一、导航与布局
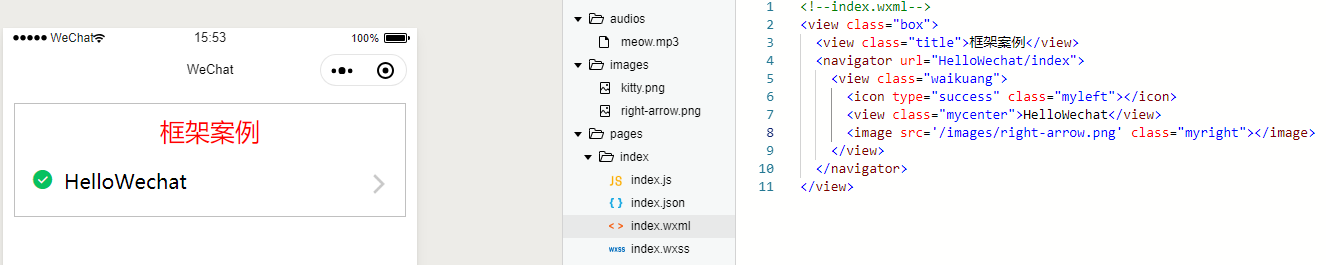
<!--index.wxml-->
<view class="box">
<view class="title">框架案例</view>
<navigator url="HelloWechat/index">
<view class="waikuang">
<icon type="success" class="myleft"></icon>
<view class="mycenter">HelloWechat</view>
<image src='/image/right-arrow.png' class="myright"></image>
</view>
</navigator>
</view>
navigator组件能够实现页面导航
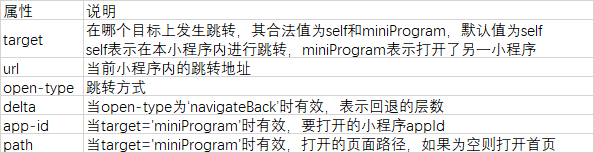
navigator组件属性

