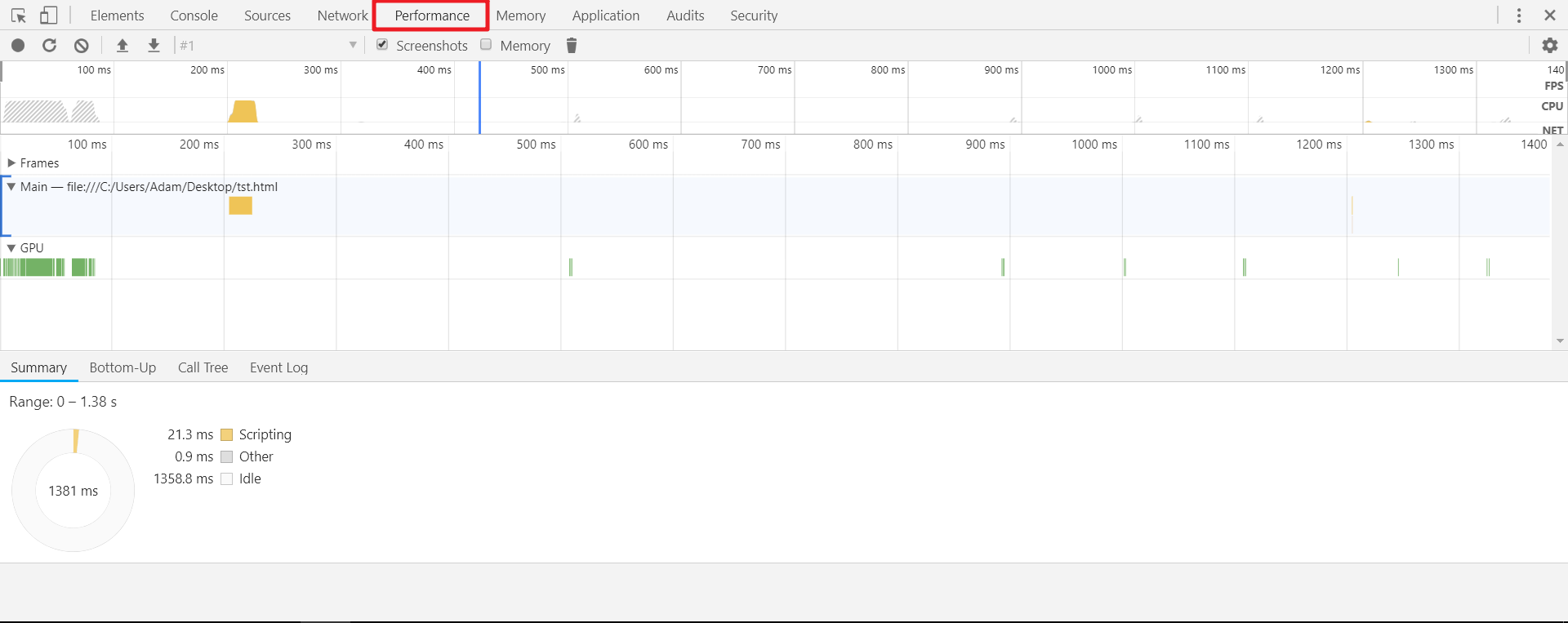
Performance:
性能,可以用来分析页面的性能

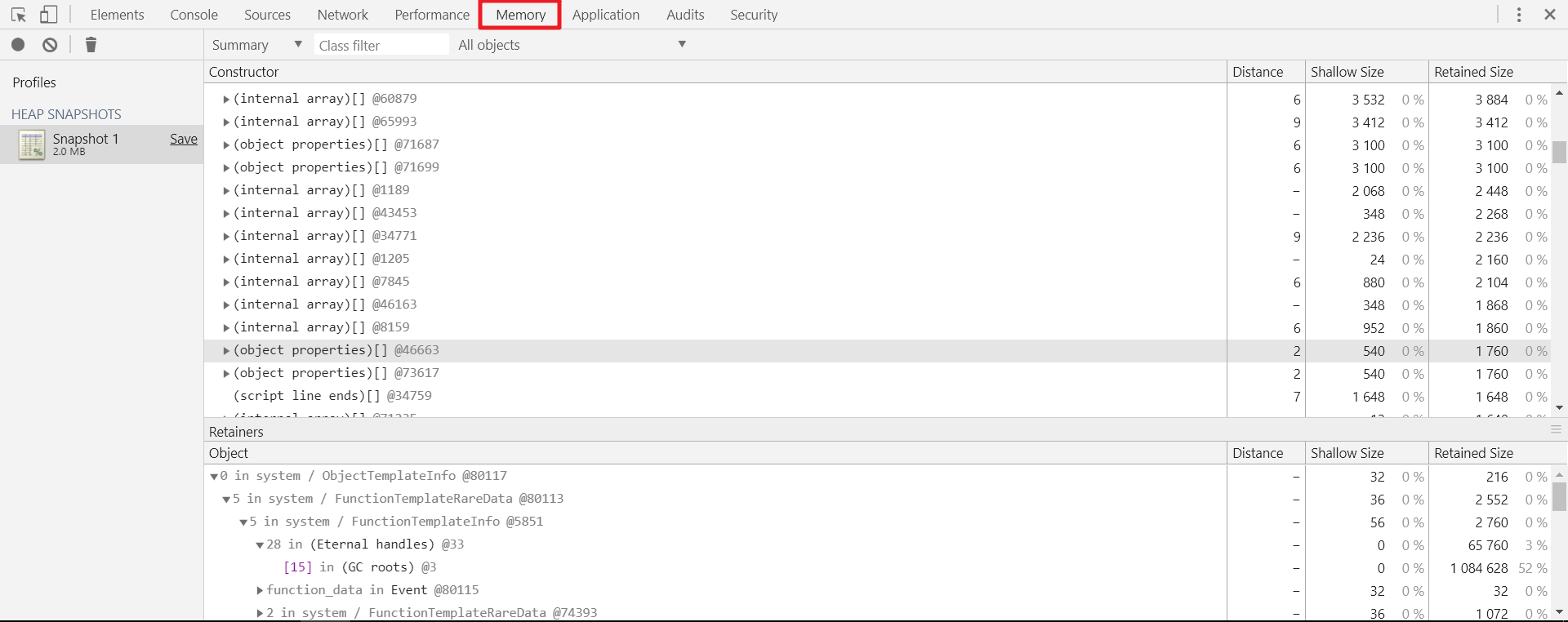
Memory:
