相信大家对列表展示早已不陌生了,工作中也经常会有这样的需求。那我们如何实现一个既简单又美观的列表展示呢?
首先让我们来看一下效果:

上面是普通的展示列表,而下面则是我们处理过的展示列表,是不是感觉美观了很多啊。
实现:
核心属性: linear-gradient(线性渐变)
思路:绝对定位一个盒子到图片的上方,并对盒子的背景使用 linear-gradient渐变。
下面我们来看看具体的实现代码(可复制的代码依旧在文章最下方)
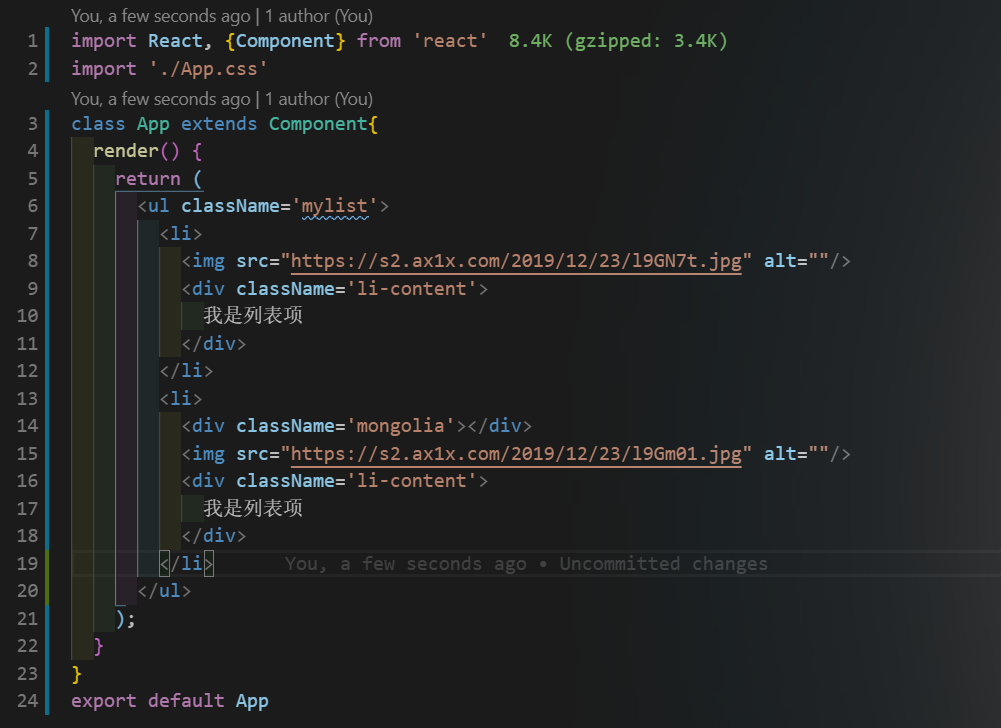
APP.js文件

APP.css

APP.js
import React, {Component} from 'react'
import './App.css'
class App extends Component{
render() {
return (
<ul className='mylist'>
<li>
<img src="https://s2.ax1x.com/2019/12/23/l9GN7t.jpg" alt=""/>
<div className='li-content'>
我是列表项
</div>
</li>
<li>
<div className='mongolia'></div>
<img src="https://s2.ax1x.com/2019/12/23/l9Gm01.jpg" alt=""/>
<div className='li-content'>
我是列表项
</div>
</li>
</ul>
);
}
}
export default App
APP.css
.mylist{ padding-top: 200px; padding-left: 300px; background-color: #EEE; height: 500px; } .mylist>li{ position: relative; margin-top: 20px; width: 600px; height: 80px; background-color: #fff; display: flex; } .mylist>li>img{ width: 200px; height: 80px; } .mylist>li>.li-content{ flex: 1; display: flex; justify-content: center; align-items: center; } .mylist>li>.mongolia{ position: absolute; width: 200px; height: 80px; background-image: linear-gradient(to right, rgb(255,255,255,0), #ffffff); }