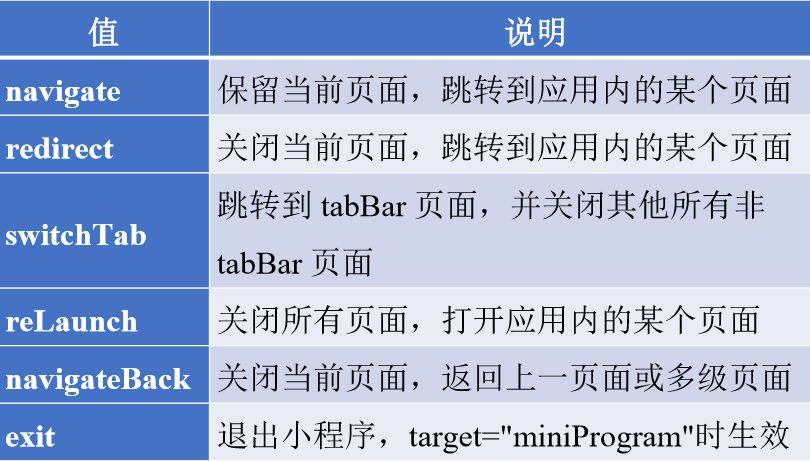
open-type 的合法值

icon组件显示一个图标
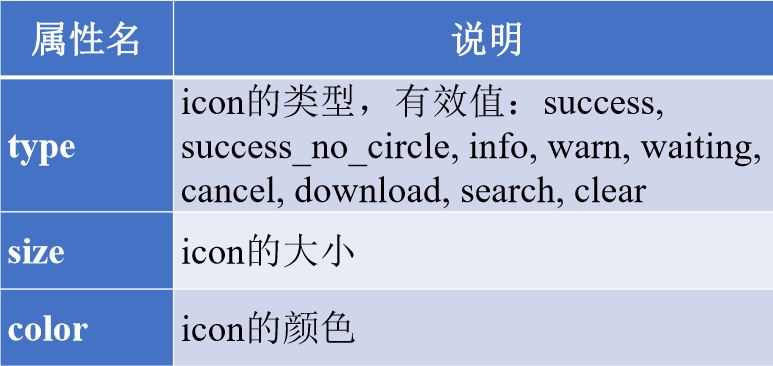
Icon图标组件的主要属性

/**index.wxss**/ navigator{ margin: 5px; font-size: 20px; }
/*
navigator对所有的navigator组件都启作用,
边距,上下左右5px,
字体大小20px
*/
.waikuang{ display:flex; flex-direction: row; margin: 5px 0px; padding:5px 0px; }
/*
flex布局,
布局方向,水平布局,
边距,上下5,左右0
内边距,上下5,左右0
*/
.myleft{
margin-right: 10px;
}
/*
右外边距10px,
flex默认左对齐
*/
.mycenter{
flex: 1;
}
/*
,只有一个,相当于flex-grow,分配整个剩余的父空间*/
.myright{
width: 40rpx;
height: 40rpx;
margin-top: 5px;
}
/*
宽度
高度
上边距5px
*/

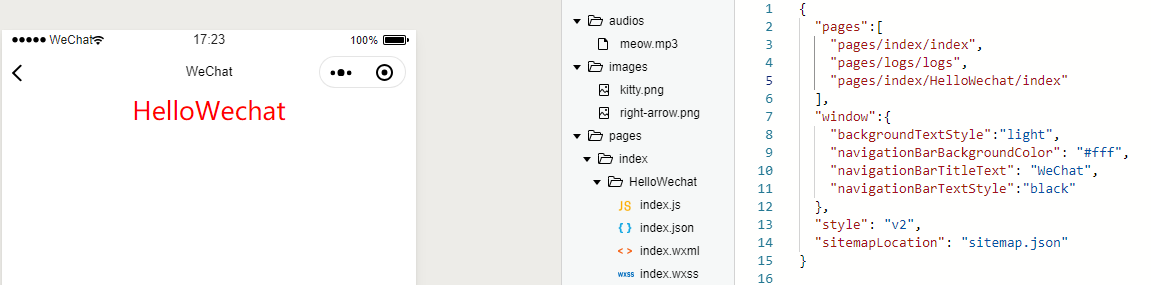
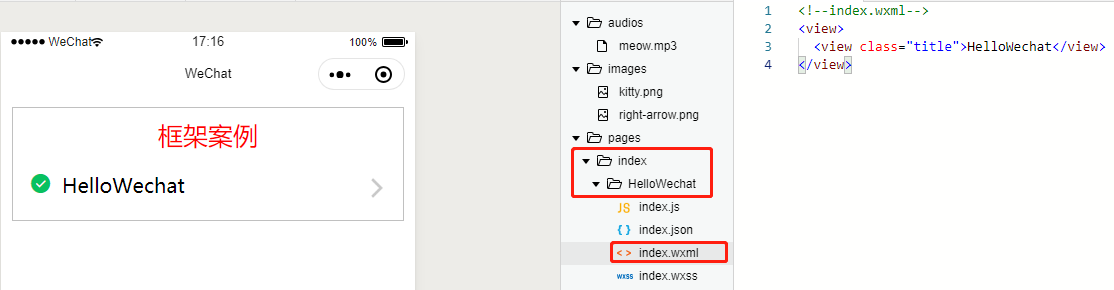
编写跳转后的页面

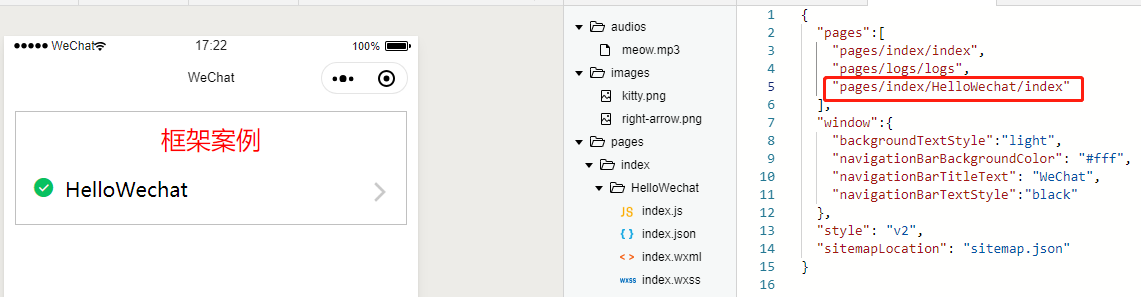
app.json中添加页面路径

点击导航区域,可跳转到新页面