存储,可以用来看一下对象和节点以及对内存进行分析

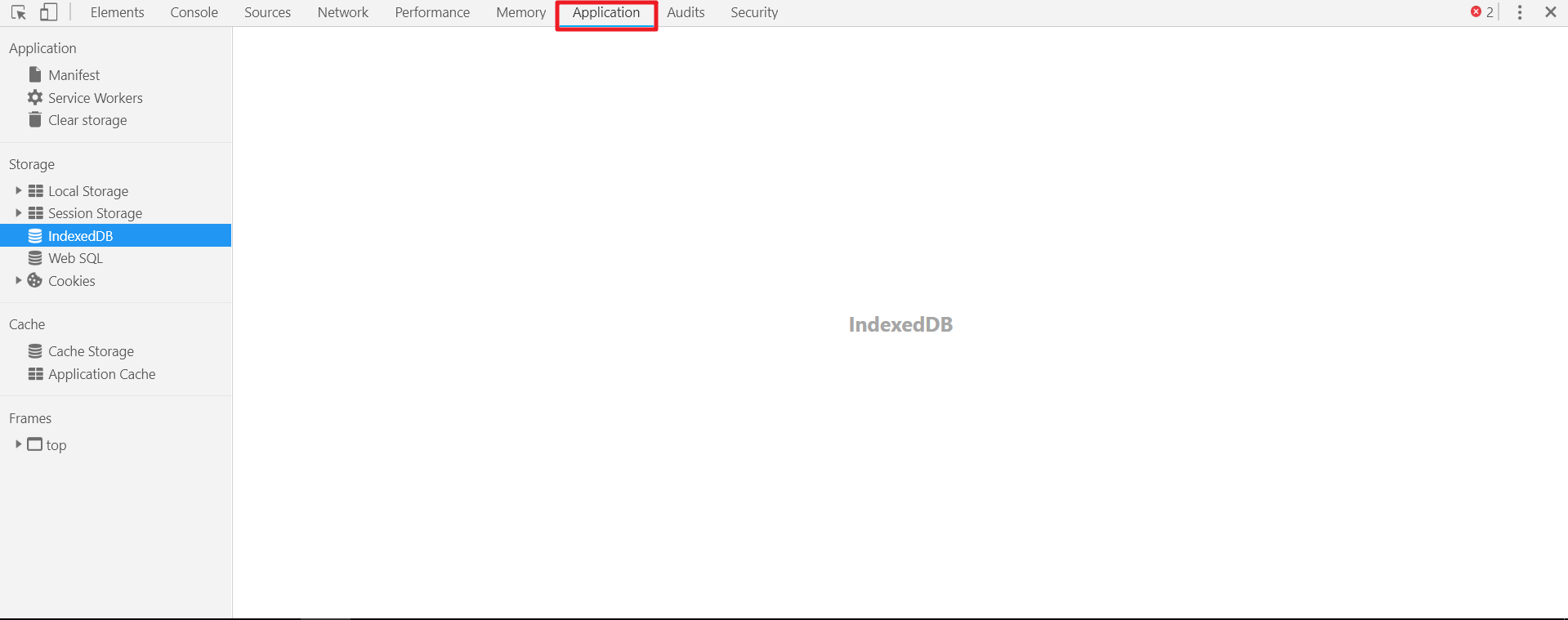
application:
应用, storage,cookies等皆在此处,记录网站加载的所有资源信息,包括存储数据

