今天让我们开启新的篇章好吧,来搞一搞React,以下所有操作都是我个人的一些理解,如果有错吴还请指出,想要看更全的可以去React官网可能一下子好吧
昨天按摩没到位,导致今天身体不太行,撸码千万别苦了自己,活着最重要
我们先来搞一搞React中props的使用,React项目的基本搭建我就不做了,很简单。直接开始上内容好吧
1.和Vue一样React也使用props来进行父组件往子组件传参,基本使用还是很简单的
步骤:
1.父组件调用子组件时传入属性
2.子组件直接通过this.props.属性名 即可拿到父组件传过来的值
import React, { Component,Fragment} from 'react';
//React的props传参
// 父组件
class App extends Component {
render() {
return (
<Fragment>
<Child aaa="红牛"></Child>
</Fragment>
)
}
}
// 子组件
class Child extends Component{
render(){
return (
<div>{this.props.aaa}</div>
)
}
}
export default App;
(我在这里提醒一句,文章所有代码都运行在搭好的React环境中,千万别拉到本地直接扔到一个html文件里,一运行一看运行不起来,这就好比在一个没有空气的星球,试图靠空气生存一样,空气都没有,你说能活下去嘛)
运行结果:
2.现在基本传参可以了,那能不能传点别的过去,当然可以,要是只能传参数岂不是很鸡肋,下面我们来试试能不能传一个函数过去,当然是可以的
步骤:1.在父组件里定义一个函数
2.调用子组件时将函数传过去
3.子组件通过this.props.函数名()来调用函数并且执行
import React, { Component,Fragment} from 'react';
//React的props传参
// 父组件
class App extends Component {
render() {
return (
<Fragment>
<Child aaa="红牛" bbb={this.hanshu}></Child>
</Fragment>
)
}
hanshu(){
return "我是父组件传过来的函数"
}}
// 子组件
class Child extends Component{
render(){
return (
<div>{this.props.aaa}{this.props.bbb()}</div>
)
}
}
export default App;
运行结果:
3.学过Vue的同学可能会知道Vue里面是可以对props传过来的值进行验证的,比如他的类型,是否为空,默认值等等,那在我们的React中有没有对props进行验证呢,答案是肯定的
只不过React的props验证没有Vue的验证用起来方便,下面我们来看一看React中props具体是怎么验证的
1.安装props-type
yarn add prop-types
2.引入prop-types
3.愉快的使用两个属性来进行验证
1.propTypes:用来验证类型和是否必传
2.defaultProps:用来设置未传参时的默认值
下面我们直接将代码发上来好吧
import React, { Component,Fragment} from 'react';
import PropTypes from 'prop-types'
//React的props传参
// 父组件
class App extends Component {
render() {
return (
<Fragment>
<Child aaa="红牛" ccc="大红枣"></Child>
</Fragment>
)
}}
// 子组件
class Child extends Component{
render(){
return (
<div>{this.props.aaa}
<hr/>
{this.props.bbb}
<hr/>
{this.props.ccc}
<hr/>
{this.props.ddd}
<hr/>
</div>
)
}
}
//对传过来的props进行验证
//验证类型和是否必传
Child.propTypes = {
// 传入aaa的类型必须为number(不传不会报错,仅仅是限制已传入的参数类型)
aaa:PropTypes.number,
//必须传入bbb
bbb:PropTypes.isRequired,
//必须传入ccc且类型必须为
ccc:PropTypes.string.isRequired
}
//设置默认值
Child.defaultProps = {
ddd:"默认值"
}
export default App;
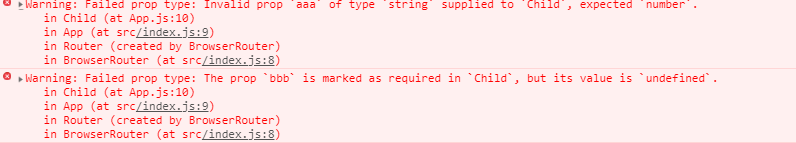
运行结果:

我先来解释解释这两个错误 1:aaa类型传入为string,期望为number
2.bbb需要被传入
我们可以看到结果都显示了,但是报错了,所以我们得到一个结论,验证不通过会报错,但是实际上并不影响我们页面的正常显示
上面我们进行是讲props的验证放到了类的定义外面,放到外面感觉有点分离了,那我们能不能拿到里面来呢,当然可以了,下面我们来看看另一种写法
利用static静态属性将验证写在类的里面
下面直接上代码
import React, { Component,Fragment} from 'react';
import PropTypes from 'prop-types'
//React的props传参
// 父组件
class App extends Component {
render() {
return (
<Fragment>
<Child aaa="红牛" ccc="大红枣"></Child>
</Fragment>
)
}}
// 子组件
class Child extends Component{
render(){
return (
<div>{this.props.aaa}
<hr/>
{this.props.bbb}
<hr/>
{this.props.ccc}
<hr/>
{this.props.ddd}
<hr/>
</div>
)
}
static propTypes = {
// 传入aaa的类型必须为number(不传不会报错,仅仅是限制已传入的参数类型)
aaa:PropTypes.number,
//必须传入bbb
bbb:PropTypes.string.isRequired,
//必须传入ccc且类型必须为
ccc:PropTypes.string.isRequired
}
static defaultProps = {
ddd:"默认值"
}
}
export default App;
好了,暂时关于React中的props我就写这些,大家有需要的可以参考参考,如有错误,请以官方文档为准,溜了溜了,用膳去