环境安装:
pycharm 社区版路径:
http://www.jetbrains.com/pycharm/download/download-thanks.html?platform=windows&code=PCC
写自动化框架的时候使用,其他时候尽量别用!!!!
1. 一个电脑下同时安装了python 2和python 3,那么切换的命令为:
py -2 #进入到python2

py -3 #进入到python3

2. 交互环境与dos命令:
>>> #交互模式

不能执行python +文件路径的命令,仅可执行python代码,如:

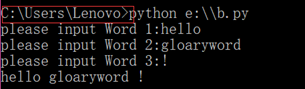
C:UsersLenovo> #dos模式

可执行python +文件路径
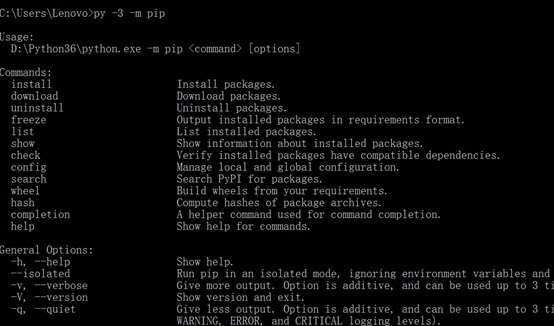
3. pip 包管理工具。包的查找、下载、安装、卸载的功能

py -3 -m pip #查看pip包是否可运行
如果运行不了,要将pip的路径D:Python36Scripts,添加到环境变量中,然后重启cmd。
添加环境变量的方法:计算机—属性—高级系统设置—环境变量—系统变量—Path—新建—加入pip的路径。
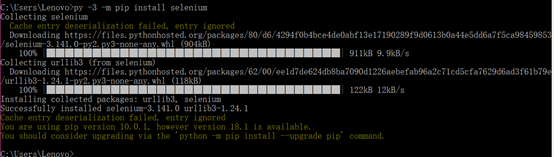
py -3 -m pip install selenium #安装selenium

注意,pip命令是在dos下使用的,进入到python的交互环境是运行不成功的!
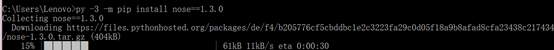
py -3 -m pip install nose==1.3.0 #安装指定版本的包

指定版本安装时,包名后面加==版本
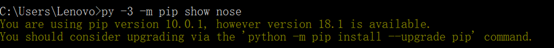
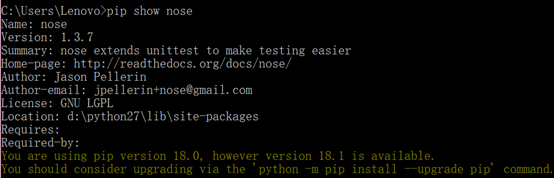
py -3 pip show +包名 #查看包的版本

python3中没有安装nose,所以没有版本号

python2.7中安装过nose,所以有版本号信息

综上,以后严格要加上py -3 -m执行命令!!!
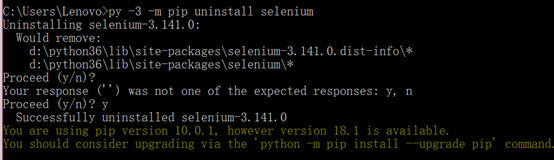
py -3 -m pip uninstall +包名 #卸载包

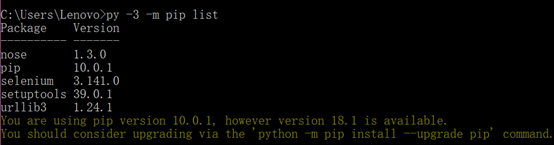
pip list #查看安装的包

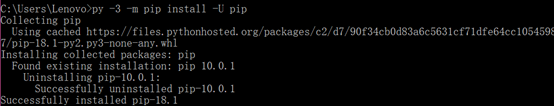
pip install -- upgrade +包名 #升级包版本至最新版本

pip install -U +包名 #升级包版本至最新版本

-U必须大写
4. 类型 节省内存空间。不同类型,占用的存储区域大小不同。
int #整型

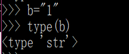
str #字符串类型

float #浮点型

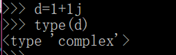
complex #复数

bytes #字节

注意,在python2中,此类型是str,字串。
list #列表

tuple #元祖

dict #字典

set #集合

注意:
1. 如果执行命令时,不加py -3 -m,那么默认的就是使用python2
如果加了py -3 -m,那么使用的就是python3
python3中查看pip的版本是10.0.1

python 2中查看pip的版本是18.0