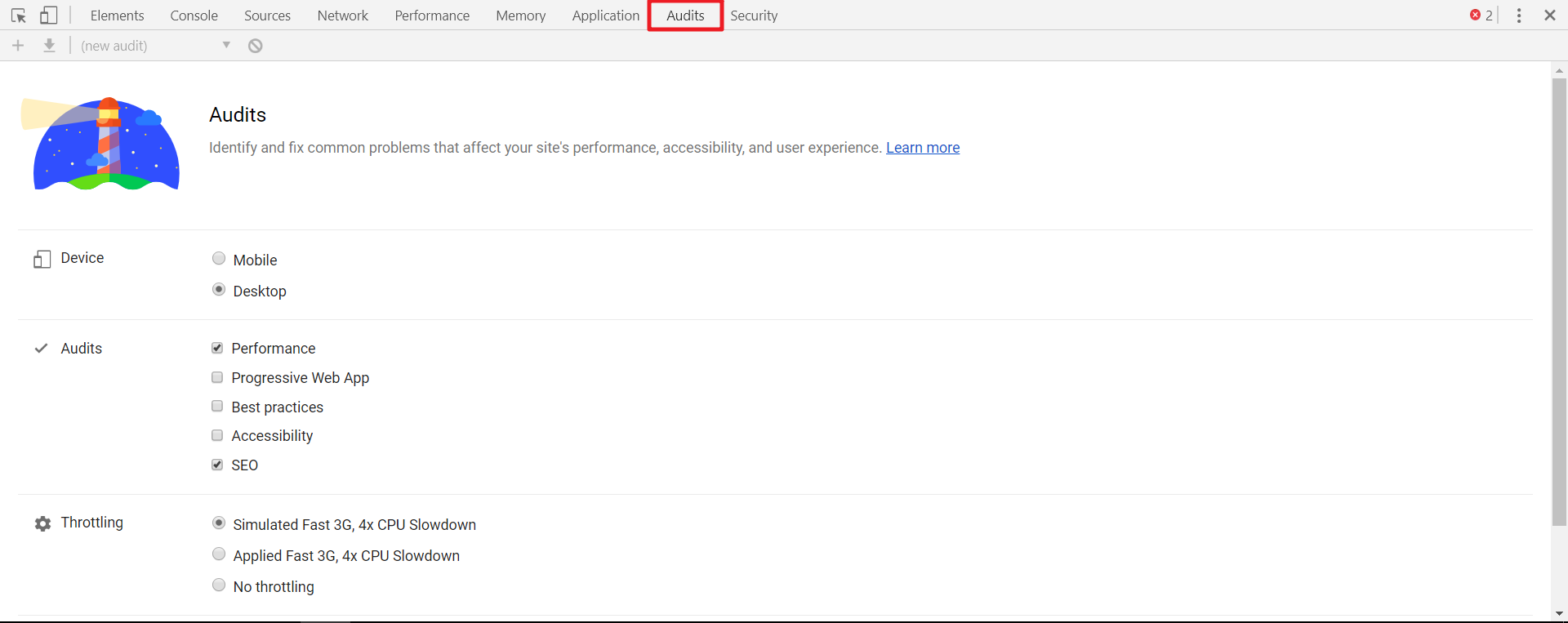
Audits:
审查,可以在此跑跑分,看看页面有什么需要优化的地方

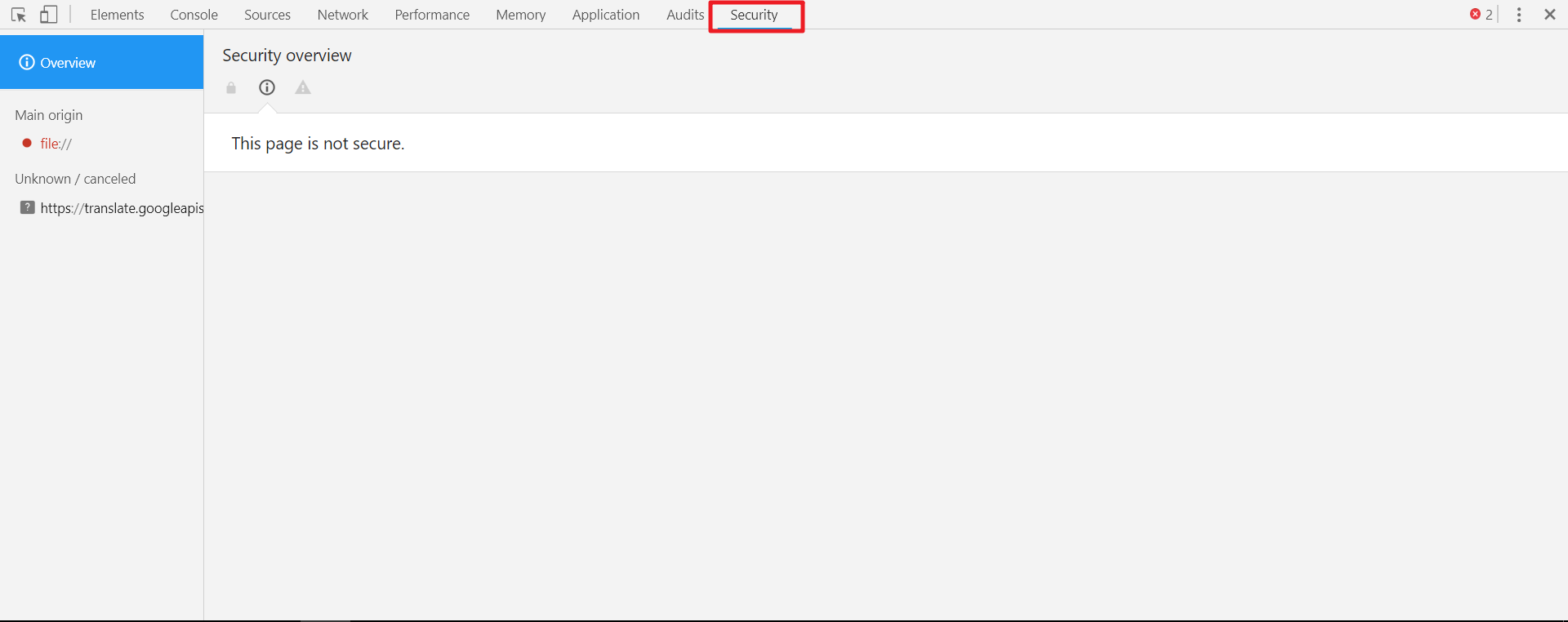
Security:
可以在此调试当前网页的安全和认证等问题并确保在你的网站上正确地实现HTTPS

此篇为基础篇就先简单介绍一下,后续会参照chrome的官方文档对每一个功能点进行详细的操作说明,越来越觉得利用好调试器会让我们开发以及debug的效率得到有效的提升!!就一句话,工欲善其事,必先利其器!!